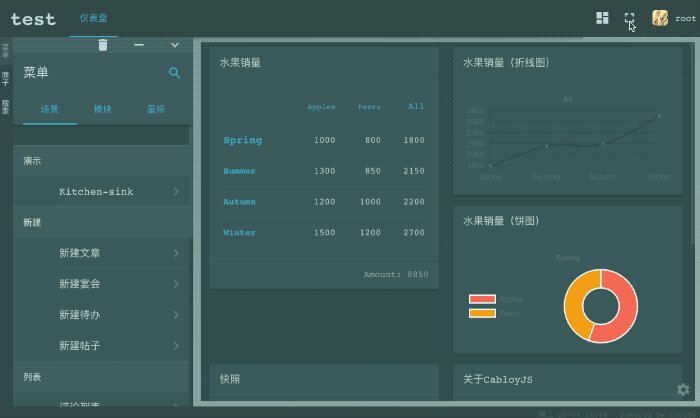
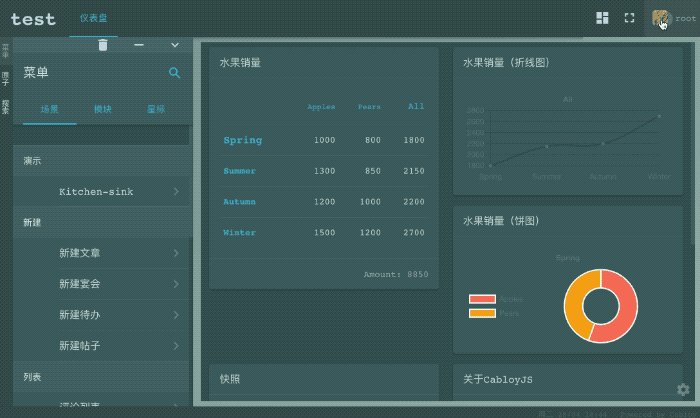
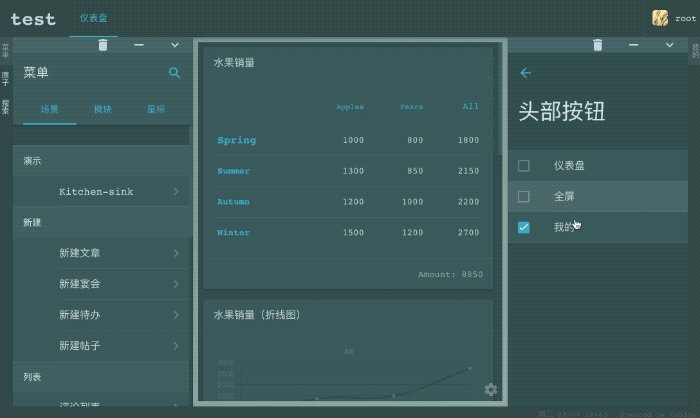
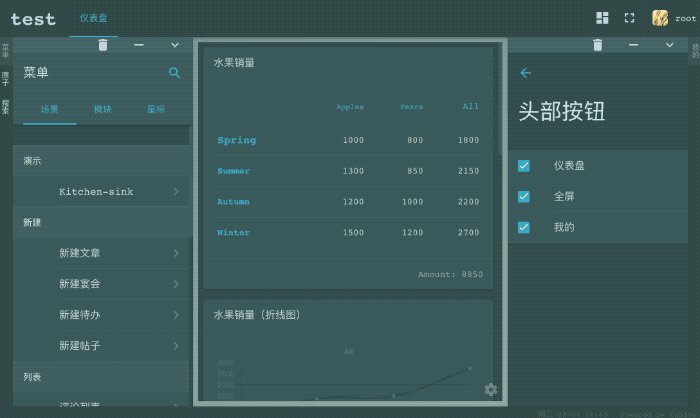
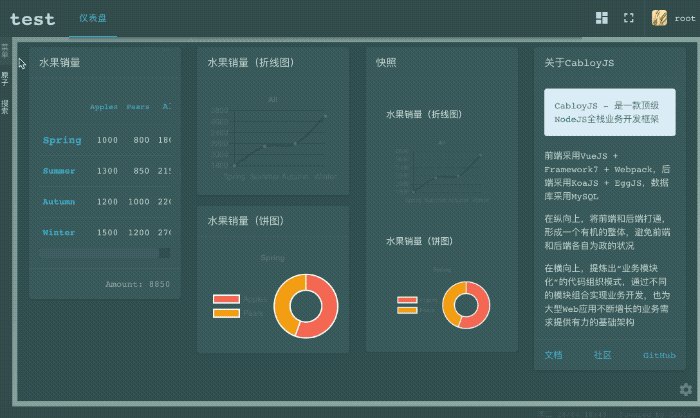
高度灵活可定制的PC布局:头部按钮、左边栏、右边栏、状态栏
什么是自适应布局
CabloyJS提供了一套布局管理器,实现自适应布局
关于自适应布局的概念,强烈建议先阅读以下两篇文章:
什么是PC布局
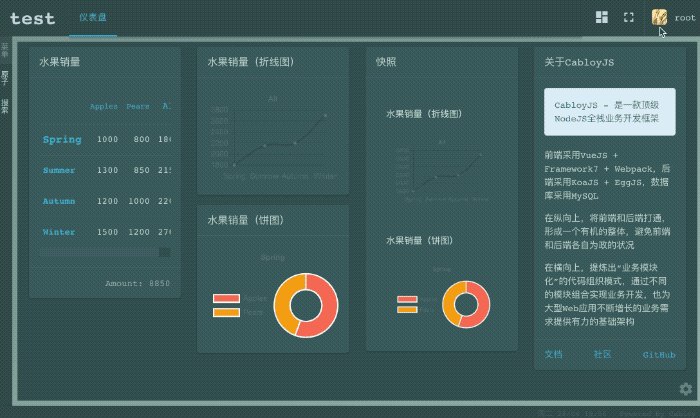
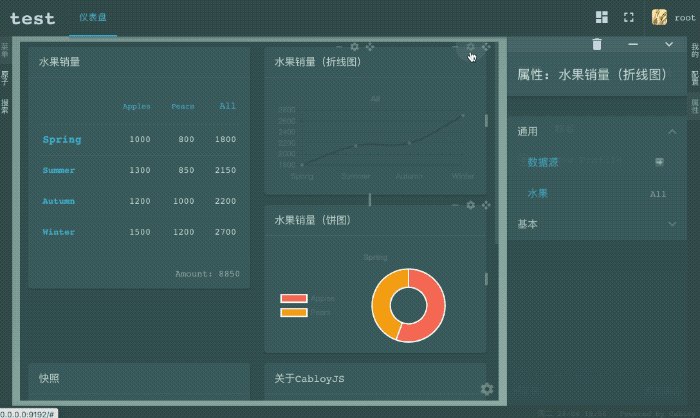
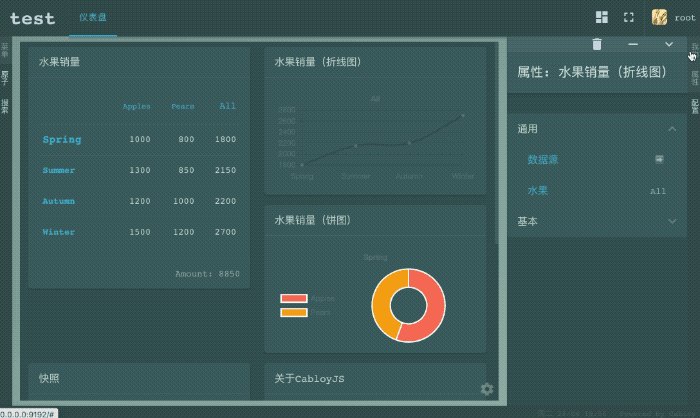
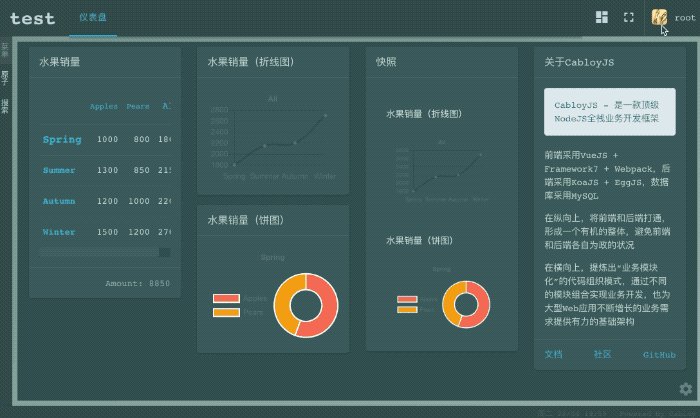
CabloyJS内置了一套Mobile布局和PC布局。其中,PC布局提供了更丰富的布局元素和交互体验。因此,这里重点说明PC布局的风格,以及如何定制和开发
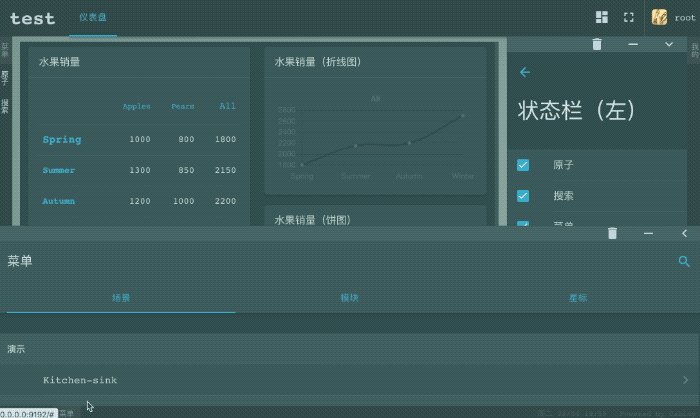
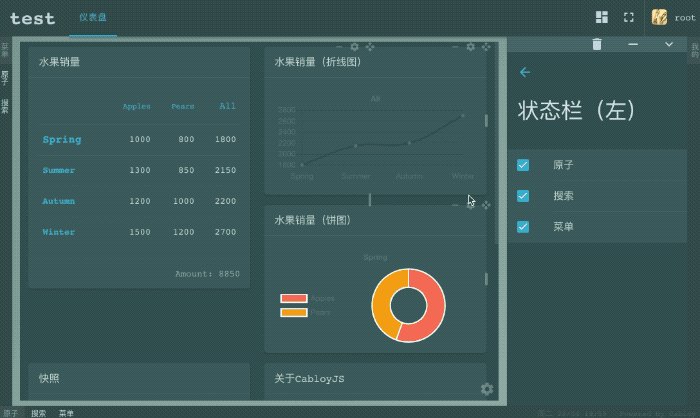
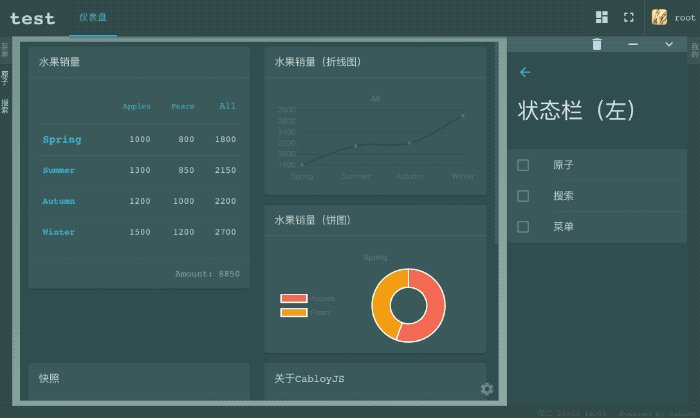
演示
1. 头部按钮

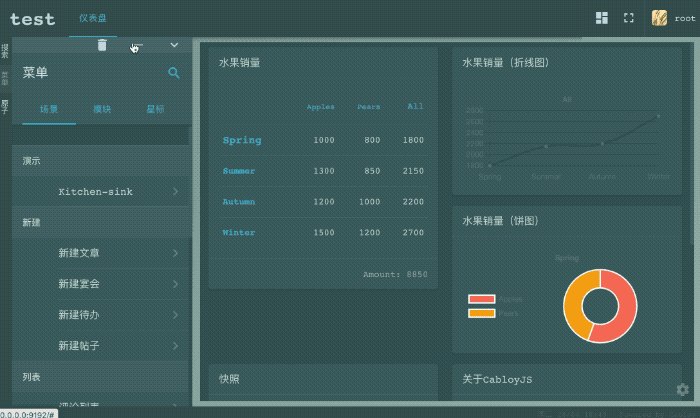
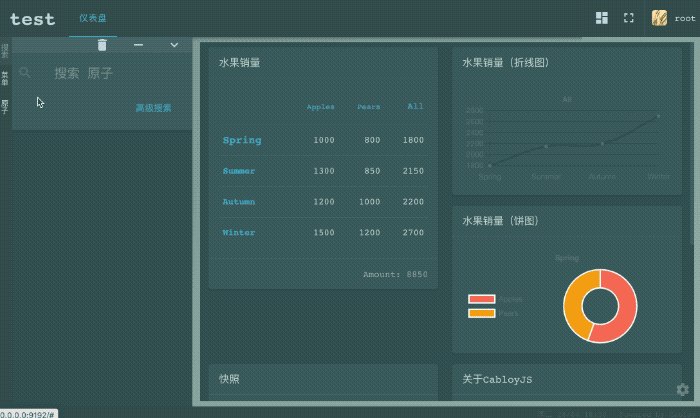
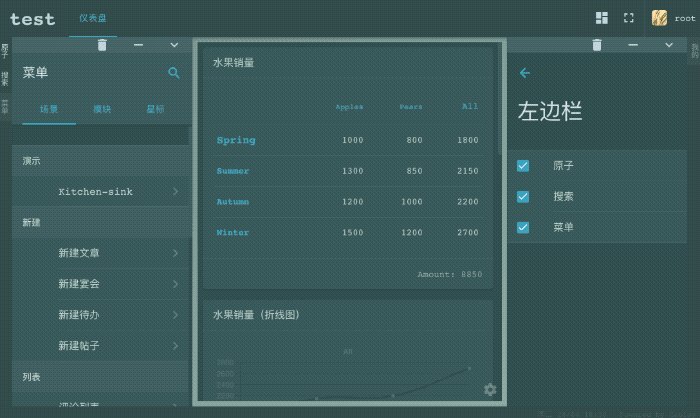
2. 左边栏

3. 右边栏

4. 状态栏(左)

5. 状态栏(右)

