关于拖拽
CabloyJS提供了完备的拖拽特性,可以实现移动和调整尺寸两大类功能,这里对移动的开发进行阐述
关于
调整尺寸的开发,请参见:拖拽:调整尺寸
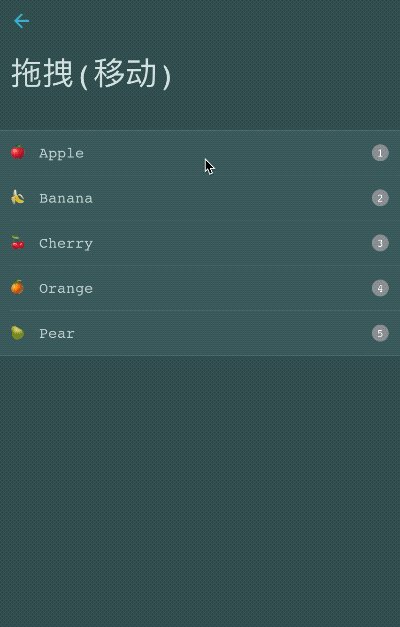
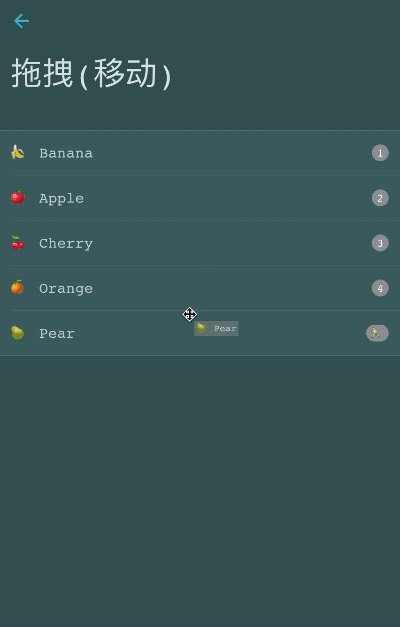
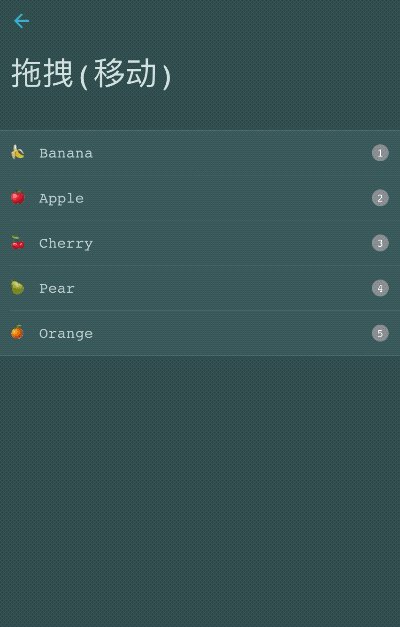
演示

开发步骤
下面以模块test-party为例,说明拖拽(移动)的开发步骤
完整源码请参见文件src/module/test-party/front/src/kitchen-sink/pages/dragdrop/dragdropMove.vue,这里只说明开发要点
1. v-eb-dragdrop
通过directive v-eb-dragdrop向需要实现移动的DOM元素附加拖拽特性
<f7-list class="test-dragdrop-move-list">
<eb-list-item v-for="(item,index) of items" :key="item" :title="item" :badge="getBadge(item,index)" v-eb-dragdrop="getDragdropContext(item)">
</eb-list-item>
</f7-list>
getDragdropContext(item) {
return {
scene: this.dragdropScene,
item,
onDragElement: this.onDragElement,
onDragStart: this.onDragStart,
onDropElement: this.onDropElement,
onDropLeave: this.onDropLeave,
onDropEnter: this.onDropEnter,
onDragDone: this.onDragDone,
onDragEnd: this.onDragEnd,
}
},
我们向v-eb-dragdrop传入一个拖拽Context对象,具体参数如下:
| 名称 | 说明 |
|---|---|
| scene | 应用场景,用于隔离不同的拖拽元素组,通常我们使用便捷方法Vue.prototype.$meta.util.nextId('dragdrop')创建一个唯一值 |
| item | 与当前拖拽元素相关的自定义值 |
| onDragElement | 当初始化拖拽特性时激发 |
| onDragStart | 当启动拖拽时激发 |
| onDropElement | 返回当前拖拽目标元素 |
| onDropLeave | 当鼠标移出拖拽目标元素时激发 |
| onDropEnter | 当鼠标移入拖拽目标元素时激发 |
| onDragDone | 当一个有效的拖拽行为完成时激发 |
| onDragEnd | 当拖拽行为结束时激发 |
2. 拖拽样式
当鼠标移入一个有效的拖拽目标元素时,会自动给这个DOM元素添加一个data属性data-dragdrop-drop。我们可以通过CSS样式来高亮显示当前拖拽目标元素
.test-dragdrop-move-list {
li {
&[data-dragdrop-drop] {
background: rgba(128, 128, 128, 0.5);
}
}
}
更完整的data属性清单如下:
| 名称 | 说明 |
|---|---|
| data-dragdrop-element | 可拖拽元素 |
| data-dragdrop-drag | 当前拖拽源元素 |
| data-dragdrop-drop | 当前拖拽目标元素 |
拖拽事件
1. onDragElement
当初始化拖拽特性时激发,如果拖拽手柄与拖拽源元素不同,可通过此事件返回拖拽手柄对应的拖拽源元素
onDragElement({ $el, context }) {
// return undefined or
return dragElement;
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽手柄元素 |
| context | 拖拽Context对象 |
- 返回值
| 名称 | 说明 |
|---|---|
| undefined | 如果拖拽手柄与拖拽源元素相同,可以返回undefined,或者不必响应此事件 |
| dragElement | 返回与拖拽手柄对应的拖拽源元素 |
2. onDragStart
当启动拖拽时激发。我们可以通过此事件返回一个tooltip信息,进行友好的提示
onDragStart({ $el, context, dragElement }) {
const indexDrag = this.__getItemIndex(context.item);
this.indexDragIndex = indexDrag;
const tooltip = context.item;
return { tooltip };
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽手柄元素 |
| context | 拖拽Context对象 |
| dragElement | 拖拽源元素,有可能与$el不同 |
- 返回值
| 名称 | 说明 |
|---|---|
| tooltip | 拖拽源元素的提示信息 |
3. onDropElement
返回当前拖拽目标元素。可以基于DOM元素之间的位置关系来判断当前元素是否可以作为拖拽目标
onDropElement({ $el, context, dragElement, dragContext }) {
const indexDrop = this.__getItemIndex(context.item);
const indexDrag = this.__getItemIndex(dragContext.item);
if (indexDrop === indexDrag || indexDrop == indexDrag + 1) return null;
// dropElement
const dropElement = $el;
// tooltip
const tooltip = context.item;
// ok
return { dropElement, tooltip };
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽目标的手柄元素 |
| context | 拖拽目标的Context对象 |
| dragElement | 拖拽源元素 |
| dragContext | 拖拽源的Context对象 |
- 返回值
| 名称 | 说明 |
|---|---|
| null | 如果当前元素不可作为拖拽目标,就返回null |
| dropElement | 当前拖拽目标元素 |
| tooltip | 当前拖拽目标元素的提示信息 |
4. onDropLeave
当鼠标移出拖拽目标元素时激发
当鼠标移出拖拽目标元素时,系统会自动移除DOM元素中的data属性data-dragdrop-drop。因此,一般而言,可以通过CSS样式来切换拖拽目标的高亮显示。我们仍然可以通过此事件定制格外的行为
onDropLeave({ $el, context, dropElement }) {
this.indexDropIndex = -1;
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽目标的手柄元素 |
| context | 拖拽目标的Context对象 |
| dropElement | 拖拽目标元素 |
5. onDropEnter
当鼠标移入拖拽目标元素时激发
当鼠标移入拖拽目标元素时,系统会自动向DOM元素添加data属性data-dragdrop-drop。因此,一般而言,可以通过CSS样式来切换拖拽目标的高亮显示。我们仍然可以通过此事件定制格外的行为
onDropEnter({ $el, context, dropElement }) {
const indexDrop = this.__getItemIndex(context.item);
this.indexDropIndex = indexDrop;
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽目标的手柄元素 |
| context | 拖拽目标的Context对象 |
| dropElement | 拖拽目标元素 |
6. onDragDone
当一个有效的拖拽行为完成时激发
onDragDone({ $el, context, dragElement, dropElement, dropContext }) {
const indexDrag = this.__getItemIndex(context.item);
this.items.splice(indexDrag, 1);
const indexDrop = this.__getItemIndex(dropContext.item);
this.items.splice(indexDrop, 0, context.item);
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽源的手柄元素 |
| context | 拖拽源的Context对象 |
| dragElement | 拖拽源元素 |
| dropElement | 拖拽目标元素 |
| dropContext | 拖拽目标的Context对象 |
7. onDragEnd
当拖拽行为结束时激发。如果需要执行清理工作,可以响应此事件
onDragEnd({ $el, context, dragElement }) {
this.indexDragIndex = -1;
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽源的手柄元素 |
| context | 拖拽源的Context对象 |
| dragElement | 拖拽源元素 |
