什么是Vue.js
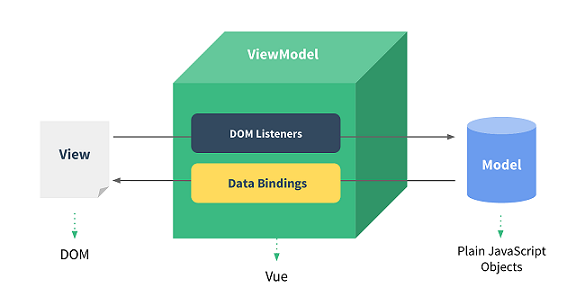
Vue.js是一个构建数据驱动的web界面的库。技术上,它重点集中在MVVM模式的ViewModel层,因此它非常容易学习,非常容易与其它库或已有项目整合。
Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
Vue.js 的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单。在使用jQuery手工操作DOM时,我们的代码常常是命令式的、重复的与易错的。Vue.js拥抱数据驱动的视图概念。通俗地讲,它意味着我们在普通HTML模板中使用特殊的语法将DOM “绑定”到底层数据。

安装
独立版本
直接下载并用 < script > 标签引入,Vue会被注册为一个全局变量。如下代码,这样就可以在脚本中使用Vue.js了。
<script src="lib/vue.js"></script>
CDN
也可以在 jsdelivr或 cdnjs获取 (版本更新可能会略滞后)。
NPM
在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或 Browserify 的 CommonJS 模块打包器配合使用。Vue.js 也提供配套工具来开发单文件组件。
$ npm install vue
`# 获取CSP兼容版本:
`$ npm install vue@csp
`# 获取最新开发版本(来自于GitHub):
$ npm install yyx990803/vue#dev
Hello World
现在就让我们来写第一个vue.js的实例。如下代码:
html代码:
<div id="demo">
{{ message }}
</div>
JavaScript代码:
new Vue({
el: '#demo',
data: {
message: 'Hello World!'
}
})
上面代码中div中的部分 {{ message }}为数据绑定,我们将会在后面的学习中讲到。而vue.js代码是实例化一个Vue对象。在使用vue之前必须要实例化。
构造器
每个Vue.js应用的起步都是通过构造函数Vue创建一个Vue的根实例:
var vm = new Vue({
// 选项
})
一个Vue实例其实正是一个MVVM模式中所描述的 ViewModel - 因此在文档中经常会使用vm这个变量名。
属性与方法
每个Vue实例都会代理其data对象里所有的属性,如下代码:
var data = { a: 1 }
var vm = new Vue({
data: data
})
//vm.a === data.a -> true
// 设置属性也会影响到原始数据
vm.a = 2
// data.a -> 2
// ... 反之亦然
data.a = 3
//vm.a -> 3
注意只有这些被代理的属性是响应的。如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
除了前面这些数据属性,Vue 实例还有一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的数据属性区分。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // -> true
vm.$el === document.getElementById('example') // -> true
// $watch 是一个实例方法
vm.$watch('a', function (newVal, oldVal) {
// 这个回调将在 `vm.a` 改变后调用
})
插值
数据绑定最基础的形式是文本插值,使用 {{}} 语法(双大括号):
<span>Message: {{ msg }}</span>
{{ msg }} 标签会被相应数据对象的 msg 属性的值替换。每当这个属性变化时它也会更新。
也可以只处理单次插值,今后的数据变化就不会再引起插值更新了:
<span>This will never change: {{* msg }}</span>
如下JavaScript代码:
var data={msg:'Hello Vue.js!'};
new Vue({
el: '#demo',
data: data
})
data.msg="Hello World!";
原始的HTML
双大括号标签将数据解析为纯文本而不是HTML。为了输出真的HTML字符串,需要用三大括号标签:
<div>{{{ msg }}}</div>
如下javascript代码:
var data={msg:'<p>Hello Vue.js!</p>'};
new Vue({
el: '#demo',
data: data
})
HTML特性
双大括号标签也可以用在 HTML 特性 (Attributes) 内:
<div id="{{ id }}"></div>
javascript代码如下:
var data={id:'demo'};
new Vue({
el: 'div',
data: data
})
我们去查看HTML源码,是不是id已经变成我们设置的id了。
JavaScript表达式
Vue.js 在数据绑定内支持全功能的JavaScript表达式:
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
过滤器
Vue.js 允许在表达式后添加可选的“过滤器 (Filter) ”,以“管道符(|)”指示。过滤器本质上是一个函数,这个函数会接收一个值,将其处理并返回。
{{ message | uppercase }}
这里我们将表达式 message 的值“管输(pipe)”到内置的 uppercase 过滤器,这个过滤器其实只是一个 JavaScript 函数,返回大写化的值。Vue.js 提供数个内置过滤器,在后面我们会谈到如何开发自己的过滤器。
可以串联多个过滤器:
{{ message | filterA | filterB }}
html代码:
<div id='demo'>
<span>{{msg | lowercase | capitalize}}</span>
</div>
javaScript代码:
var data={msg:'heLLO!'};
new Vue({
el: '#demo',
data: data
})
运行结果为:Hello
指令
Vue.js指令 (Directives) 是特殊的带有前缀 v- 的特性。本质是模板中出现的特殊标记,让处理模板的库知道需要对这里的DOM元素进行一些对应的处理。指令的职责就是当其表达式的值改变时把某些特殊的行为应用到 DOM 上。
<p v-if="msg">Hello!</p>
这里 v-if 指令将根据表达式 msg 值的真假删除/插入 < p > 元素。
在Vue.js中为我们提供了一些指令:v-text,v-html,v-model,v-on,v-else等等,同学们可以去查看Vue.js的指令api(cn.vuejs.org/api/#指令)。
javascript代码:
var data={msg:0};
new Vue({
el: '#demo',
data: data
})
计算属性
在模板中表达式非常便利,但是它们实际上只用于简单的操作。模板是为了描述视图的结构。在模板中放入太多的逻辑会让模板过重且难以维护。这就是为什么 Vue.js 将绑定表达式限制为一个表达式。如果需要多于一个表达式的逻辑,应当使用计算属性。
在 Vue.js 中,你可以通过 computed 选项定义计算属性:
<div id="example">
a={{ a }}, b={{ b }}
</div>
var vm = new Vue({
el: '#example',
data: {
a: 1
},
computed: {
// 一个计算属性的 getter
b: function () {
// `this` 指向 vm 实例
return this.a + 1
}
}
})
运行结果为:a=1,b=2。
更多内容如 Class 与 Style 绑定、 渲染指令、 表单控件绑定、 自定义指令和过滤器、 方法与事件处理器、组件等请参考: http://www.hubwiz.com/course/566e67417e7d40946afc5ddc/

