利用闲暇时光,对自己的个人网站进行了改版。虽然自己博客没写几篇,但对博客网站却进行了多次改版。转念又想。独乐乐不如众乐乐,于是又开源了出来,供大家学习和交流。这次和上次不同的是,这次使用了Node全栈开发。并且所有代码都开源出来了。相比上次,这次功能也添加了很多,后期也将逐渐完善,长期维护和更新。为此,也打算写一个更为详细的免费的《Node全栈开发——带你从零开发前后端分离的个人网站》教程。敬请期待。接下来将对博客网站进行简单的说明!
运行效果
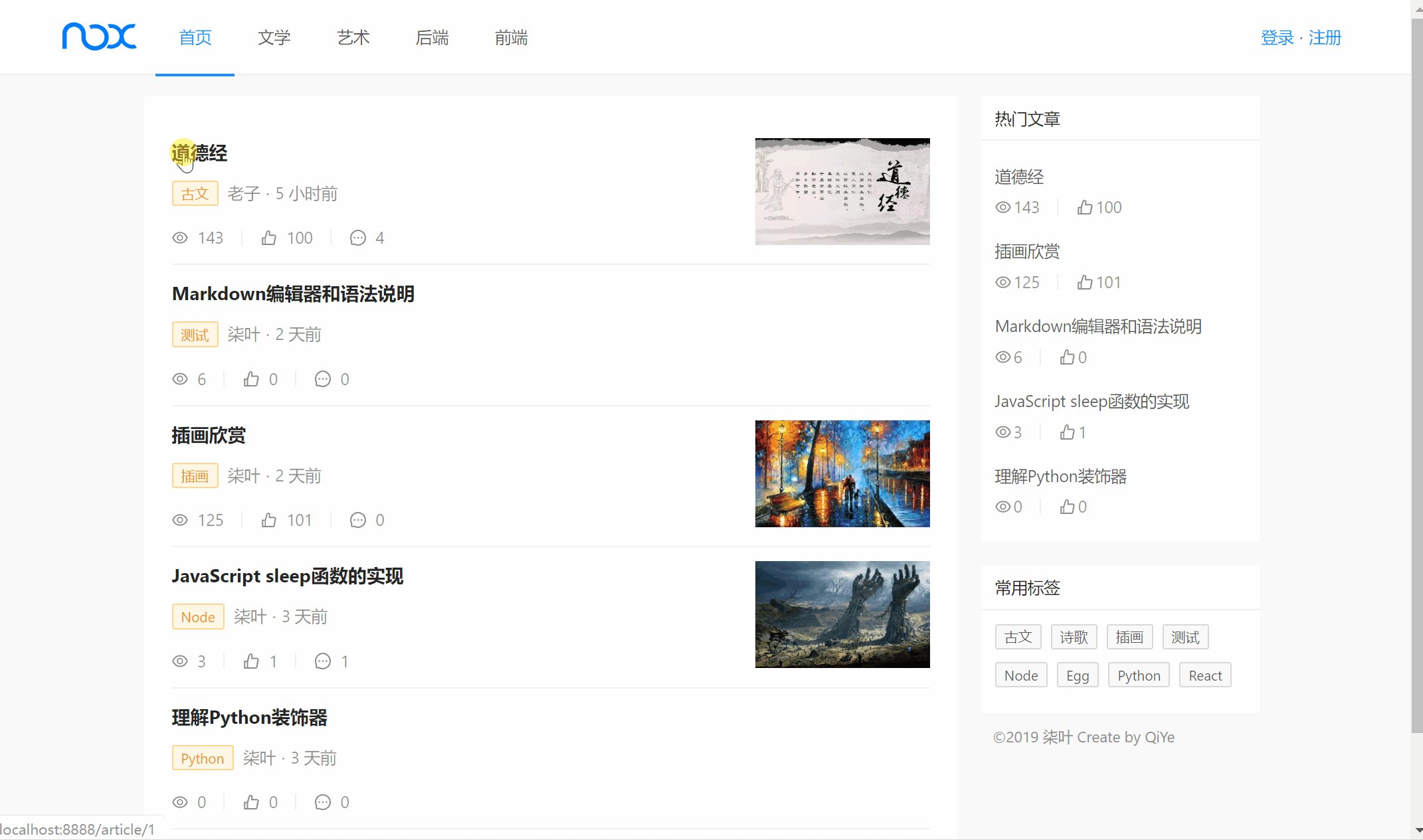
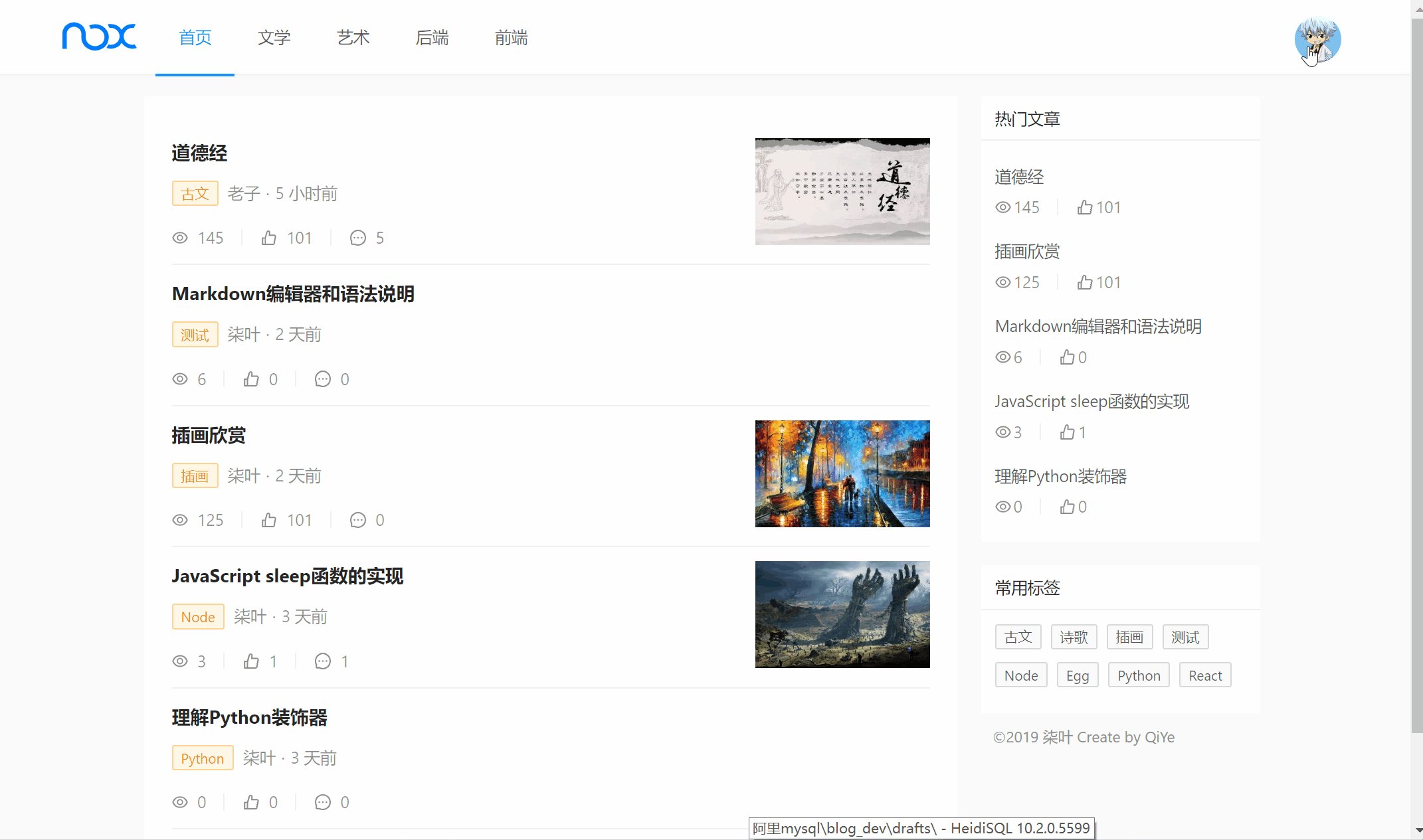
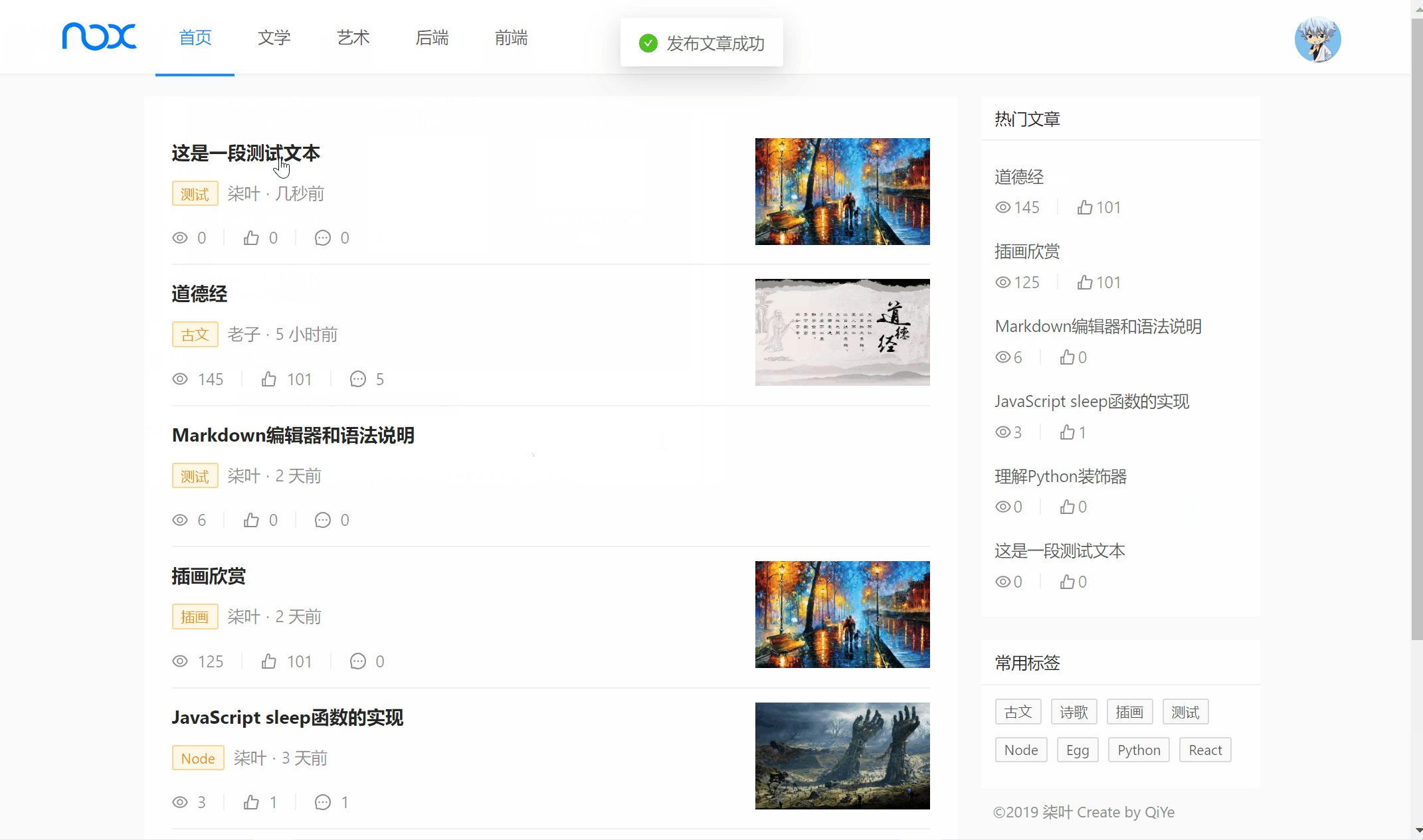
首页+详情页
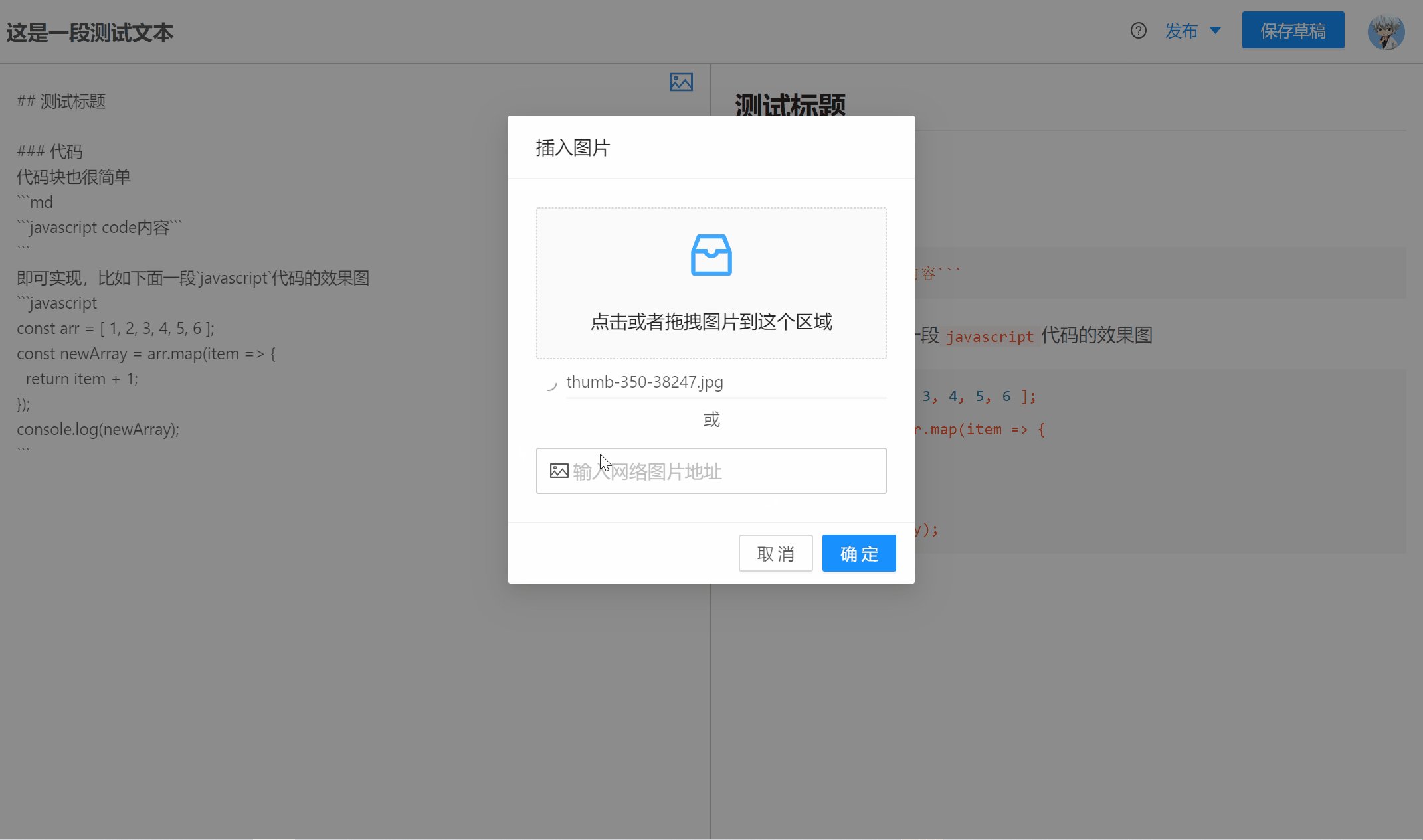
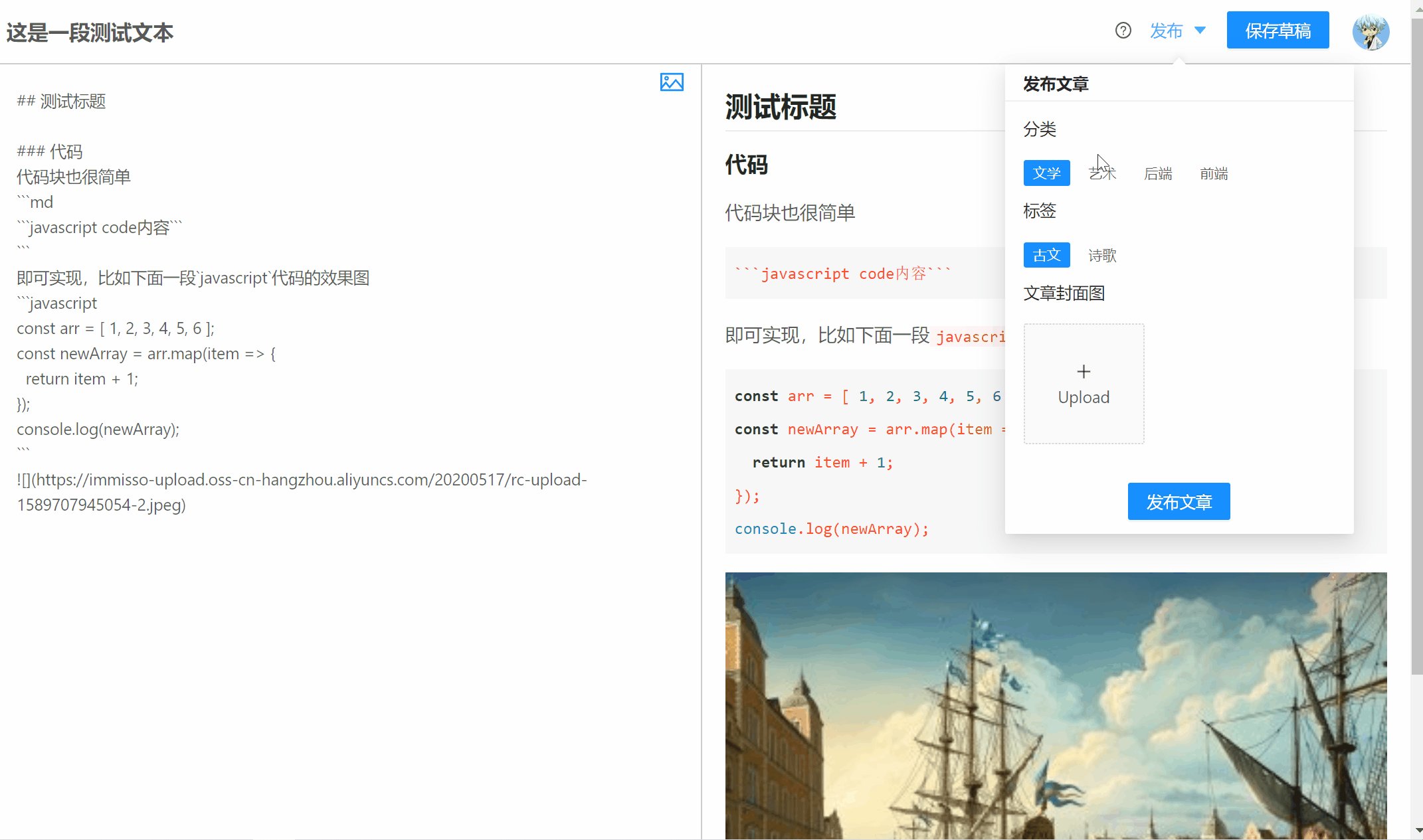
 编辑器+发布文章
编辑器+发布文章
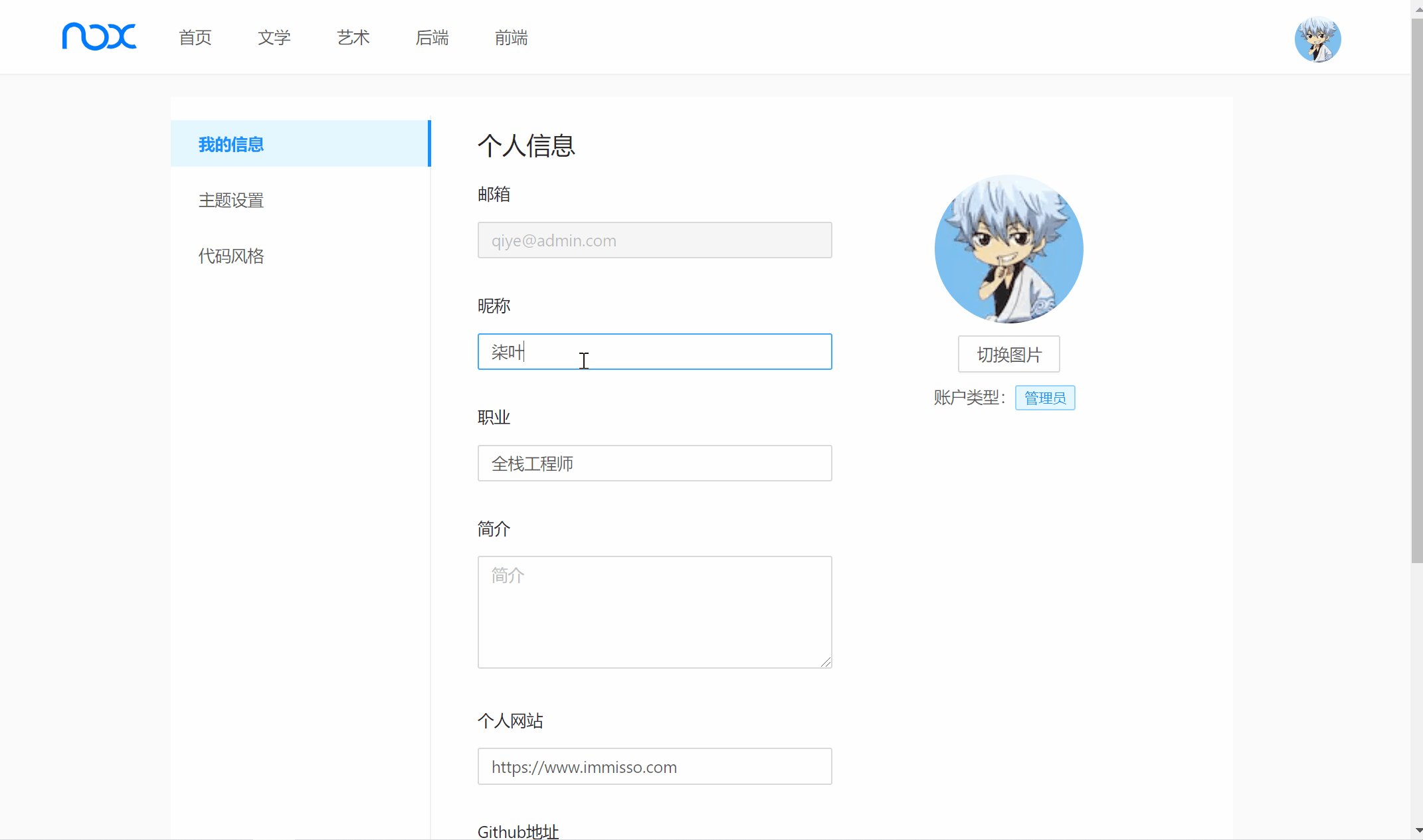
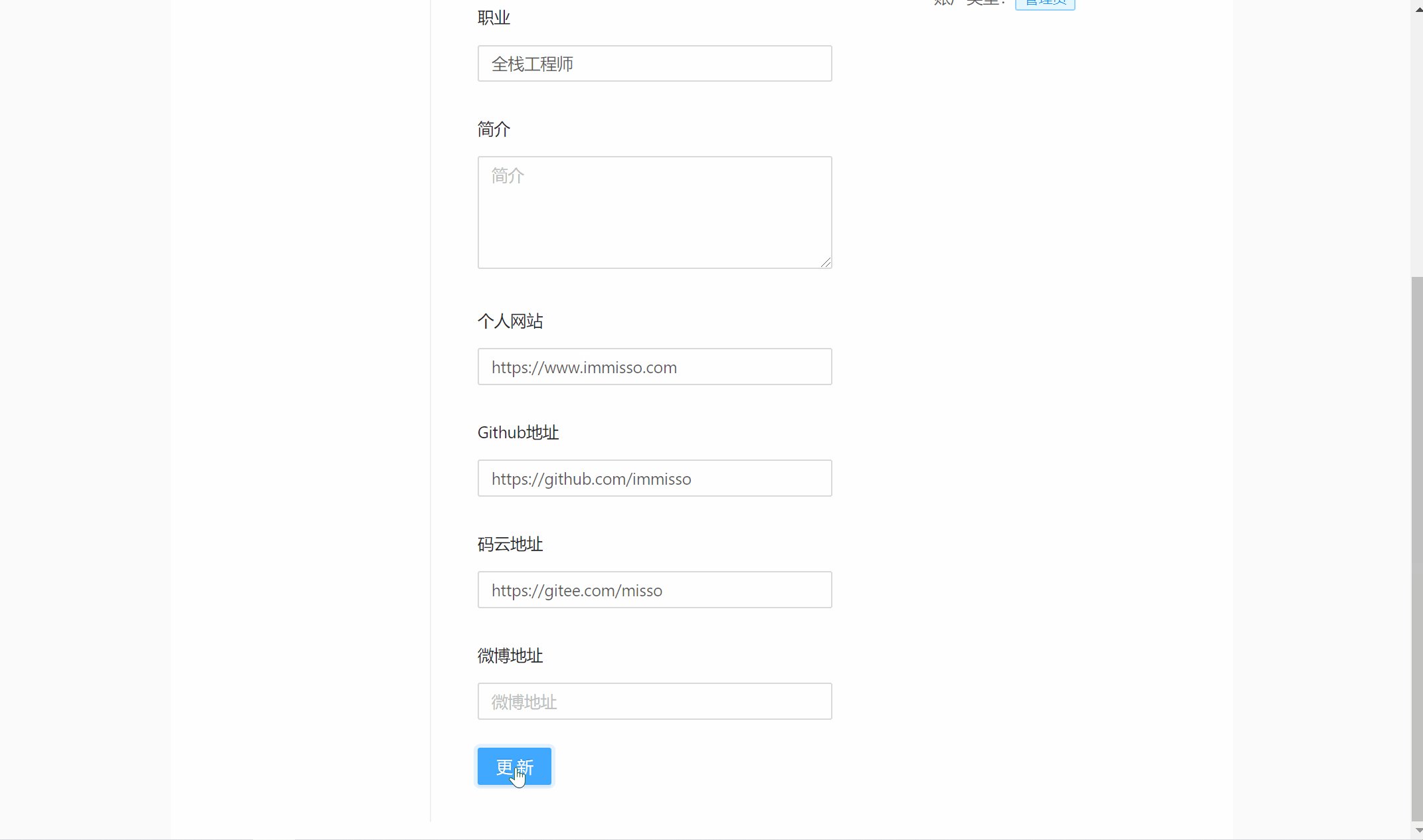
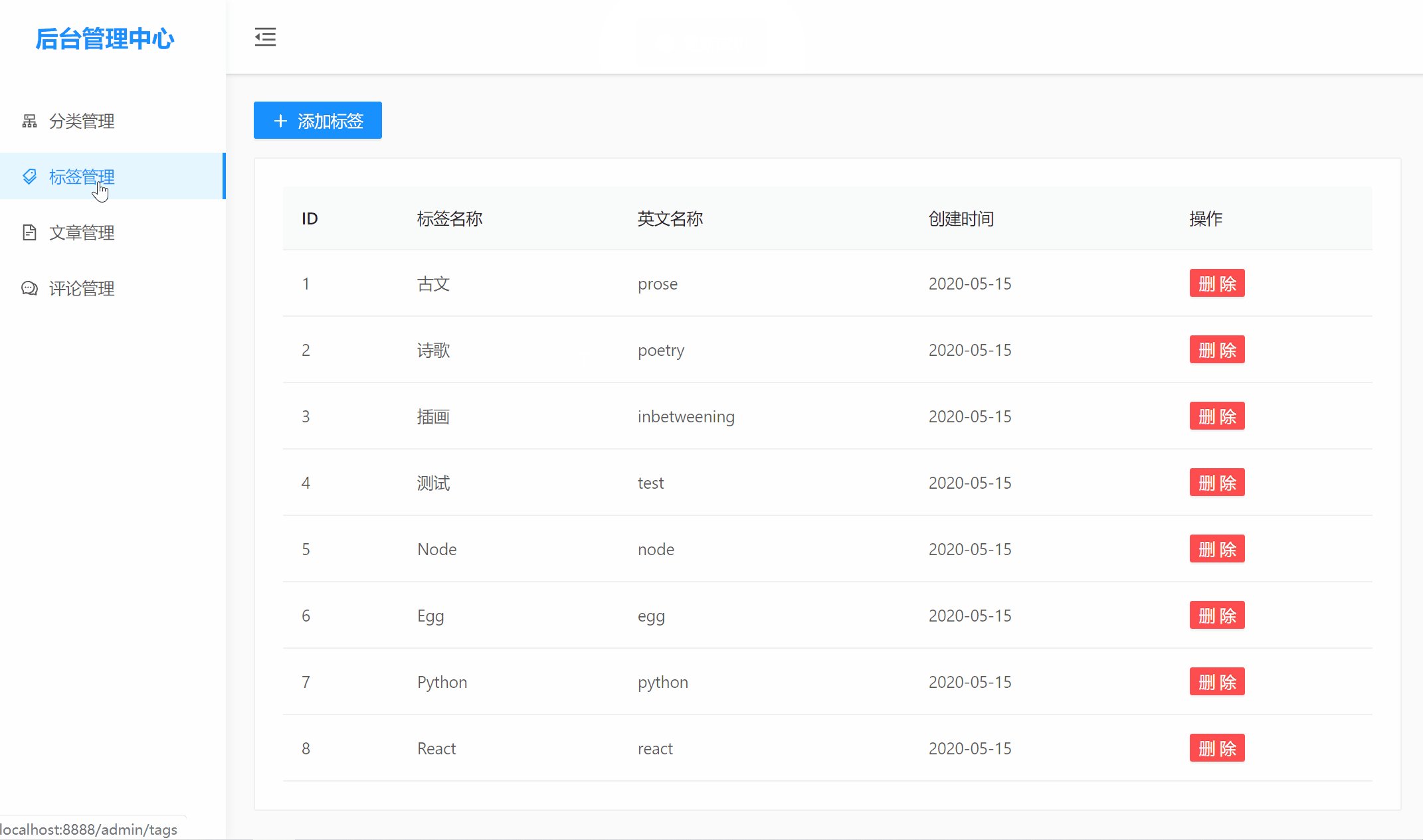
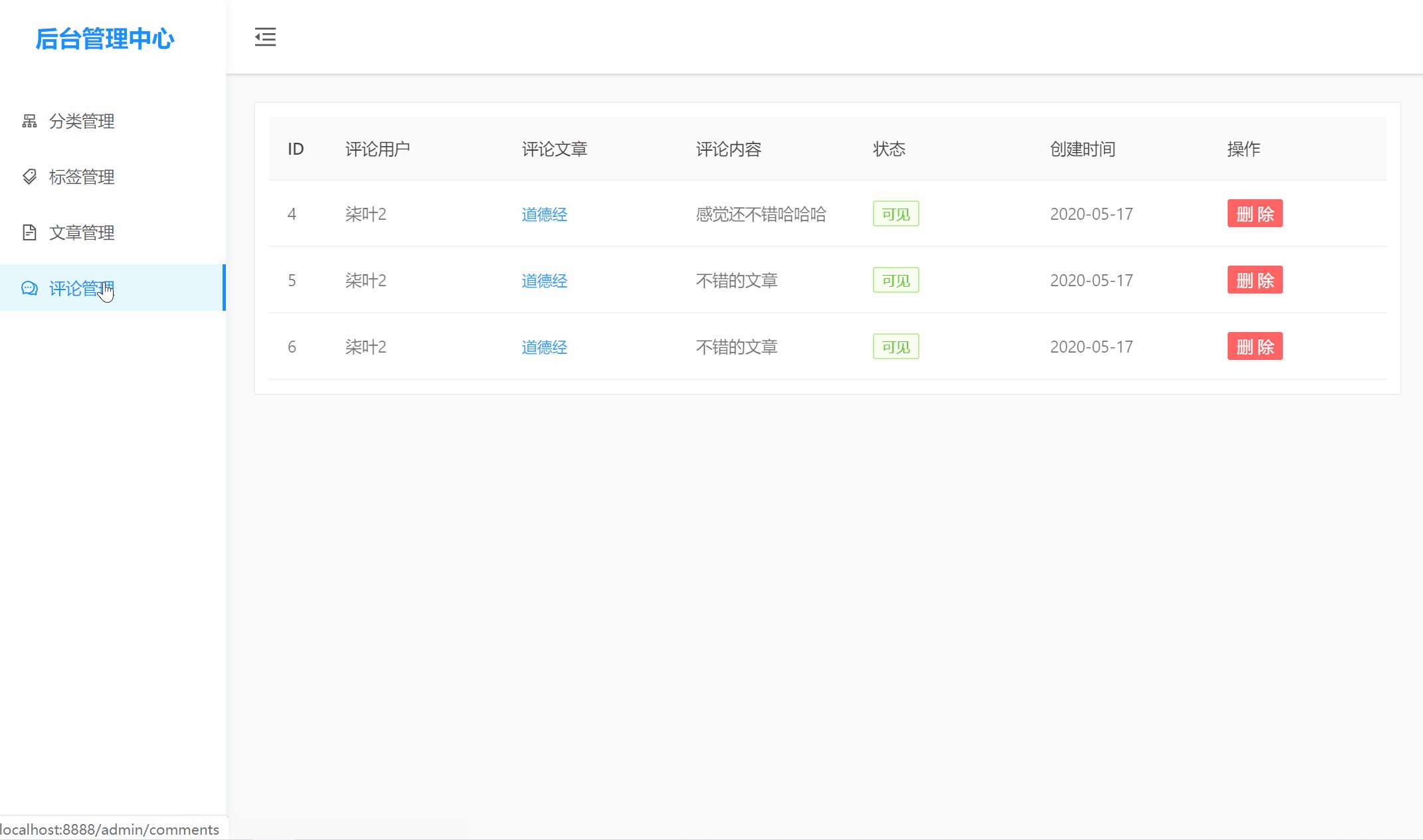
 个人信息+后台管理
个人信息+后台管理

项目说明
该项目作为一个个人网站使用。不过我的想法是不仅仅是只想开源一个博客网站,进一步说是给程序员打造自己的一片小天地。目前实现了一个博客网站的大部分功能,更多功能后续会逐渐添加和完善。和上一个版本不同的是,前端采用了react hooks进行重构,服务端使用Egg进行了重构,是一个完整的js全栈项目。希望能给想学js全栈开发的同学提供一手资料。该项目会长期维护和更新。会逐渐向企业级开发靠拢。欢迎大家学习交流。
项目地址
先贴上项目地址以表尊敬!如果该项目对您有帮助。深感荣幸!动动手指帮忙给个Star吧!
前端地址: blog-web
后端地址: blog-server
关于Demo
后续我会把项目部署到自己的博客网站https://www.immisso.com,现在该地址上部署的是老版本博客,如果需要看新版本的在线效果可能需要等段时间,空了我会尽快部署上去。
技术栈
该个人网站采用了前后端分离开发模式,前端采用React+antd+umi+dva开发,服务端采用Node+Egg开发,数据库使用了Mysql,使用Sequelize作为ORM来操作数据库。使用sequelize-cli做数据库的迁移。主要功能模块包括如下
前端:
ReactAntdumidvareact-markdownhighlight.js
服务端:
Egg全家桶MysqlSequelizeSequelize-cli
功能描述
该网站最大的一个亮点是,自己实现了一个一款比较好用的Markdown编辑器(因为我找遍了npm官网,也没找到一款好用的react markdown编辑器,所以只好自己实现)。设计风格参考掘金,虽然功能可能还不够多,也不够完善,但是绝大多数情况下是够用的。后续也会在此基础上开发一款写教程功能,用于写教程和文档,类型于掘金的小册功能。下面和就列举一下当前已经实现了的部分功能。
主网站
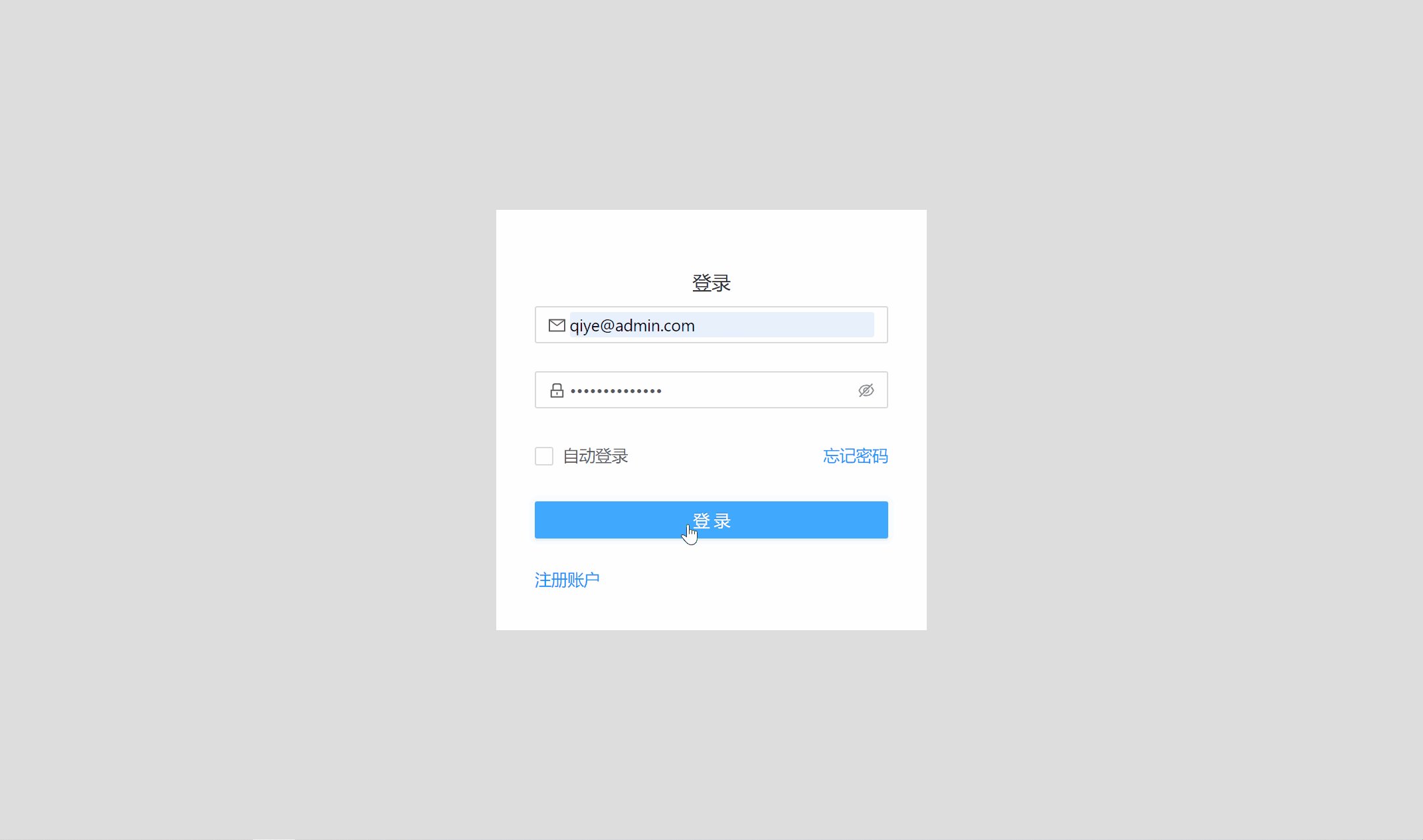
- 登录功能
- 注册功能
- 文章列表
- 点赞功能
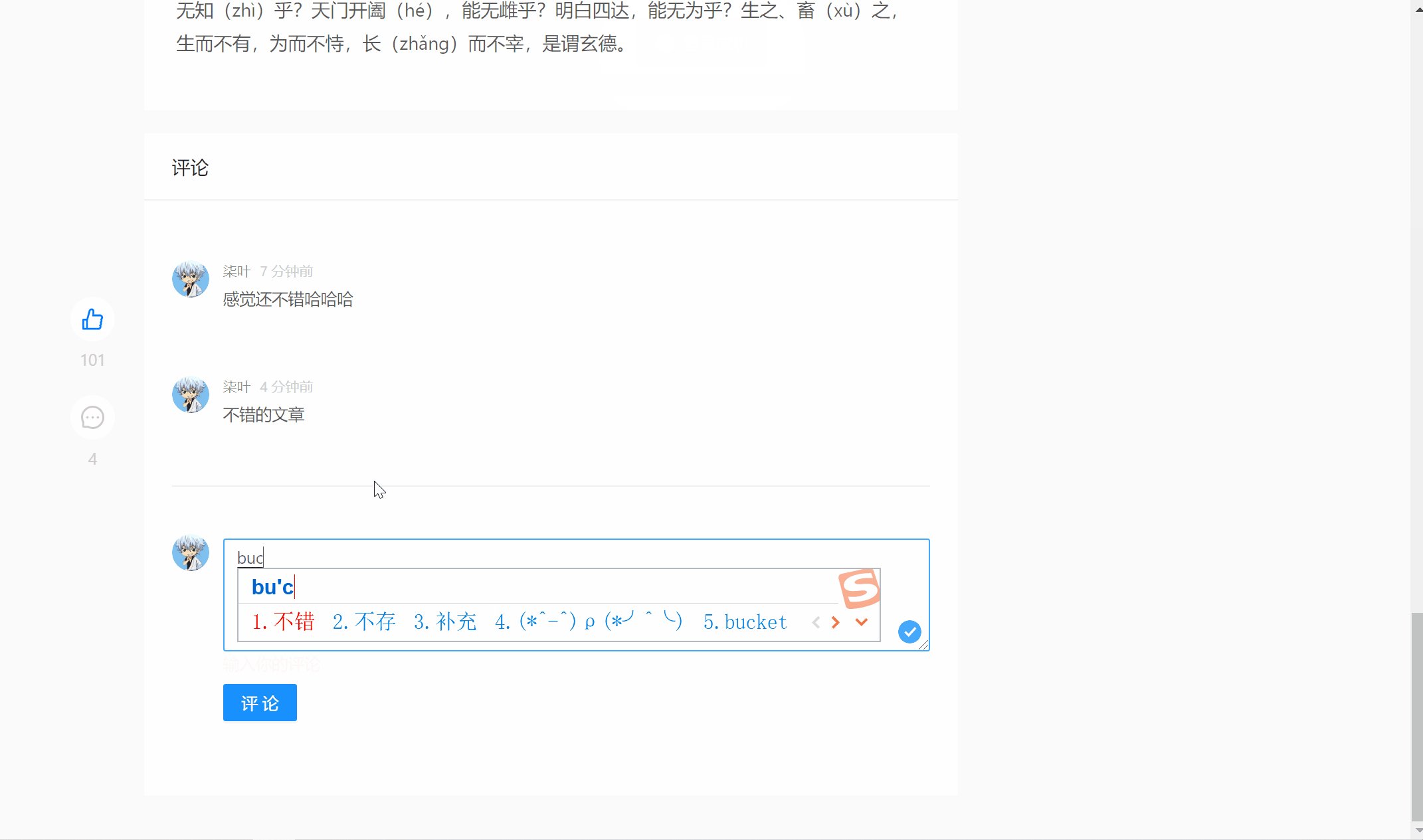
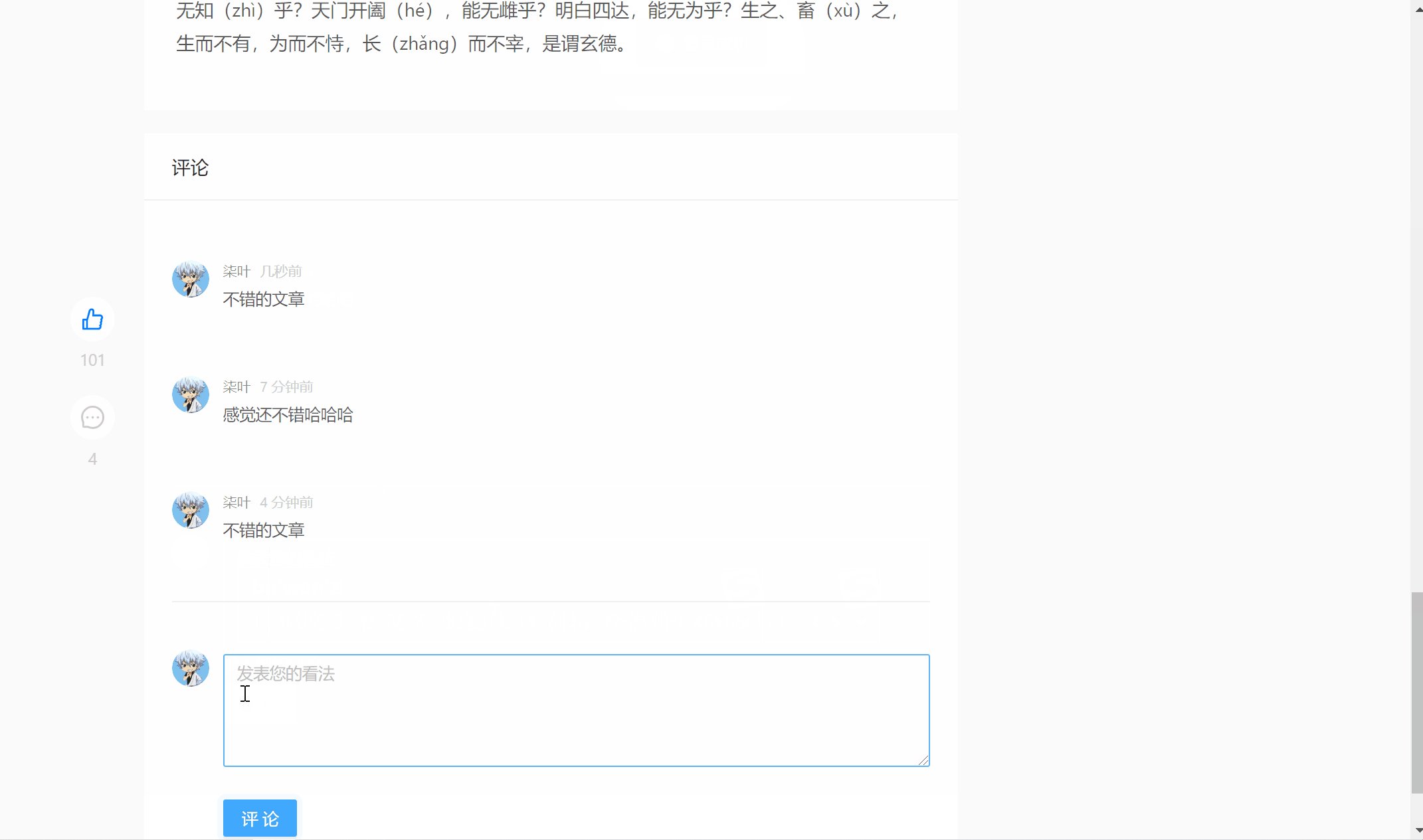
- 评论功能(登录用户和游客用户)
- 一款好用的Markdown编辑器
- 集成了阿里云OSS上传图片功能
- 保存草稿
- 修改草稿
- 发表文章
- 个人信息更新
管理系统
- 分类管理(分类列表、添加、删除)
- 标签管理(标签列表、添加、删除)
- 文章管理(文章列表、删除)
- 评论管理(评论列表、删除)
待开发功能
- 写教程功能
- 邮件提醒功能
- 用户管理功能
- 主题风格
- 代码风格
- 第三方登录功能
功能很多,逐步完善吧!
