这就是我的前端学习路线(大事件 + 时间轴倒序)(2016-7 至今)
关于我
本科在读,大三,16年开始自学前端,兴趣广泛,非常喜欢尝试新东西。
博客 - 关于我:https://linshuirong.cn/about.html (比下方纯文字更美观)
Github:https://github.com/shuiRong
路线(倒序)
【以下是我的前端学习路线,供后人参考!】
- 2019-6-7: 学习Swift/iOS
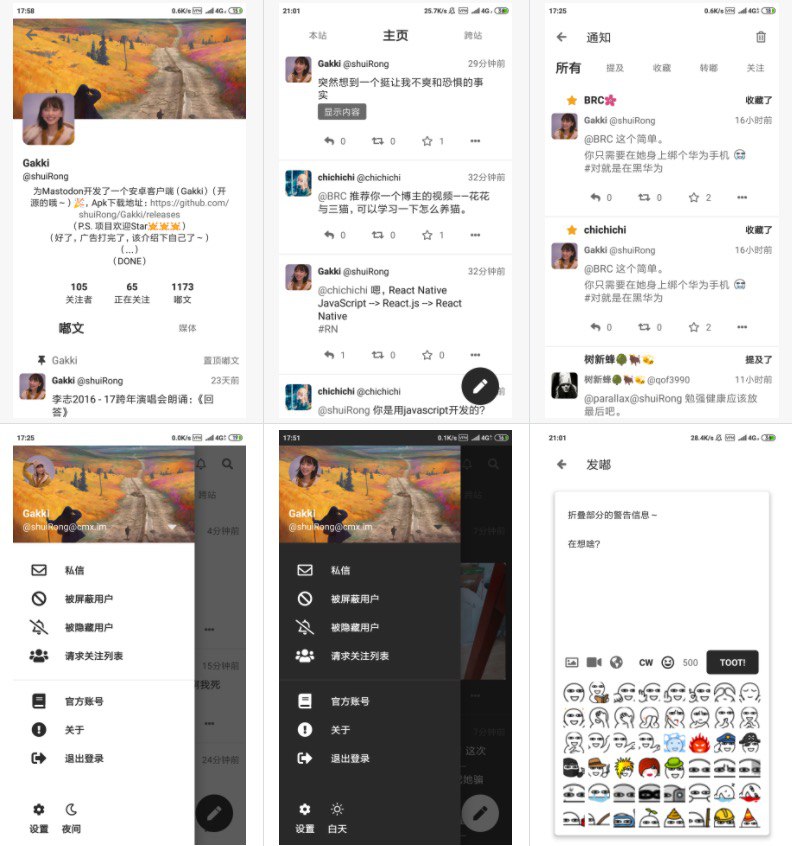
- 2019-6-6: Gakki v1.1.6版本发布
- 这是一个由React Native编写的Mastodon客户端,你可以在Github Release或者F-Droid下载它

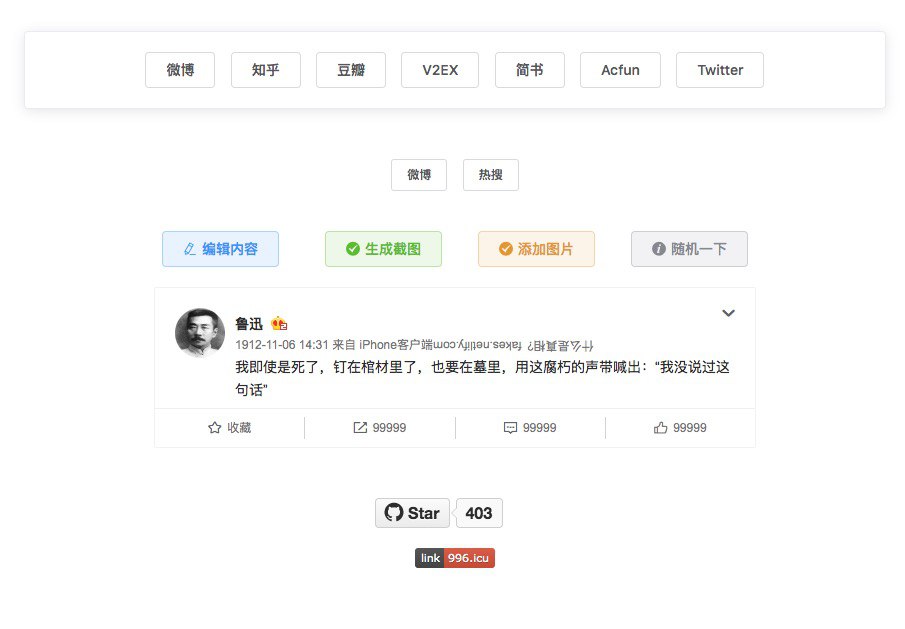
- 2019-4-7: 完成FakeScreenshot:🔥💥对抗假消息系列项目之一:截屏 = 实锤?相信你就输了
- 这是一个可以“伪造”微博、知乎、豆瓣、简书等网站界面截图的网站。但本网站是为了告诉(不懂编程的)普通人:不要轻易相信网上看到的“截图”!预览

- 2019-2-26: 启动FakeScreenshot项目
- Vue.js, ElementUI
- 2018-12-25: 完成ReactCnodeJS:React写的cnodejs.org社区
- React.js
- 2018-12-14: 启动Gakki:Mastodon客户端🦋(App)
- React Native, Mobx
- 2018-12-4: 学习React Native:直接阅读文档
- 2018-12-3: 启动ReactCnodeJS:React写的cnodejs.org社区
- 学习React Router, Ant Design等任何用得到的东西
- 2018-12-1: 结束兼职
- 负责实现了公司后端管理平台(前端) + 用户微信WAP端
- Vue.js, ElementUI, 微信订阅号开发
- 2018-11: 学习React.js:通过阅读文档
- 2018-8-16: 重构vue-drag-tree
- 代码结构更加合理,用户交互(拖拽)方式更加美观
- Vue.js, 发布到NPM

- 2018-8-15: 新的远程兼职:环可科技前端开发
- 2018-5: 结束兼职
- 2018-4-23: 完成微信小程序:音乐播放器
- 初次尝试微信小程序的开发
- 自行部署网易云API(Node.js)
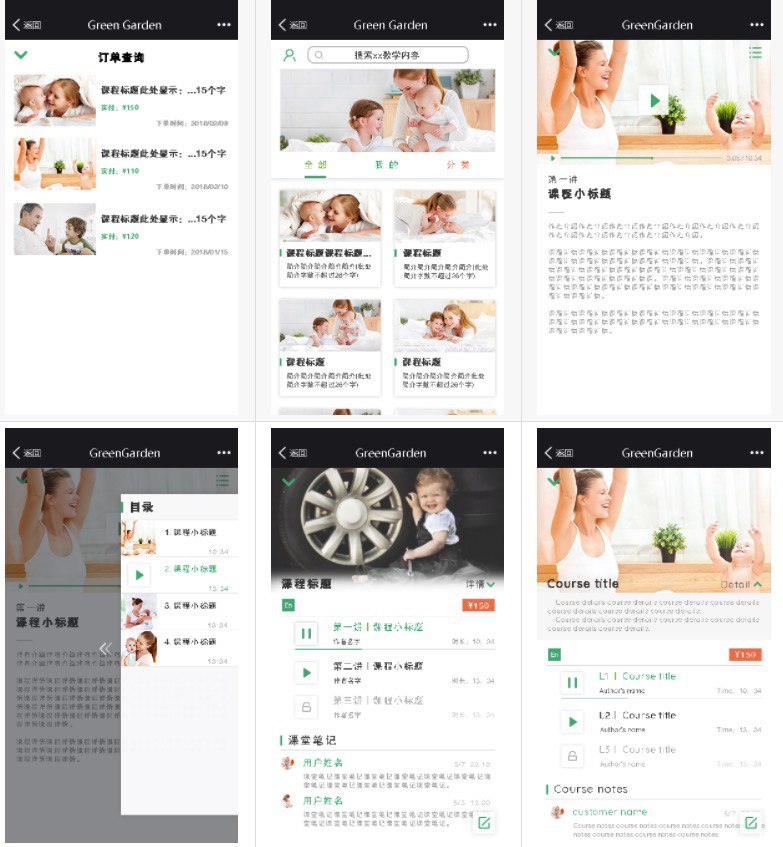
- 2018-3: 开始远程兼职:GreenGargen在线教育(微信订阅号)
- 根据工作需要,现学Angular

- 2018-3: 辞去JavaShop工作,回家
- 2017-9-8: 为VueCnodeJS添加Nuxt.js版本
- 为了尝试Nuxt.js
- 2017-8-1: 开始学习Swift(同月22日 弃坑)
- 2017-7-5: 开始为期一年的休学
- 北京燕郊,在JavaShop做前端开发
- (请勿再问我休学原因,已经烦了!)
- 2017-7-2: 结束远程兼职
- 2017-6-28: 完成Eva:涉及前后端的完整博客项目
- 就像她的名字,Eva是一个简洁,美观的博客,我相信所有坚持写用她写博客的人心中都有一个属于自己的女神(好中二.gif)
- 根据需要,现学ElementUI,Vue-Router等类库的使用
- Vue.js, Express.js, MongoDB
- 2017-6-15: 启动vue-drag-tree:一个可自由拖拽的树组件
- 这是一个Vue2.x的树组件。它允许你去拖拽任意节点,当然,“交换”会反映在data数据中
- 2017-5-24: 为VueCnodeJS添加Vuex版本
- 为了熟悉Vuex
- 2017-5-15: 找了份远程开发的兼职
- 根据需要学习Vuex、Stylus
- 2017-4-21: 启动Eva:涉及前后端的完整博客项目
- 2017-4-20: 完成hexo-theme-Ada:一款Hexo主题
- 发布到Hexo社区
- (现在看起来好丑啊…我当初什么审美?)
- 2017-4-14: 启动VueCnodeJS:Vue写的cnodejs.org社区
- 通过造这个轮子,来练习Vue.js
- 2017-4-1: 学习Vue.js
- Vue.js官方文档对新人非常友好
- 2017-3-31: 完成Ask-Answer项目
- 详细开发/更新日志见README
- 2017-2-13: 在网吧写Ask-Answer(第一次commit):问答社区(精简版知乎)
- 为了提高编码能力以及了解前后端开发的流程而造的轮子
- jQuery, Express.js, MongoDB
- 2017-2-6: 学习Express.js、MongoDB,为下一个练习项目做准备
- 2017-2-5: 看完《JavaScript高级程序设计》
- 2016-12-20: 启动hexo-theme-Ada
- 为Hexo开发的一款简约化主题
- 2016-12-19: 通过百度IFE练习前端
- 2016-11: 通关FreeCodeCamp前端部分
- 期间所有练习项目都可以在这里找到
- 2016-7: 某地测绘院实习,开始自学前端
- 看《Head First HTML and CSS》《JavaScript DOM编程艺术》 ,在脑海里布局
关于学习前端(编程),我的建议:学,然后练(从我经历也可以看出来,我非常喜欢"造轮子" :doge)
7 回复
哇 厉害
楼主你好,请教一下你的远程工作如何找到的?
@Choicelin 1. 一些远程工作网站(常见的我都试过,最后觉得一早一晚还不错)发布信息 2. 技术论坛发帖/看帖 3. 常混的技术群里偶然看到的
哇,向你学习😀😀
你也太强了吧
学习了~~~
学习学习
