Fundebug经授权转载,版权归原作者所有。
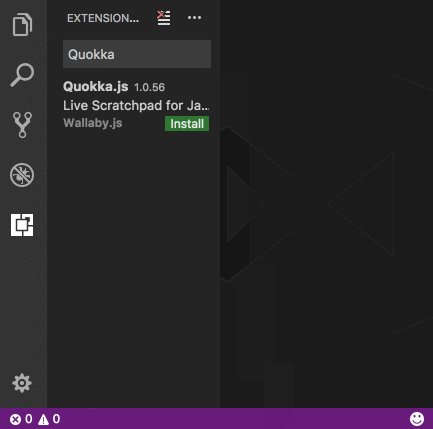
Quokka.js
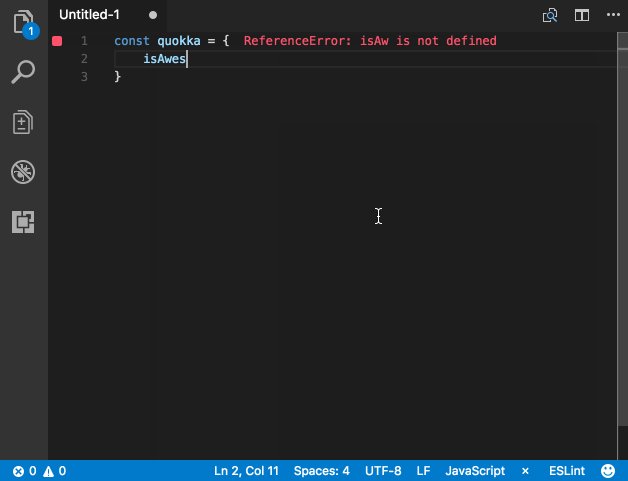
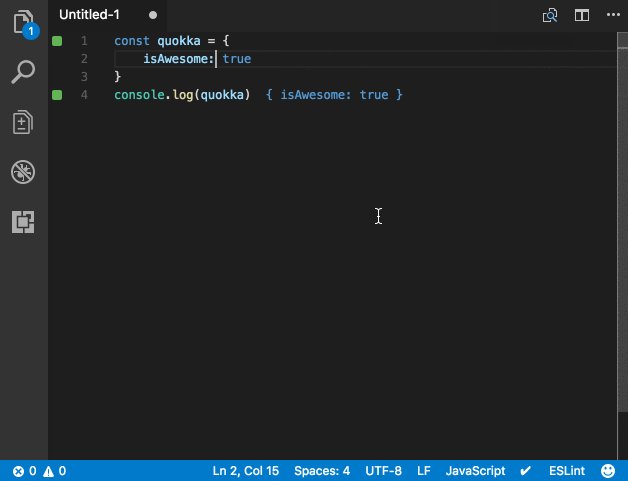
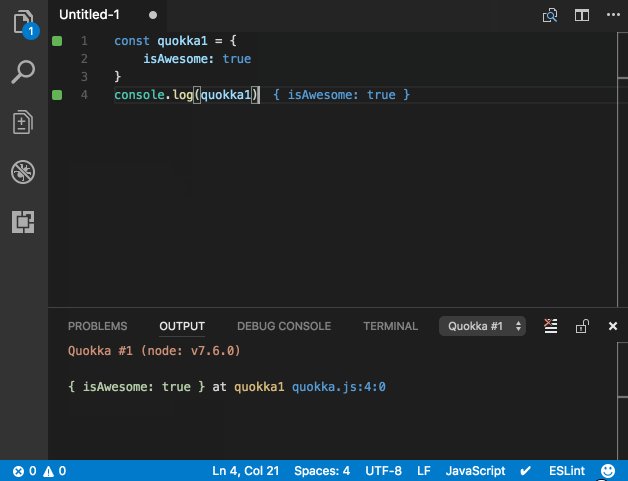
Quokka.js 是一个用于 JavaScript 和 TypeScript 的实时运行代码平台。这意味着它会实时运行你输入后的代码,并在编辑器中显示各种执行结果,建议亲自尝试一下。

安装此扩展后,可以按Ctrl / Cmd(⌘)+ Shift + P显示编辑器的命令选项板,然后键入 Quokka 以查看可用命令的列表。选择并运行 “New JavaScript File”命令。你也可以按(⌘+ K + J)直接打开文件。在此文件中输入的任何内容都会立即执行。

Quokka.js类似的扩展 –
- Code Runner – 支持多种语言,如C,C ++,Java,JavaScript,PHP,Python,Perl,Perl 6等。
- Runner
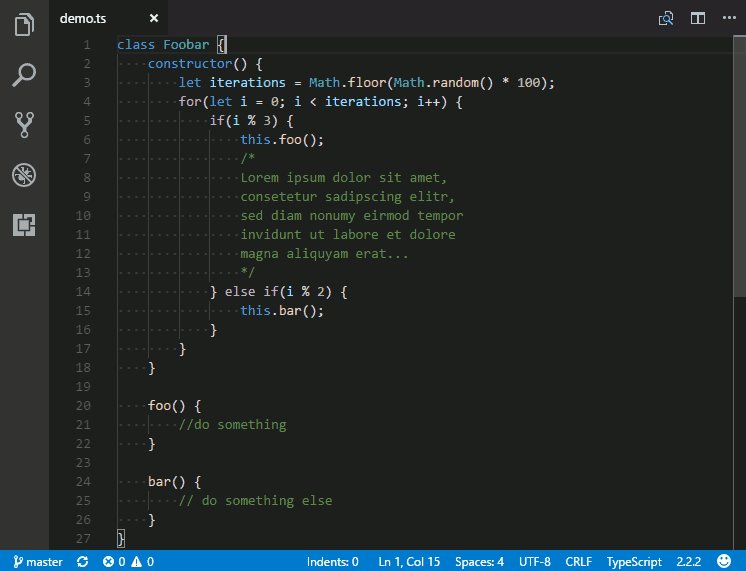
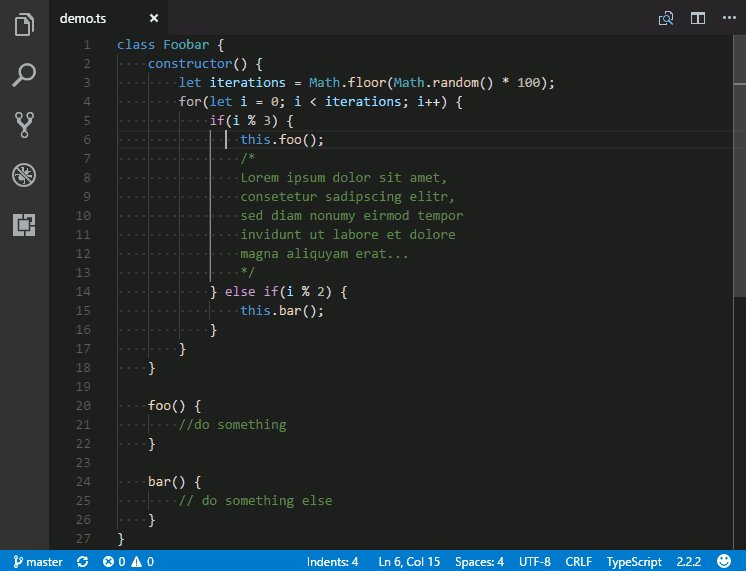
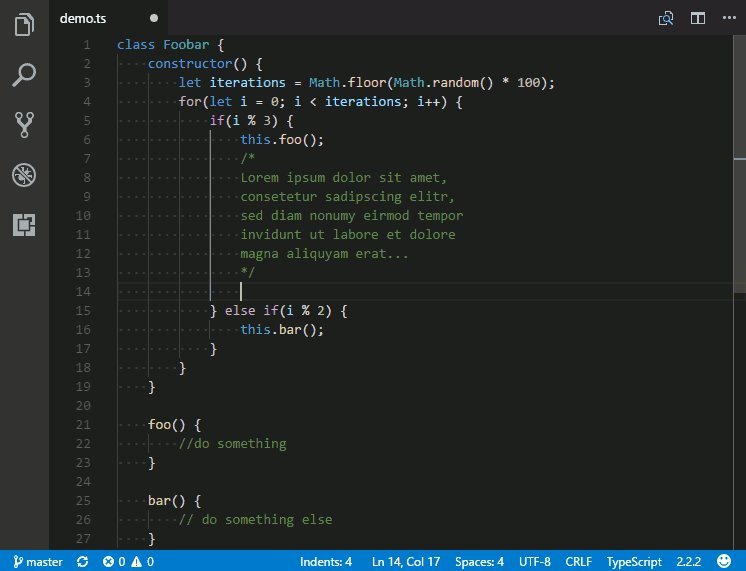
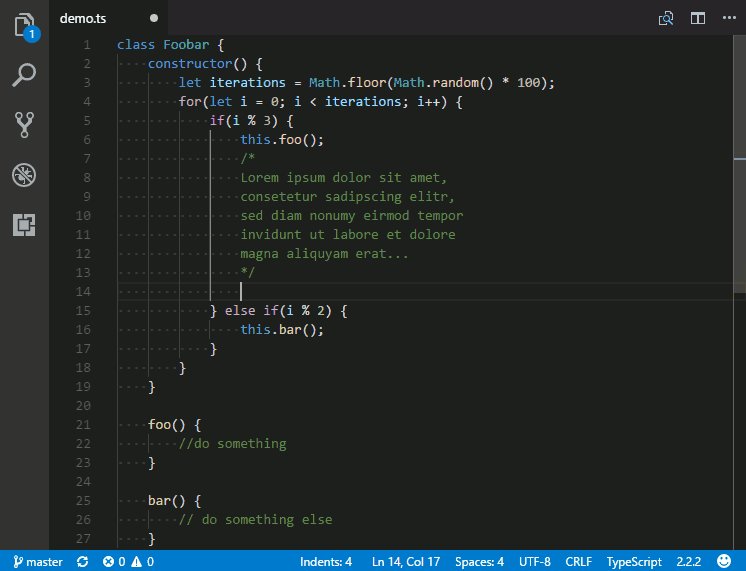
括号配对着色(Bracket Pair Colorizer) 和 彩虹缩进(Indent Rainbow)
花括号和圆括号是许多编程语言不可分割的部分,在 JavaScript 等语言中,在一屏代码中花括号和园括号可能有多层嵌套,有些括号不太容易识别哪个对应哪个,然而却没有简单的方法来识别这些括号前后的对应关系。
括号配对着色(Bracket Pair Colorizer) 和 彩虹缩进(Indent Rainbow)。这是两个不同的扩展。然而,他们就像是一对情侣,可以完美的配合使用。这些扩展将为你的编辑器添加一系列颜色,并使代码块易于辨别,一旦你习惯了它们,如果 VSCode 没有它们就会让人觉得很平淡。
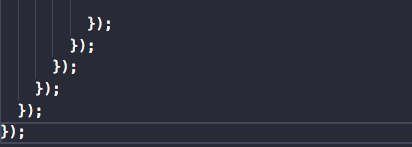
不使用括号配对着色(Bracket Pair Colorizer) 和 彩虹缩进(Indent Rainbow)

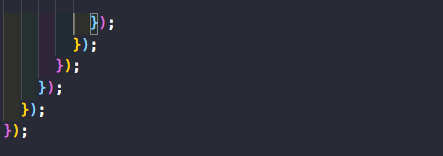
使用括号配对着色(Bracket Pair Colorizer) 和 彩虹缩进(Indent Rainbow)后

snippets(代码片段)
代码片段是编辑器中的短代码。因此,可以输入 imr 并按Tab 来展开该代码片段,而不是’import React from '。类似地,clg 变成了 console.log。
各种各样的框架和类库都有很多代码片段:Javascript,React,Redux,Angular,Vue,Jest。 我个人认为 Javascript 代码片段非常有用,因为我主要使用 JS 。
一些很好的代码片段扩展 –
- JavaScript (ES6) code snippets
- React-Native/React/Redux snippets for es6/es7
- React Standard Style code snippets
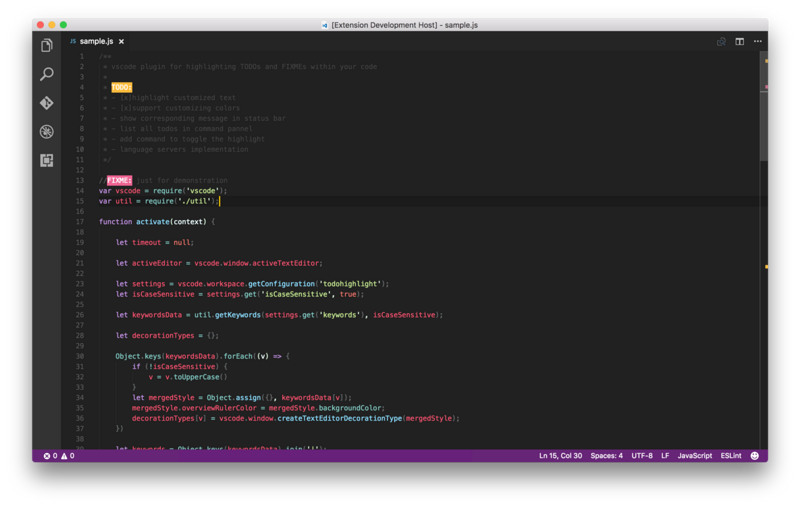
TODO高亮
通常在进行编码时,你认为可能有更好的方法来执行相同的操作。这时你留下注释// TODO: 需要重构 或其他相关的东西。但是你很容易忘记了这个注释,并将你的代码推送到主版本库(master) 或者生产环境(production)。 但是你如果使用 Todo Highlighter(高亮),它会高亮的显示并让你容易看到这个注释。
它以明亮的颜色突出代码中的 “TODO/FIXME” 或代码任何其他注释,以便始终清晰可见。另外还有一个很好的功能是 List Highlighted annotations ,它会在控制台中列出了所有 TODO。

使用 Todo Highlighter(高亮)类似的扩展 –
- Todo+ — 更强大的 Todo 高亮扩展,具有更多功能。
- Todo Parser
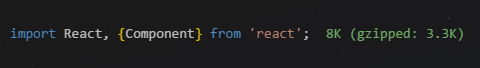
Import Cost
该扩展允许您查看导入模块的大小,它对 Webpack 中的 bundlers 有很大帮助,你可以查看是导入整个库还是只导入特定的实用程序。

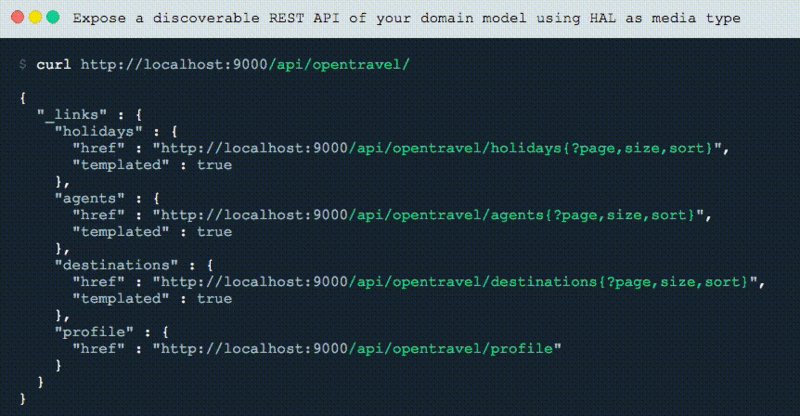
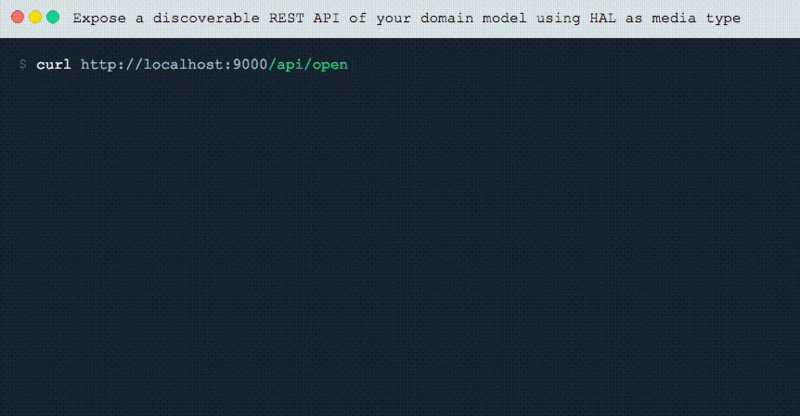
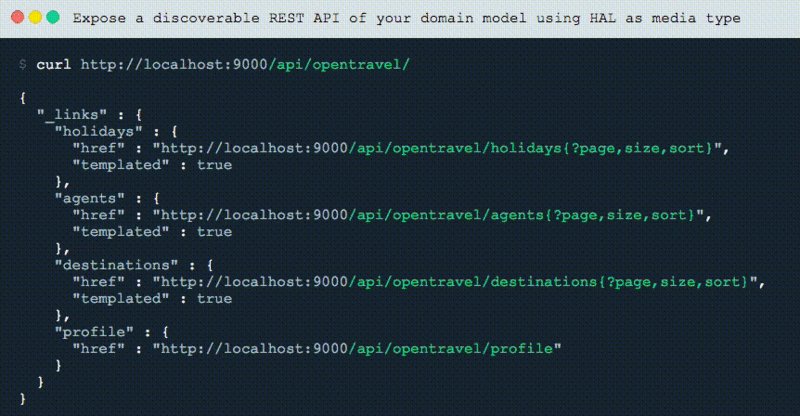
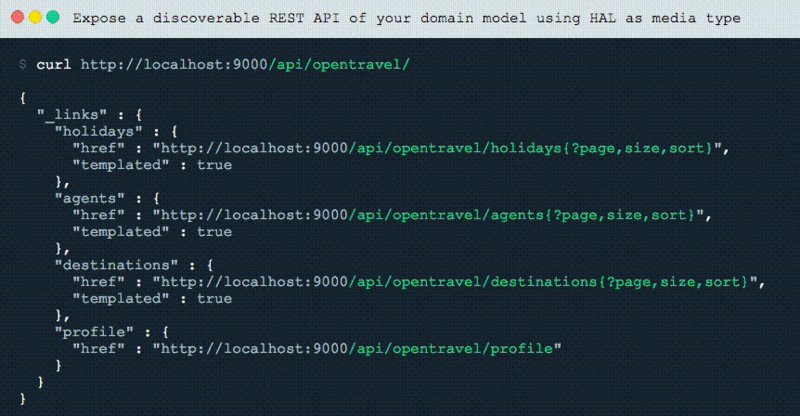
REST Client
作为 web 开发人员,我们经常需要使用 REST api。为了检查url和检查响应,使用了 Postman 之类的工具。但是,既然编辑器可以轻松地完成相同的任务,为什么还要使用不同的应用程序呢? REST Client 它允许你发送 HTTP 请求并直接在 Visual Studio 代码中查看响应。

自动闭合标记(Auto Close Tag)和自动重命名标记(Auto Rename Tag)
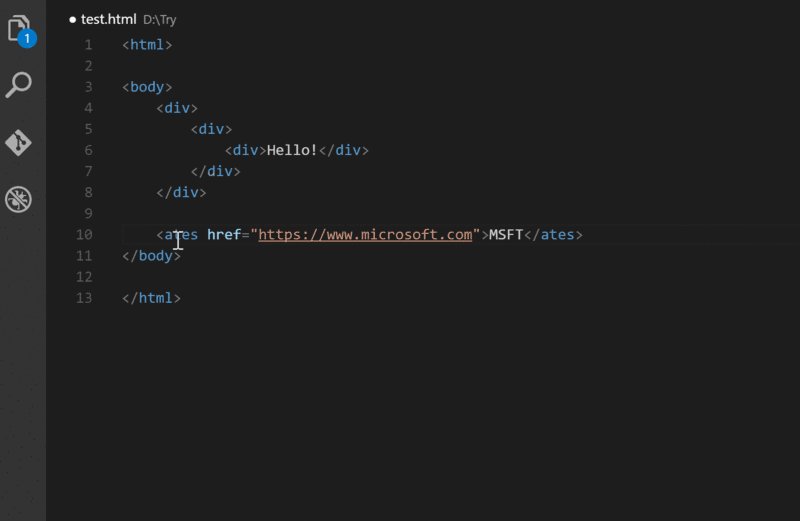
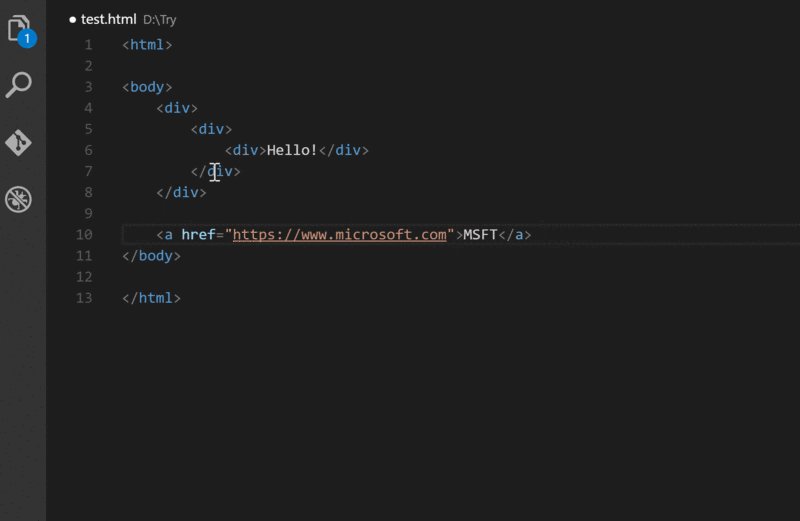
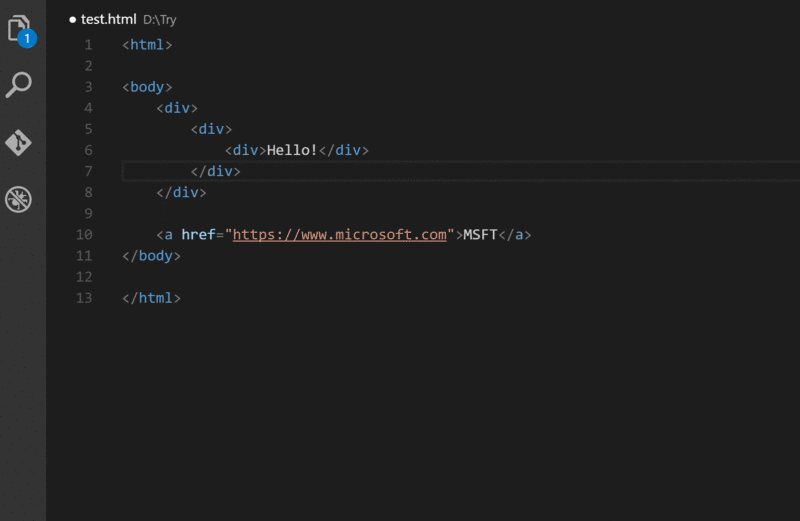
自从React的出现以及它在过去几年获得的吸引力以来,以 JSX 形式出现的类似 html 的语法现在非常流行。我们还必须使用 JavaScript 标签进行编码。任何web开发人员都会告诉你,输入标签是一件痛苦的事情。在大多数情况下,我们需要一个能够快速、轻松地生成标签及其子标签的工具。Emmet 是 VSCode 中一个很好的例子,然而,有时候,你只是想要一些简单明了的东西。例如自动更新标签,它在你输入开始标签时自动生成结束标签。当你更改相同的标签时,关闭标记会自动更改,这两个扩展就是这样做的。
它还适用于JSX和许多其他语言,如XML,PHP,Vue,JavaScript,TypeScript,TSX。
在这里获取这两个扩展 – 自动闭合标记(Auto Close Tag) 和 自动重命名标记(Auto Rename Tag)。


类似的扩展 –
- Auto Complete Tag — 结合自动重命名和自动闭合标记的功能。
- Close HTML/XML tag
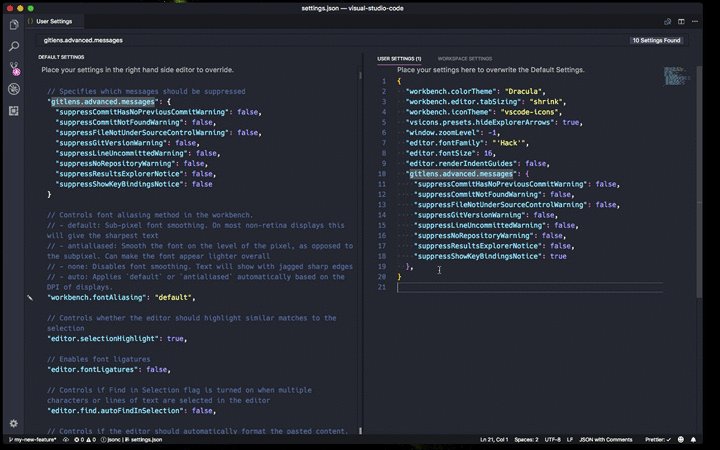
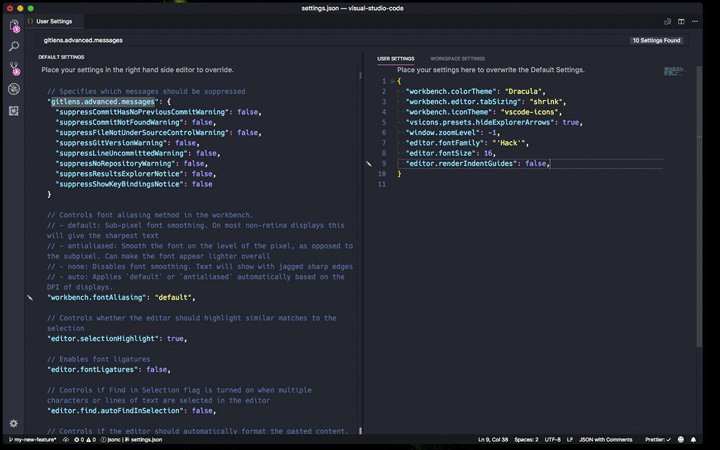
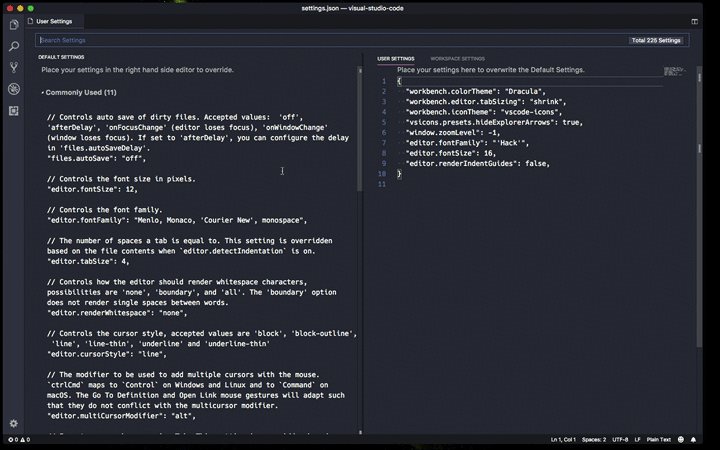
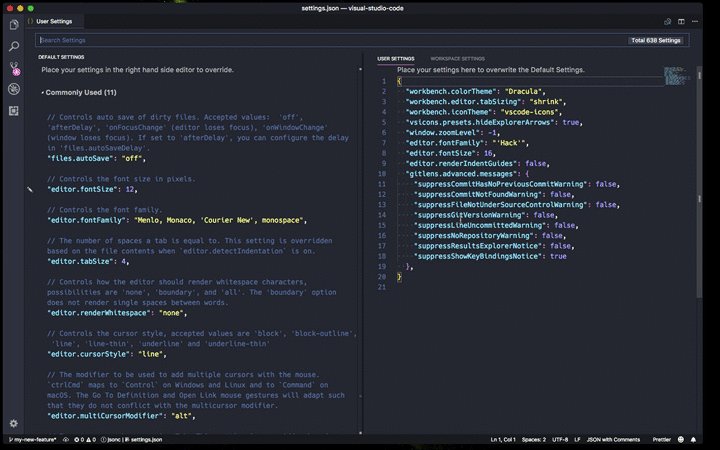
GitLens
正如其作者所说,GitLens 增强了 Visual Studio Code 中内置的 Git 功能,它包含了许多强大的功能,例如通过跟踪代码显示的代码作者,提交搜索,历史记录和GitLens资源管理器。你可以在此处阅读这些功能的完整说明。

类似的扩展 –
- Git History — 显示提交历史的精美图表等等。推荐。
- Git Blame — 它允许您在状态栏中查看当前所选行的Git Blame信息。 GitLens也提供了类似的功能。
- Git Indicators — 它允许你查看受影响的文件以及状态栏中添加或删除的行数。
- Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! — 它允许您使用单个命令在浏览器中打开repo。
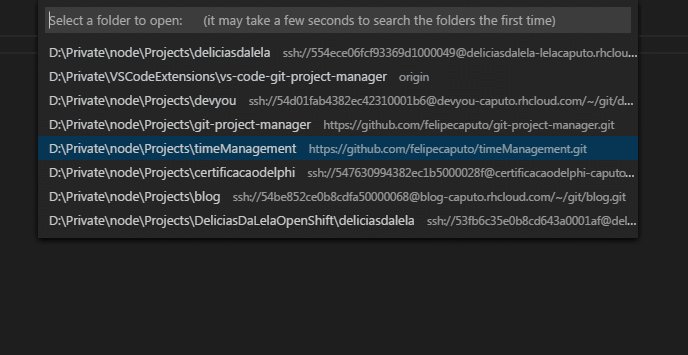
Git项目管理器(Git Project Manager,GPM)
Git项目管理器(Git Project Manager,GPM)允许你直接从 VSCode 窗口打开一个针对Git存储库的新窗口。 基本上,你可以打开另一个存储库而无需离开VSCode。
安装此扩展后,您必须将 gitProjectManager.baseProjectsFolders 设置为包含 repos 的URL列表。例如:
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}

类似的扩展 –
Project Manager – 我没有亲自使用它,但它有百万+安装。所以建议你一定要看一下。
Indenticator(缩进指示器)
它在视觉上突出显示当前的缩进个数,因此,你可以轻松区分在不同级别缩进的各种代码块。

VSCode Icons
使您的编辑更具吸引力的图标!
类似的扩展 –
Dracula (Theme)
Dracula 是我最喜欢的主题。

我们可以使用快捷键来快速的选择更换主题;
首先:按下 Ctrl + k
然后再按下:Ctrl + t
其它推荐
- Fira Code — 带编程连体字的等宽字体。 愚人码头注:clone 项目后,找到 ttf 文件夹,然后安装该文件夹中的字体文件。重新启动 VSCode ,选择TOOLS -> Options -> Fonts and Colors ,选择 Fira Code 即可。
- Live Server — 一个具有静态和动态页面的实时重新加载功能的本地开发服务器。
- EditorConfig for VS Code – 此插件尝试使用.editorconfig文件中的设置覆盖用户/工作区设置,不需要其他或特定于 vscode 的文件。与任何EditorConfig插件一样,如果未指定root = true,EditorConfig将继续在项目外部查找.editorconfig文件。
- Prettier for VSCode — 一个代码格式化工具。
- Bookmarks – 它可以帮助您在代码中导航,轻松快速地在重要位置之间移动。不再需要搜索代码,它还支持一组选择命令,允许您选择书签线和书签线之间的区域,它对日志文件分析非常有用。
- Path Intellisense — Visual Studio Code插件,可自动填充文件名。
- Version Lens — 在Visual Studio代码编辑器中显示npm,jspm,bower,dub和dotnet核心的软件包版本信息。
开发中可能存在的bug没法实时知道,事后为了解决这些bug,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具Fundebug。
原文:https://codeburst.io/top-java…
你的点赞是我持续分享好东西的动力,欢迎点赞!
一个笨笨的码农,我的世界只能终身学习!
**更多内容请关注公众号《大迁世界》!
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了9亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

