用node.js实现数字水印!!!
node-digital-watermarking 介绍
写在前面
数字水印可以实现就算是截图或文件传输也可以保留需要加密的信息,同时生成的结果在人的肉眼下和原图没有区别 实现原理是用傅立叶变化将数字图像的空间域数据通过离散傅里叶变换(DFT)转化为相应的频域图像,再将需要插入的信息写入这张频域图片 然后用逆向离散傅里叶变换将频域图片转换回原有的图片中 由于离散傅里叶变换只支持单色,我同时将第一通道(蓝色部分)分离出来转换,之后再将其它通道还原回去 解密则是反向加密的过程,欢迎点星(github地址),谢谢
安装 opencv
HatOS & CentOS
yum install opencv-devel
Mac
brew install opencv
ubuntu
(see there)[https://docs.opencv.org/2.4/doc/tutorials/introduction/linux_install/linux_install.html]
包安装
npm install digital-watermarking
简单使用
const dw = require('digital-watermarking');
//EnCode Image add digital watermarking
let srcFileName = "srcImg.png";
let watermarkText = "github.com/zy445566";
let fontSize = 1.1;
let enCodeFileName = "enCode.png";
dw.transformImageWithText(srcFileName,watermarkText,fontSize,enCodeFileName);
//DeCode Image get digital watermarking
let deCodeFileName = "deCode.png";
dw.getTextFormImage(enCodeFileName,deCodeFileName);
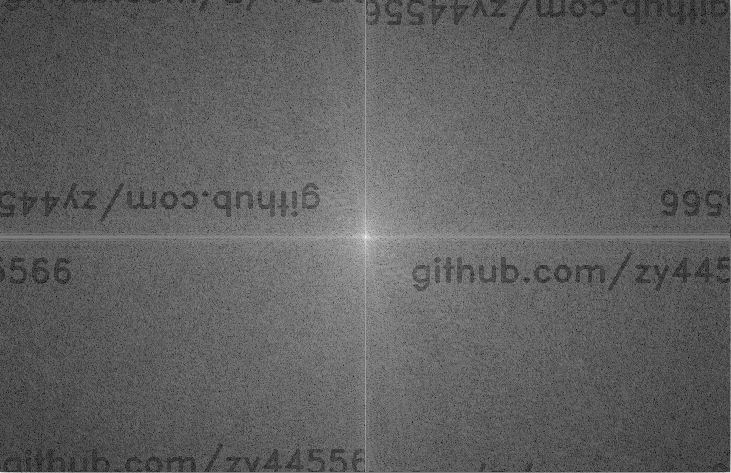
结果
enCode.png

deCode.png

5 回复
这个必须赞一个,喜欢技术帝
666
666
楼主总有黑科技,关注了
@vanishcode 哈哈,谢谢 像这个还可以衍生到电影,其实目前电影也都是存在数字水印的。 可以通过这个查到是那个电影院泄露,同时不会影响原电影的画质
