今天在这里给大家分享一个我做的 markdown-it 插件,能让你在markdown 中通过几行代码就生成一个可视化图表📊。
- 项目主页: https://markvis.js.org/
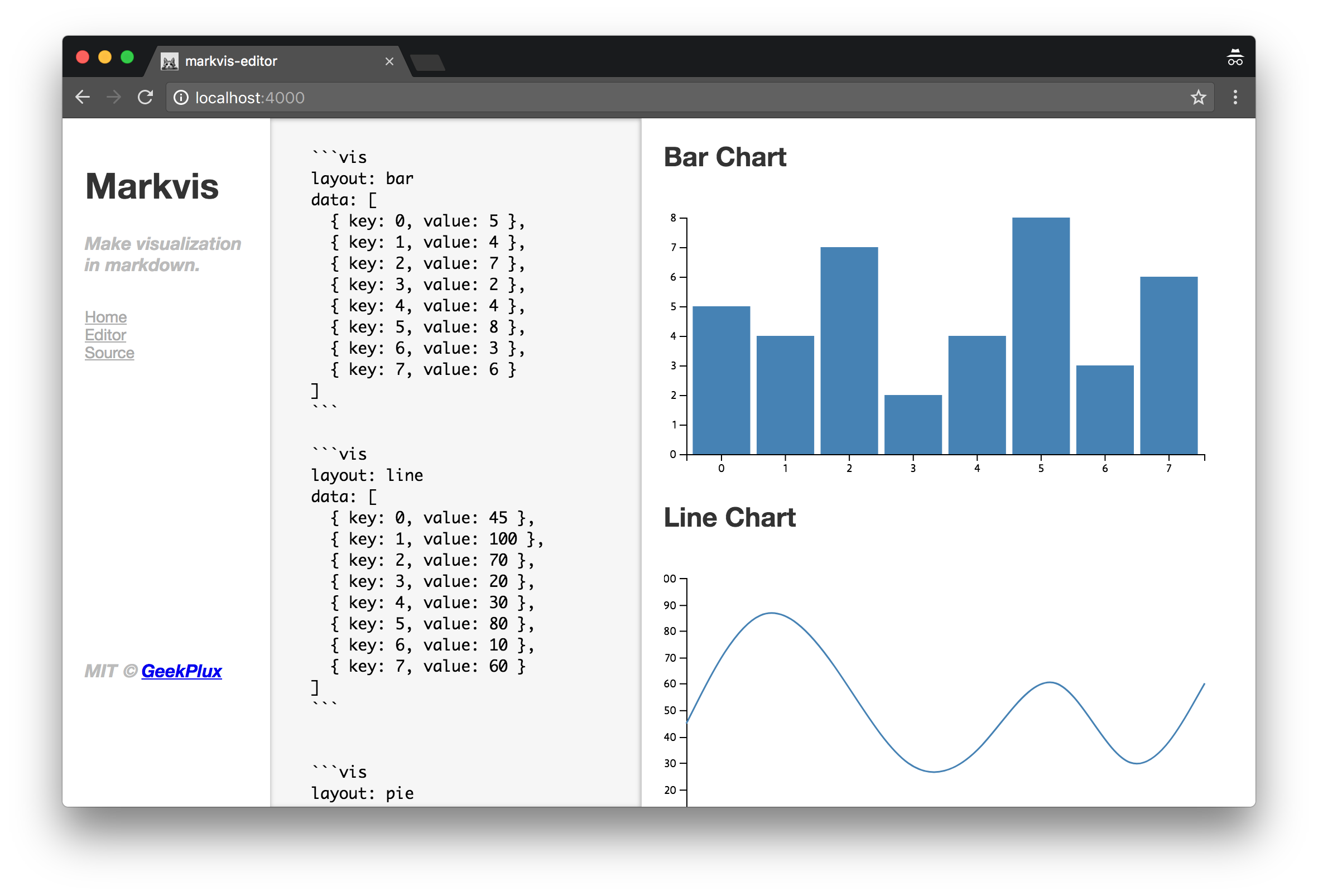
- 在线编辑器体验一下: https://markvis-editor.js.org/
- 源码: https://github.com/geekplux/markvis

为什么要做这个工具
有时候写文章需要插入一些数据来增强说服力,但是单纯的数字又不直观,所以可视化图表是必须的。紧接着就会出现一个问题:如何把图表添加到文章中。通常的做法是用一些现成的工具生成图片,然后把图片贴到文章中。这样一来就非常繁琐,尤其是用markdown写作时你还得把图片先上传到一个图床中。另一方面,访客阅读文章时,图片的加载比网页元素肯定更耗时。一旦加载过慢就会给阅读造成非常不好的体验。
怎么使用
如果你的编辑器用了 markdown-it 来做解析器,那就可以非常方便的使用 markvis。和一般的 markdown-it 插件一样:
const md = require('markdown-it')()
const vis = require('markvis')
const d3 = require('d3') // in browser environment
const d3node = require('d3-node') // in node environment
md.use(vis).render(`
your makrdown content
`, {
d3, // in browser environment
d3node // in node environment
})
这里的选项可以参考文档。
现状
目前这个项目是我业余抽时间写的,还比较简陋,只提供三种最常用的图表:条形图,折线图和饼状图。但是不要担心,你可以通过 API 来自定义新的图表。只要你会一点d3,就都可以轻松开发出一个新的图表布局(将来可以整合更多的可视化库和 markdown 解析器)。欢迎大家来完善目前的三种基本图表,也欢迎添加你觉得有用的图表。
另外,小弟快毕业了,要找工作,求收留
你是在markdown解析后,加上自己的特殊规则解析吗?比如:)这个,解析成一个笑脸?一个简单的栗子
@2linziyi2 嗯,相当于加了个 rule。然后把marker内的内容拿到,做自己的解析就好
只能nodejs里用吧,如果博客换语言解析markdown语法了(比如从hexo --> jekyll),就没办法了,这种图表我觉得在markdown文档里还是用图片代替比较好
@liygheart 这得看是不是用的 markdown-it 做解析器啊。 hexo jekyll 这是静态博客生成器,hexo 用的是 marked 做的解析。 单论这一点,和是否在node里能用无关,因为这俩解析器都是node和浏览器都能用的。
@geekplux 加我微信,求贤若渴
@geekplux 我上面说的hexo jekyll都是博客,只是举的例子,正如你说的,要用你这个必须要用markdown-it,如果说换了一个解析器,那markdown里的内容就要都改了,这样比较麻烦,当然一般也没谁一会换用这个markdown解析器,一会换那个,是吧
试了一下,只有默认蓝色,这个是否有自行定制颜色的功能?
@liygheart 没错,不过,我可以支持多个解析器啊,2333
@vanishcode API 里有 style
@geekplux OK
