QMUI Web 是一个专注 Web UI 开发,帮助开发者快速实现特定的一整套设计的框架。框架主要由一个强大的 SASS 方法合集与内置的工作流构成,另外还有搭配使用的桌面 App —— QMUI Web Desktop。由腾讯 QMUI 团队出品。
Github: https://github.com/QMUI/qmui_web
本次框架更新为 QMUI Web Desktop 的更新,版本为 1.1.1。QMUI Web Desktop 可以管理基于 QMUI Web 进行开发的项目,通过 GUI 界面处理 QMUI Web 的服务开启/关闭,使框架的使用变得更加便捷,并提供了编译提醒,出错提醒,进程关闭提醒等额外的功能。
重大更新
- 全新界面与交互方式,包括欢迎页,主界面与设置界面的重新设计,更加简洁明快的风格,更简便的交互
- 新的日志高亮,更清晰,更精确
- 增加了一些优化项(界面宽高保护,删除多余文件)
近期更新
- 增加调试功能(菜单-帮助-开启/关闭调试工具,菜单-帮助-重置储存数据)
- 界面支持大量项目显示
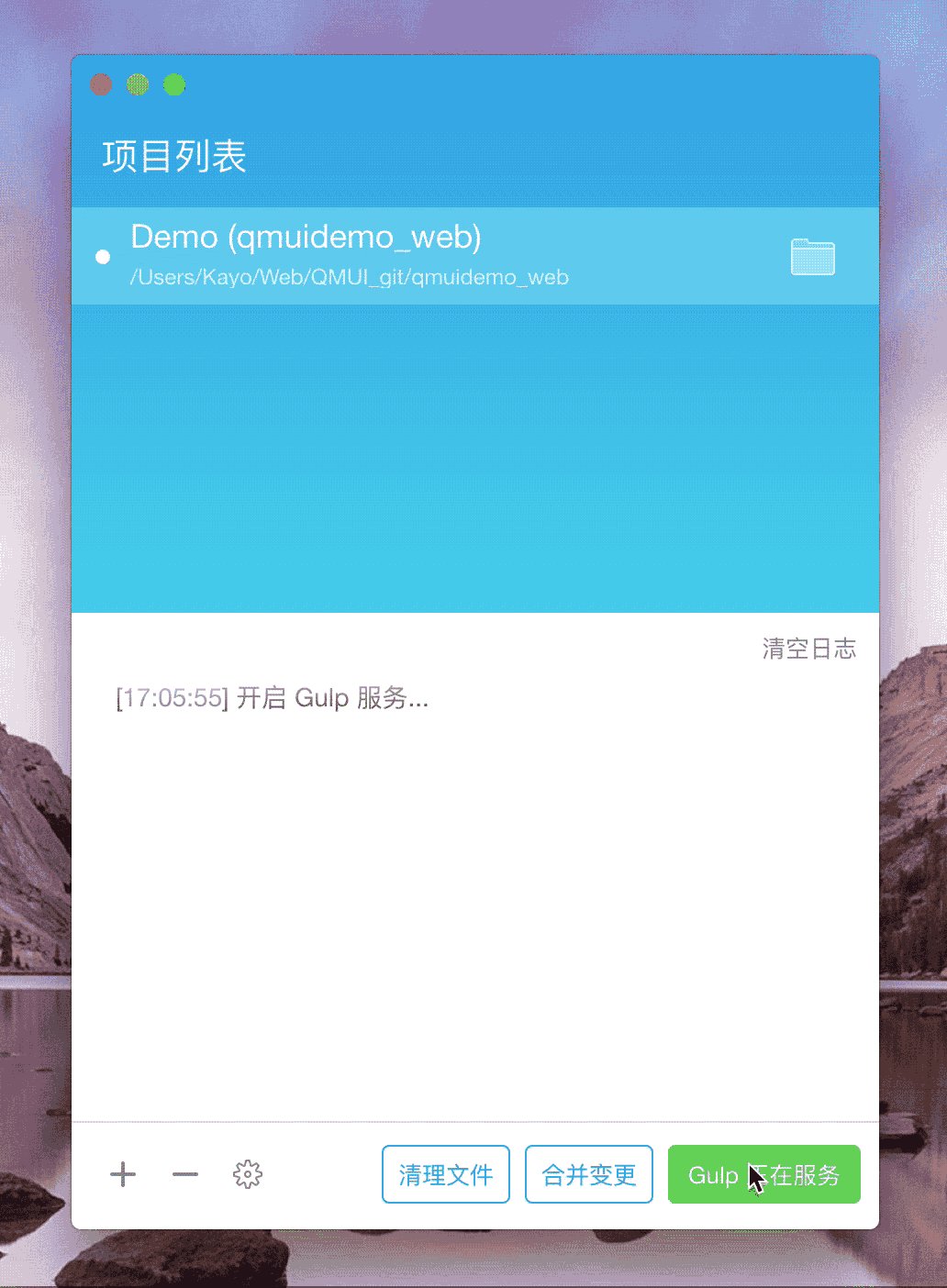
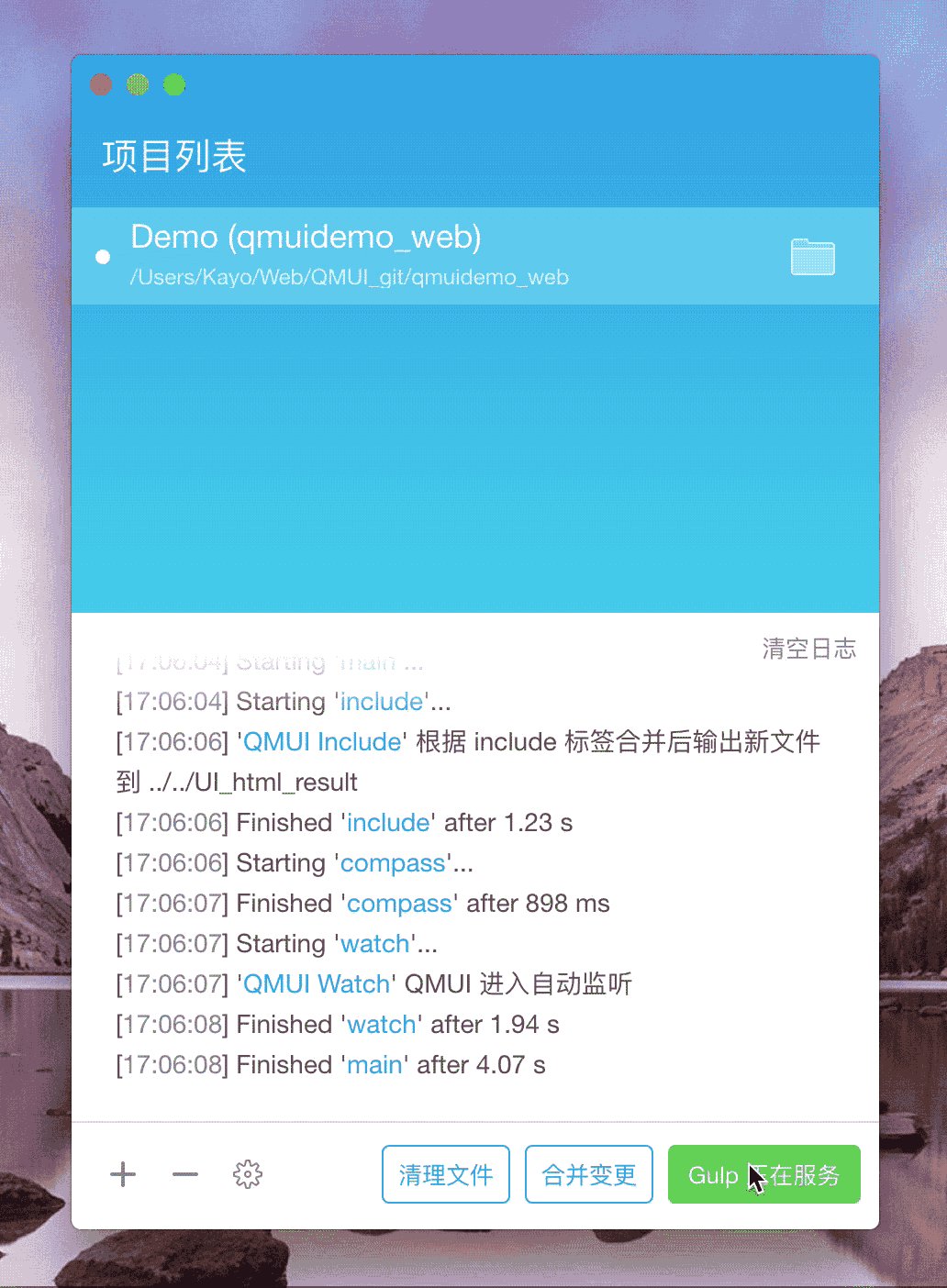
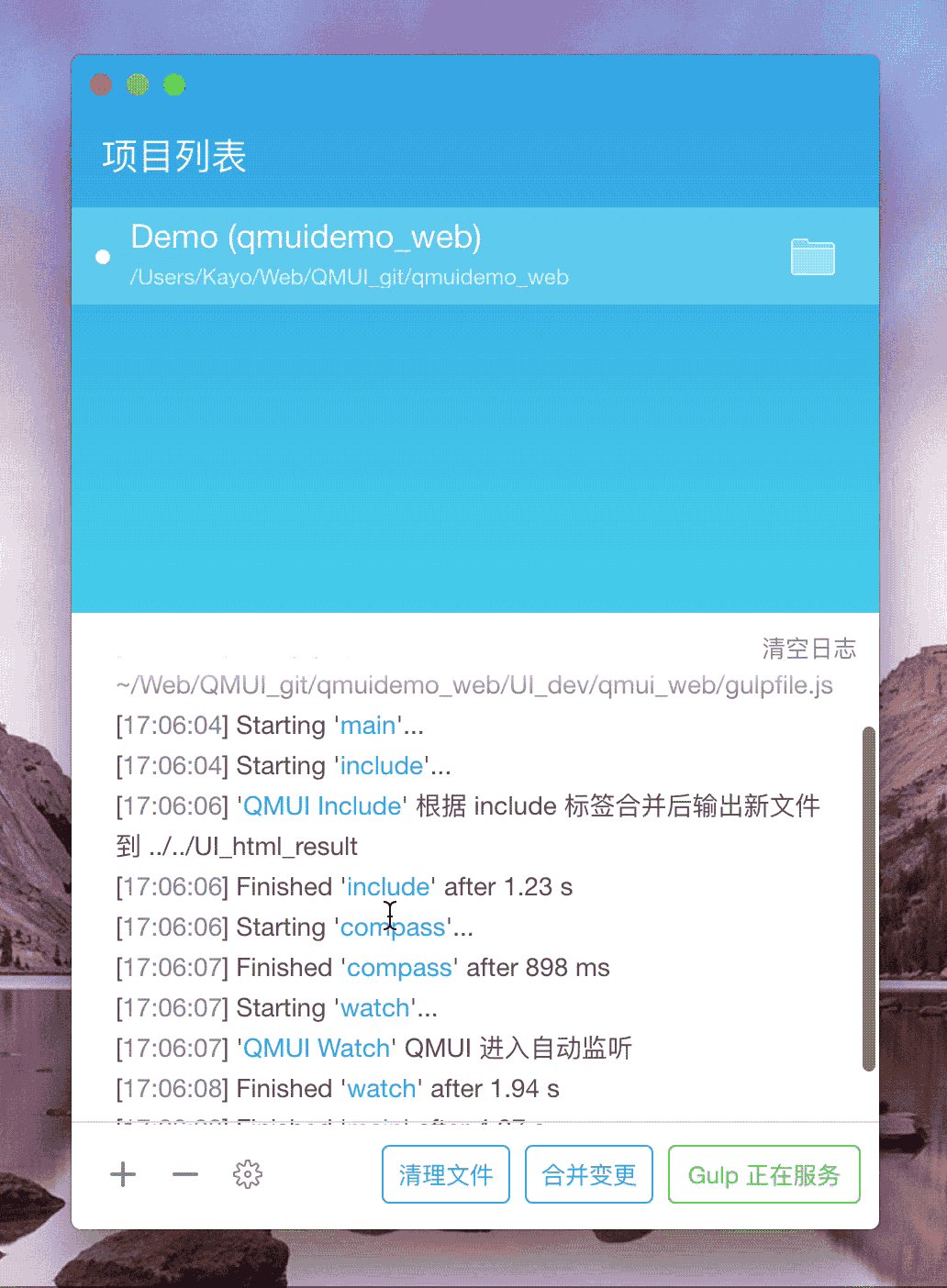
全新界面预览

下载
另外 QMUI Web 以及 Demo 也进行了一些优化更新,具体内容请参考对应的 Github Commit history。
看了,还不完善。
@44886 可以列举一下不完善的点吗?或者说还需要一些什么功能?
简单看了一下,非常轻量级的UI框架,较适合项目的初始化、页面UI的快速开发!对于新手以下几点可能比较纠结:
- compass mixin提供的方法虽然较多,但满足业务和适用不同业务远远不够
- compass mixin提供的方法不能集成到编辑器中提示,上手难度有些大
- 通用组件不完善
@hankewins 之所以会让你出现这几点纠结,我觉得可能是框架定位的原因。实际上,我们在设计 QMUI Web 时,一直是按照可以支撑大型项目的 UI 框架来定位,但这里的 UI 框架并不是有大量的可用组件直接使用的框架。QMUI Web 适用的场景是作为一个 Web 项目的 UI 底层支撑,作用是尽量提升开发时的效率,这里的效率指的是快速实现特定的 UI,以及项目的基础样式配置。所以项目中的所有功能都是为了「生产特定的样式」,重要的是“特定”的样式,或者说设计师输出的样式,而不是像 Bootstrap 那类包含大量组件直接复用。
同样因为这个原因,所以 QMUI Web 中的 SASS Mixin 都是通用型的方法。不是很清楚你上面提到的“Compass Mixin 提供的方法虽然较多,但满足业务和适用不同业务远远不够”具体是指怎样的业务方法,但基础框架在设计的时候就没有打算包含一些具体场景才会使用到的方法,如果那样,应该是制作工具集而不是框架。
另外“Compass Mixin 提供的方法不能集成到编辑器中提示,上手难度有些大”这一点确实有同感,但由于前端的编辑器非常多,以我们团队为例,编辑器有 Vim/Sublime Text/Webstorm/Notepad++/Atom 都有人使用,要给这些编辑器都制作提示方法的插件工作量会很大,所以现阶段并没有打算制作这类提示插件。但我们的成员各自有开发一些辅助提示的工具或插件,后续完善了会开源出去。
最后很感谢你的意见。
