
QMUI Web
一个旨在提高 UI 开发效率、快速产生项目 UI 的前端工作流,由腾讯 QMUI 团队出品
QMUI Web 是一个专注 Web UI 开发,帮助开发者快速实现特定的一整套设计的框架。通过 QMUI Web,开发者可以很轻松地提高 Web UI 开发的效率,同时保持了项目的高可维护性与稳健。如果你的项目需要有一套完整的设计,并且可能有频繁的变动,那么 QMUI Web 框架将会是你最好的解决方案。
功能特性
基础配置与组件
- 通过预设的 SASS 配置表和公共
- 组件快速实现项目的基本样式
SASS 与 Compass 支持
- CSS Reset
- 大量封装处理好浏览器兼容的原生 SASS 方法
- 各种数值计算和获取方法,方便约束 UI 统一
- 实现如 border 三角形等效果的各种方法
- 工具类(清除浮动,多行省略号等)
脚手架
- 利用 gulp 监控代替不稳定的 Compass Watch
- 模板引擎,强化 html 能力
- 图片集中管理与图片压缩
- 文件清理
- 静态资源文件合并与自动变更
扩展组件
- 雪碧图组件
- 等高左右双栏
- 文件上传按钮
- 树状选择菜单
环境配置
#安装 gulp
npm install --global gulp
#安装 SASS
gem install sass
#安装 Compass
gem update --system
gem install compass
快速开始
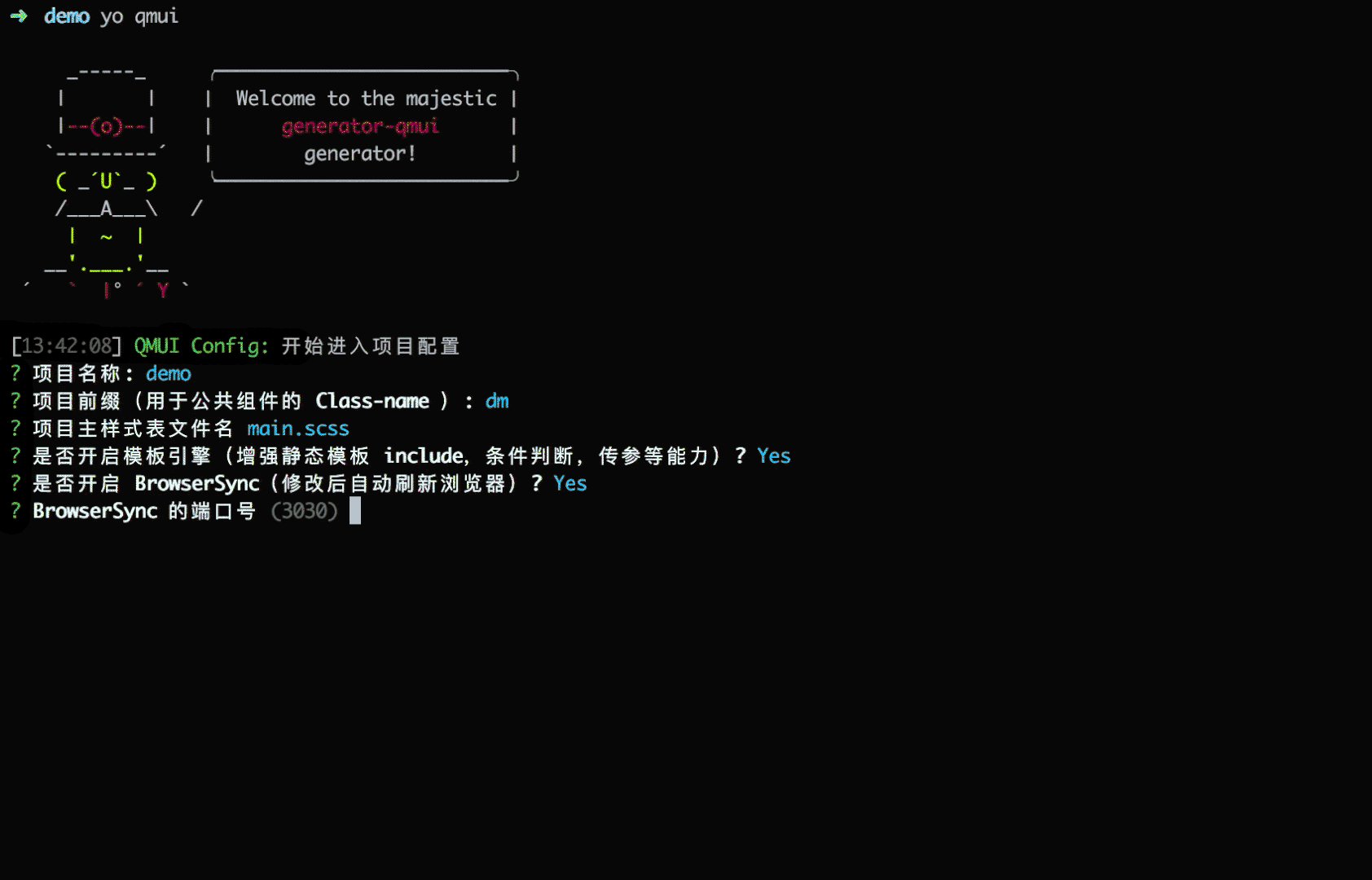
推荐使用 Yeoman 脚手架 generator-qmui 安装和配置 QMUI Web。该工具可以帮助你完成 QMUI Web 的所有安装和配置。
#安装 Yeoman,如果本地已安装可以忽略
npm install -g yo
#安装 QMUI 的模板
npm install -g generator-qmui
#在项目根目录执行以下命令
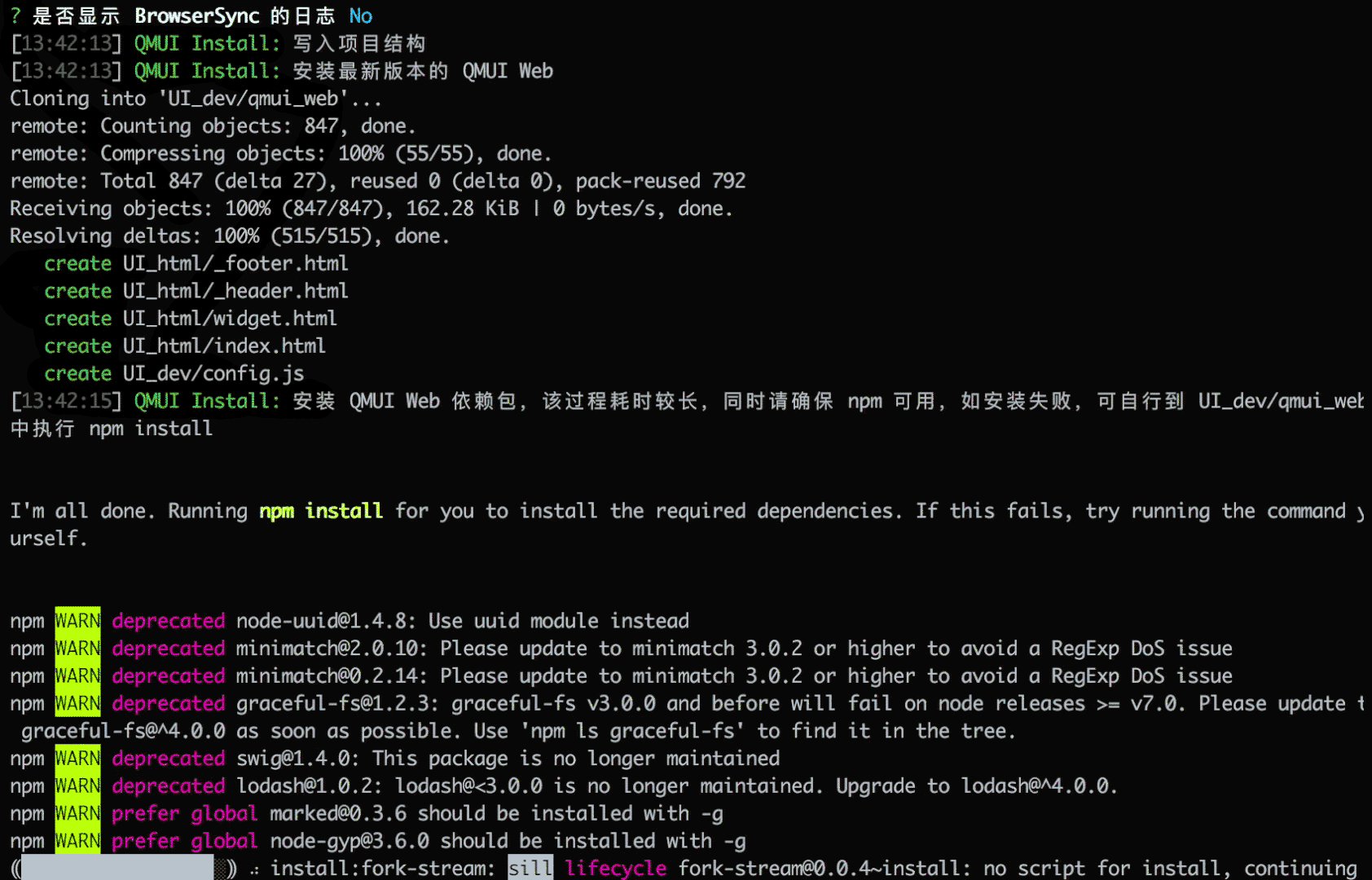
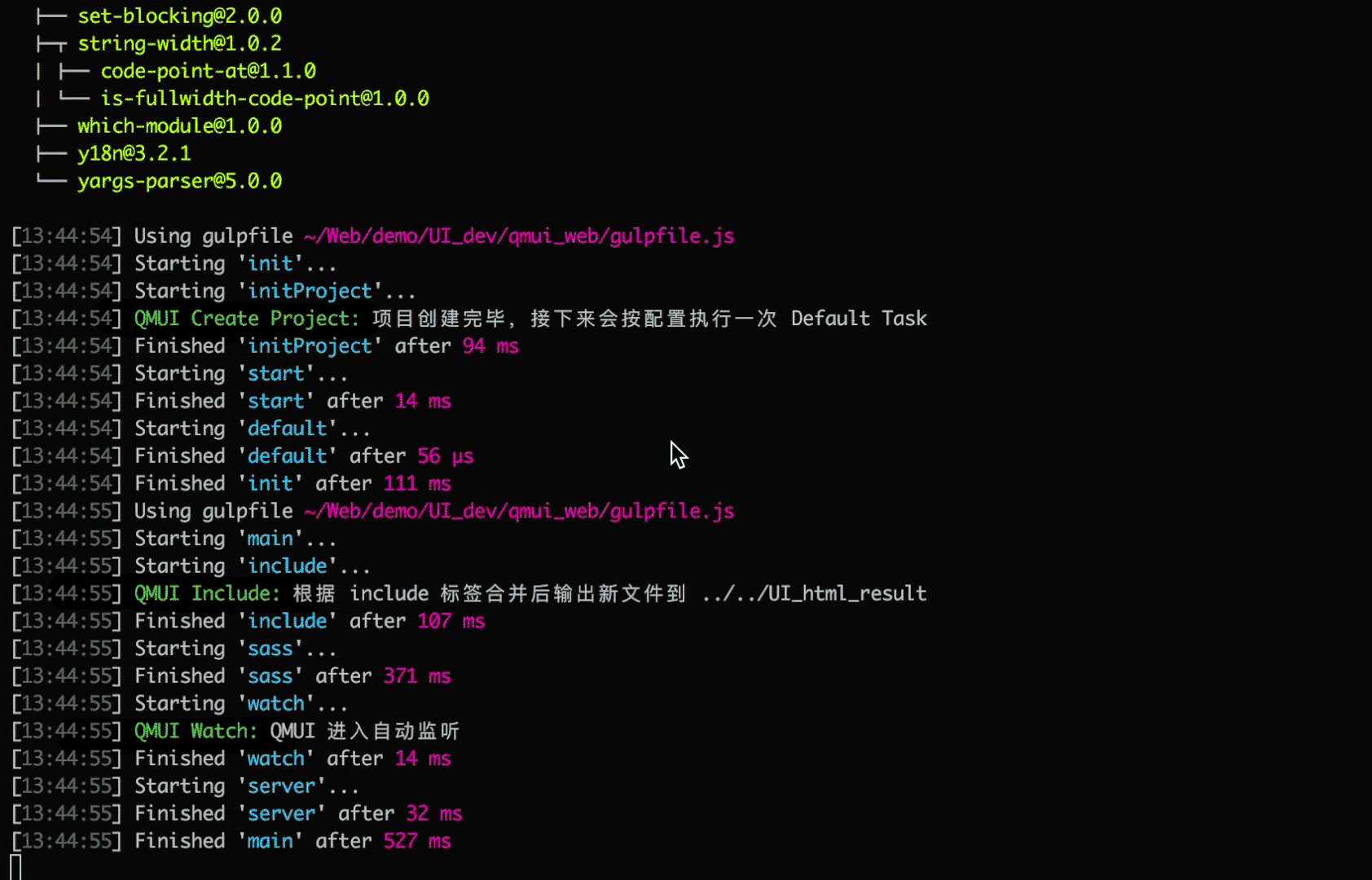
yo qmui

完成后生成的项目目录结构
项目根目录
├─public // 静态资源目录,由 Compass 和 gulp 生成
│ ├─js // 静态资源 js 文件
│ └─style // 静态资源 UI 文件
│ ├─css // 静态资源 css 文件
│ └─images // 静态资源 images 文件
├─UI_dev // 实际进行开发的样式目录
│ ├─project // 项目相关 SASS 与 images 文件,由 gulp 生成
│ │ ├─images // 项目相关图片文件
│ │ ├─logic // 项目相关逻辑样式
│ │ └─widget // 项目相关公共组件样式
│ └─qmui_web // QMUI Web 主源码应放置在这一层目录
├─UI_html // 静态模板目录,用于 UI 工程师开发
└─UI_html_result // 静态模板 gulp 处理后的版本,用于前端拼接最终的模板
对于需要有更强定制性的开发者,请参考创建新项目(高级)
其他说明
推荐配合桌面 App:QMUI Web Desktop。它可以管理基于 QMUI Web 进行开发的项目,并提供了编译提醒,出错提醒,进程关闭提醒等额外的功能。

意见反馈
如果有意见反馈或者功能建议,欢迎创建 Issue 或发送 Pull Request,感谢你的支持和贡献。 QMUI 团队
看来不错。不过比 bootstrap 等有突出的优势么?
@leapon 与 Bootstrap 相比,本质上其实不是同一类型的框架,Bootstrap 这类框架自带完整 UI 组件,可以快速实现页面,而 QMUI Web 并不用于快速搭建界面,而是基于项目设计师的设计稿,快速实现这个设计稿。因此 QMUI Web 实际上是一个“UI 工厂”,它本身只提供少量的 UI 元素,更多的是帮助开发者实现特定的一整套设计,从 Sass 的 mixin 合集以及配置表的形式,再到工作流内置的任务都是为了快速生成需要的 UI。
关注中,加油!
@artgou 谢谢,可以提提建议,共同完善!
树型菜单怎么实现带checkbox ?
@yakczh 我们这边常用的有两种方案。一是 checkbox 放在 item 的前面,这种方式比较容易实现,例如以框架文档中的树型菜单为例,在 .dm_treeMenu_item 这一层增加一个最前面的子元素 checkbox 即可,缺点时横向滚动条往右移动时,会把 checkbox 移走;另一种方案是在 item最后增加一个子元素,缺点是为了防止内容过长文字内容的 span 需要做过长省略号保护。具体用哪种看实际需要了。
