中间因为弄比较复杂的在线聊天,耽误了一个月,抱歉。先说下结果,目前已经在多个环境下经过验证,包括ios、Android、微信公众号、微信小程序(对,小程序也能搞纯H5项目),都是较复杂的业务,全都是在webview下的纯H5单页项目,能够完美解决我们业务上的需求。
在npm上推送了1.0.0版本,我们内部项目已经开始正式使用。欢迎使用,欢迎Star,希望能帮到你。
不了解解决了什么问题的小伙伴可以看看前情提要
性能
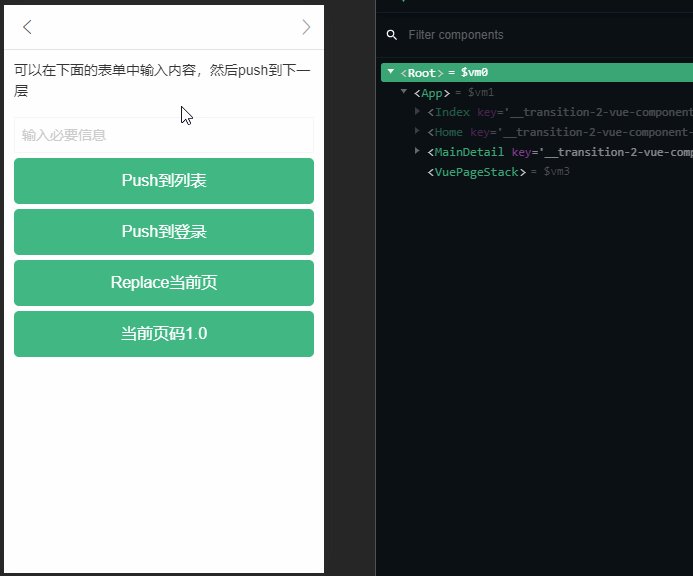
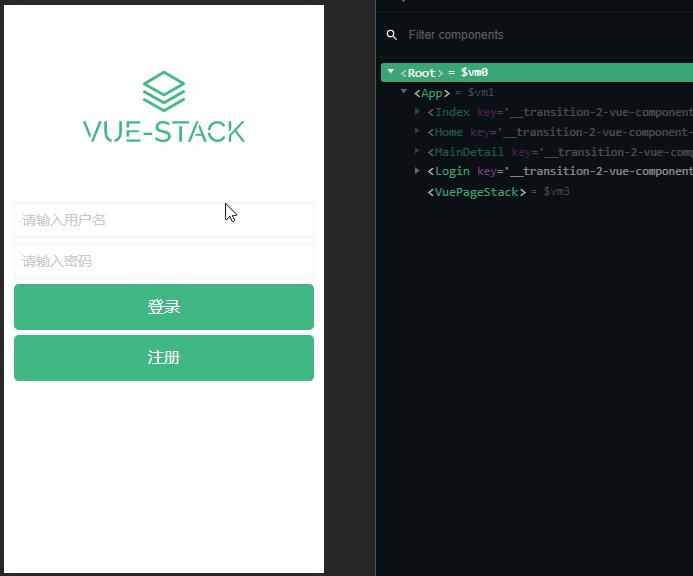
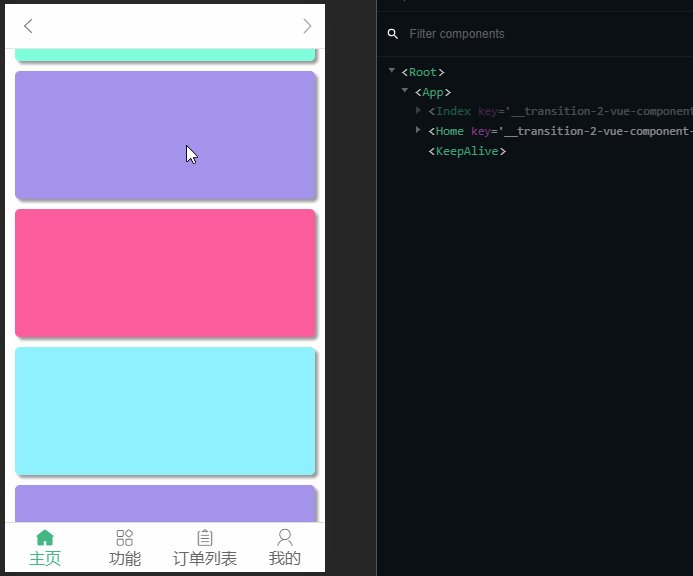
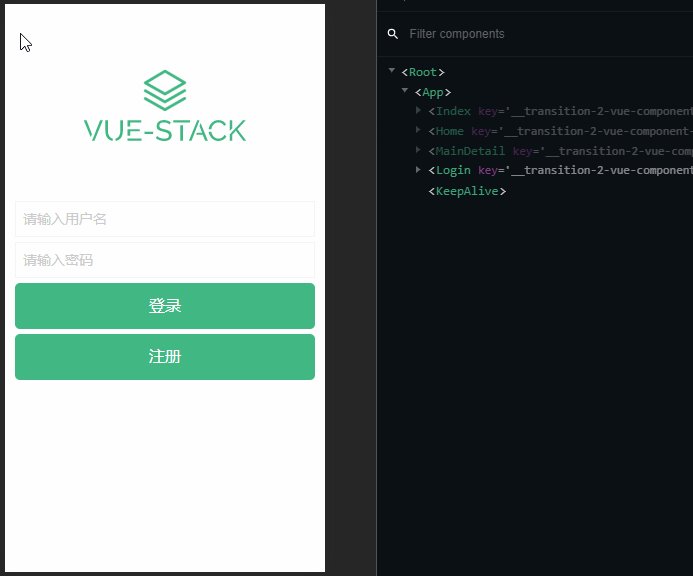
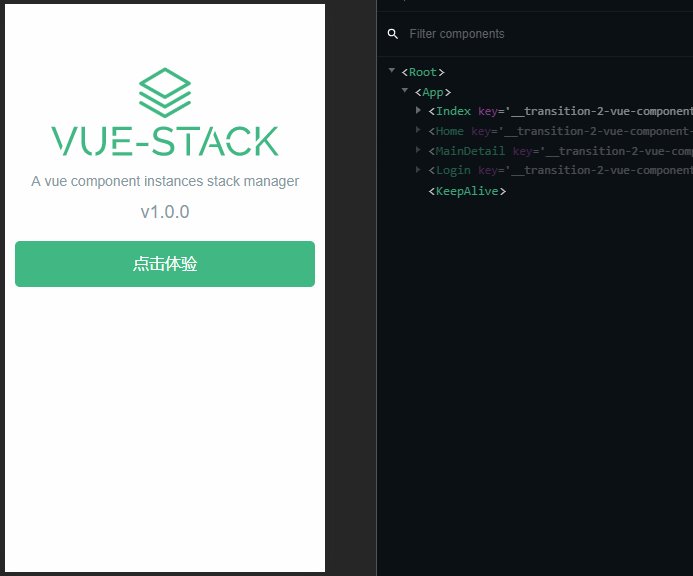
先说一下大家最关心的性能问题,比Vue自带的keep-alive组件要好很多,因为keep-alive缓存一次之后在keep-alive组件destroyed之前所有的缓存是不会销毁的,但是vue-page-stack是根据UI层级关系进行缓存和销毁的。下面使用vue-devtool展示两者的不同


通过上图我们可以清楚地看见激活组件和缓存组件的状态,vue-page-stack将栈上的UI存储,回退的时候再拿出来激活,并且将不用的组件缓存清除;而keep-alive会把你激活过的所有组件都缓存下来
原理
上次也说过了,是参考的keep-alive的代码,下面粘出部分代码,以供参考
render() {
let key = this.$route.query[keyName];
const slot = this.$slots.default;
// 获取当前页面的vnode
const vnode = getFirstComponentChild(slot);
if (!vnode) {
return vnode;
}
// 查看当前页面是否有缓存
let index = getIndexByKey(key);
if (index !== -1) {
// 有缓存的话就取出缓存,并且清除排在他后面的所有vnode
vnode.componentInstance = stack[index].vnode.componentInstance;
// destroy the instances that will be spliced
for (let i = index + 1; i < stack.length; i++) {
stack[i].vnode.componentInstance.$destroy();
stack[i] = null;
}
stack.splice(index + 1);
} else {
// 没有缓存就是新的页面,需要存储或者是replace当前页面
if (history.action === config.replaceName) {
// destroy the instance
stack[stack.length - 1].vnode.componentInstance.$destroy();
stack[stack.length - 1] = null;
stack.splice(stack.length - 1);
}
// 向栈里面push
stack.push({ key, vnode });
}
vnode.data.keepAlive = true;
return vnode;
}
vue-page-stack
English | 简体中文
Vue 单页应用导航管理器,像原生app一样管理页面栈而不是销毁。

Example
功能特性
- 🐉在vue-router上扩展,原有导航逻辑不变
- ⚽
push或者forward的时候重新渲染页面,Stack中会添加新渲染的页面 - 🏆
back或者go(负数)的时候不会重新渲染,从Stack中读取先前的页面,会保留好先前的内容状态,例如表单内容,滚动条滑动的位置等 - 🏈
back或者go(负数)的时候会把不用的页面从Stack中移除 - 🎓
replace会更新Stack中当前页面 - 🎉回退到之前页面的时候有activited钩子函数触发
- 🚀支持浏览器的后退,前进事件
- 🍕支持响应路由参数的变化,例如从 /user/foo 导航到 /user/bar,组件实例会被复用
- 🐰提供路由方向的变化,可以在前进和后退的时候添加不同的动画
安装和用法
安装
npm install vue-page-stack
# OR
yarn add vue-page-stack
使用
import Vue from 'vue'
import VuePageStack from 'vue-page-stack';
// vue-router is necessary
Vue.use(VuePageStack, { router });
// App.vue
<template>
<div id="app">
<vue-page-stack>
<router-view ></router-view>
</vue-page-stack>
</div>
</template>
CDN
<script src="https://unpkg.com/vue-page-stack/dist/vue-page-stack.js"></script>
Vue.use(VuePageStack.default, { router });
API
注册插件
注册的时候可以指定VuePageStack的名字和keyName
use Vue.use to install vue-page-stack
使用之前需要注册插件
Vue.use(VuePageStack, options);
// example
Vue.use(VuePageStack, { router });
Options 说明:
| Attribute | Description | Type | Accepted Values | Default |
|---|---|---|---|---|
| router | vue-router instance | Object | vue-router instance | - |
| name | VuePageStack name | String | ‘VuePageStack’ | ‘VuePageStack’ |
| keyName | stack-key name | String | ‘stack-key’ | ‘stack-key’ |
注册的时候可以指定VuePageStack的名字和keyName
Vue.use(VuePageStack, { router, name: 'VuePageStack', keyName: 'stack-key' });
前进和后退
如果想在页面前进或者后退的时候添加一些动画,可以通过stack-key-dir进行判断
// App.vue
$route(to, from) {
if (to.params['stack-key-dir'] === 'forward') {
this.transitionName = 'forward';
} else {
this.transitionName = 'back';
}
}
相关说明
keyName
为什么会给路由添加keyName这个参数,是为了支持浏览器的后退,前进事件,这个特性在webApp,微信公众号和小程序很重要
原理
获取当前页面实例部分参考了Vue源码中keep-alive的部分
感谢
这个插件同时借鉴了vue-navigation和vue-nav,很感谢他们给的灵感。
