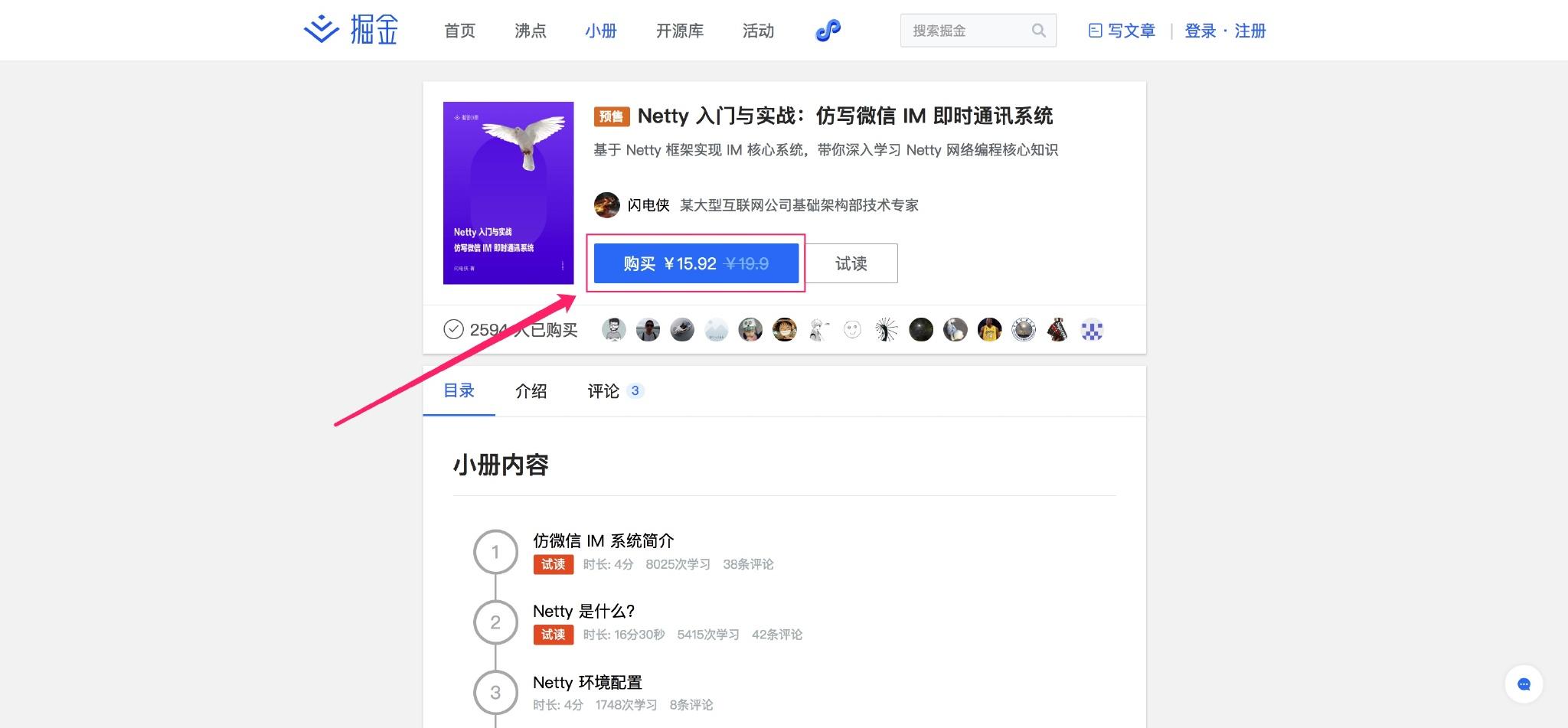
点击文章中的小册名称,跳转到掘金网站上就可以享受八折优惠。如图所示:

前端掘金小册推荐
小编精选推荐购买的前端相关掘金小册,均可以八折购买。
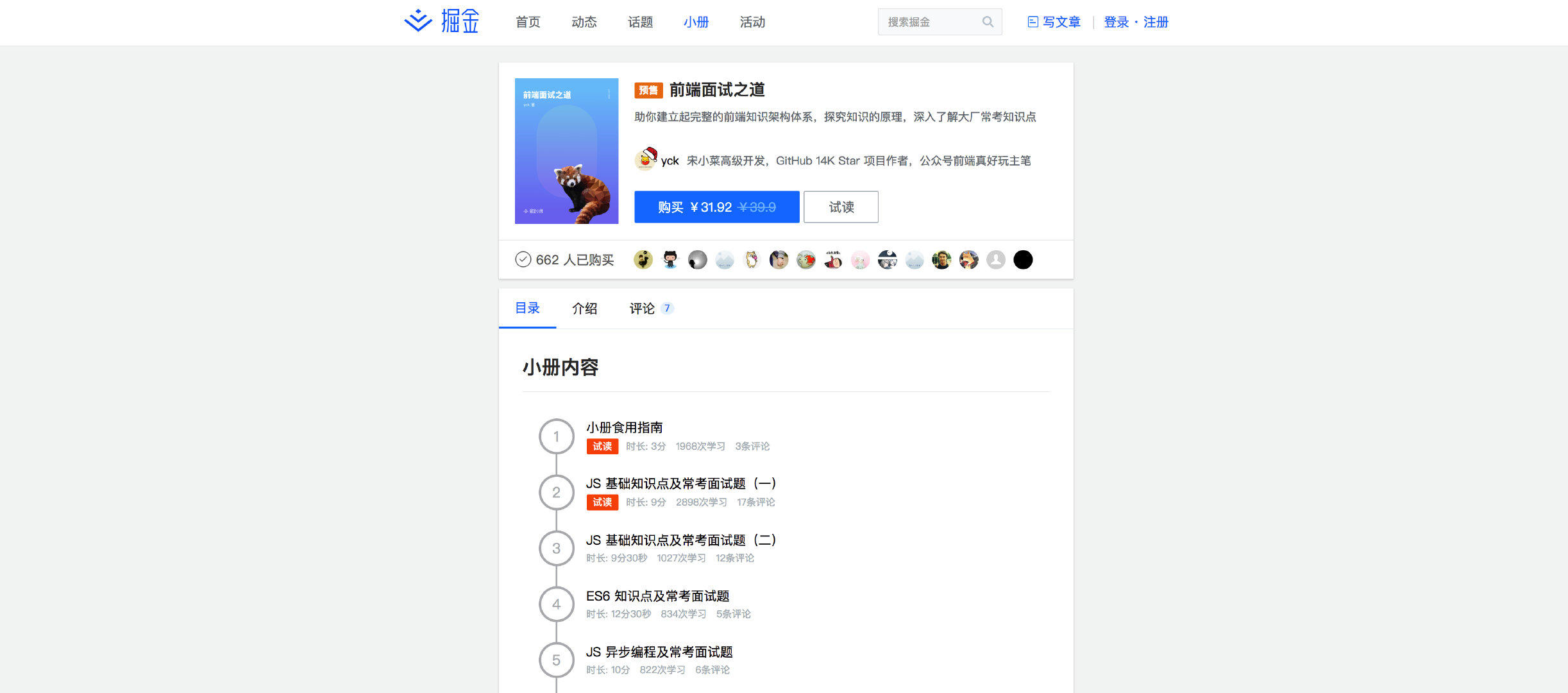
1. 优惠八折购买:前端面试之道 – yck

疲于业务的你,可能并没有多少时间好好学习,或者说不知道该学习什么才能提高自己的技术。对于前端开发者来说,尽早建立起一个完整的前端知识框架,了解当下大厂常考知识点,掌握面试技巧,是一个值得重视的正经事。
2. 优惠八折购买:WebGL 入门与实践

3. 优惠八折购买:前端性能优化原理与实践

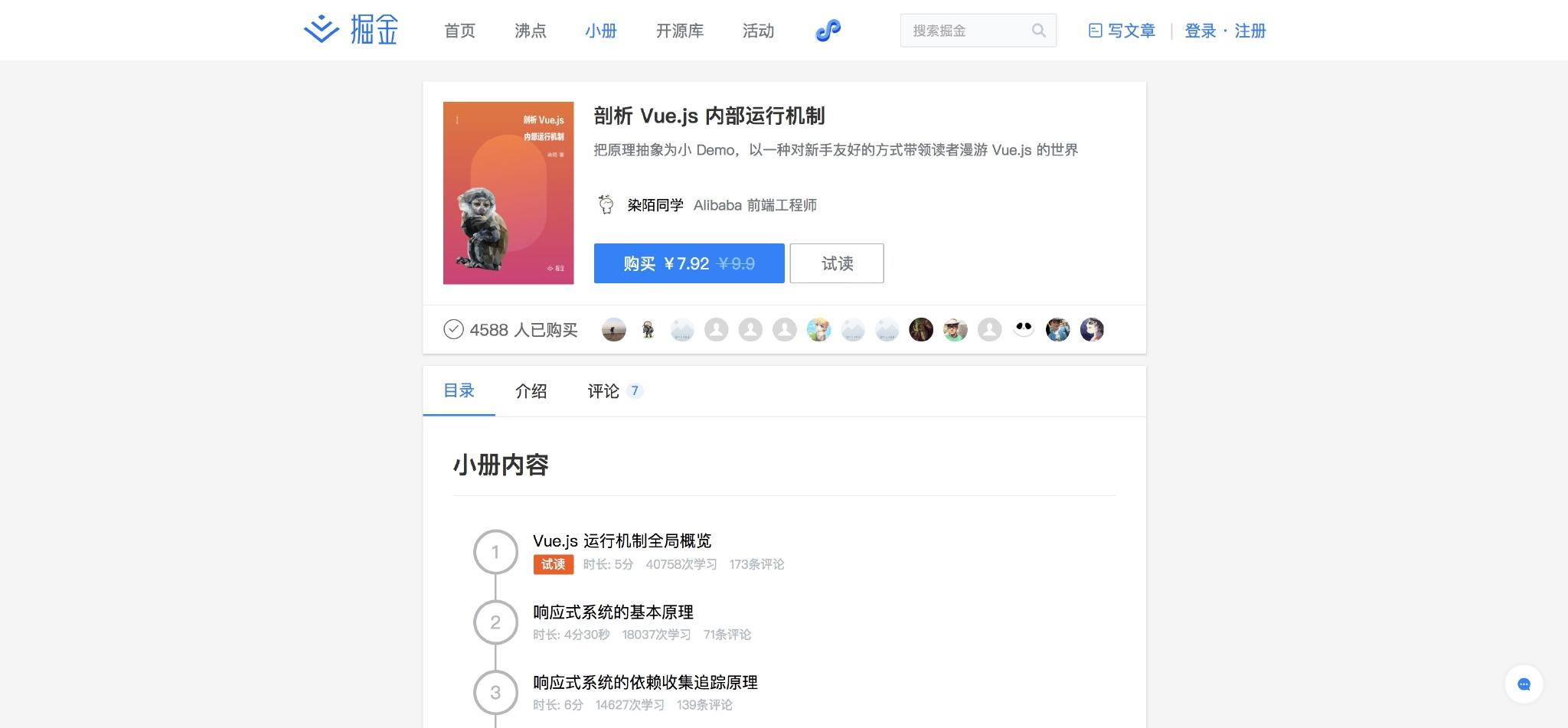
4. 优惠八折购买:剖析 Vue.js 内部运行机制 – 染陌

本小册希望通过一种对新手更加友好直观的方式讲解 Vue.js 内部运行机制。把 Vue.js 拆分成多个小模块,讲解模块间的依赖以及调用关系。然后将源码核心部分抽离压缩,各个模块以小 Demo 的形式展现出来,用最少的代码讲解内部实现。掌握了这些模块的核心原理之后,再去阅读 Vue.js 源码或者是解决 Vue.js 的疑难杂症时,相信会更加得心应手。
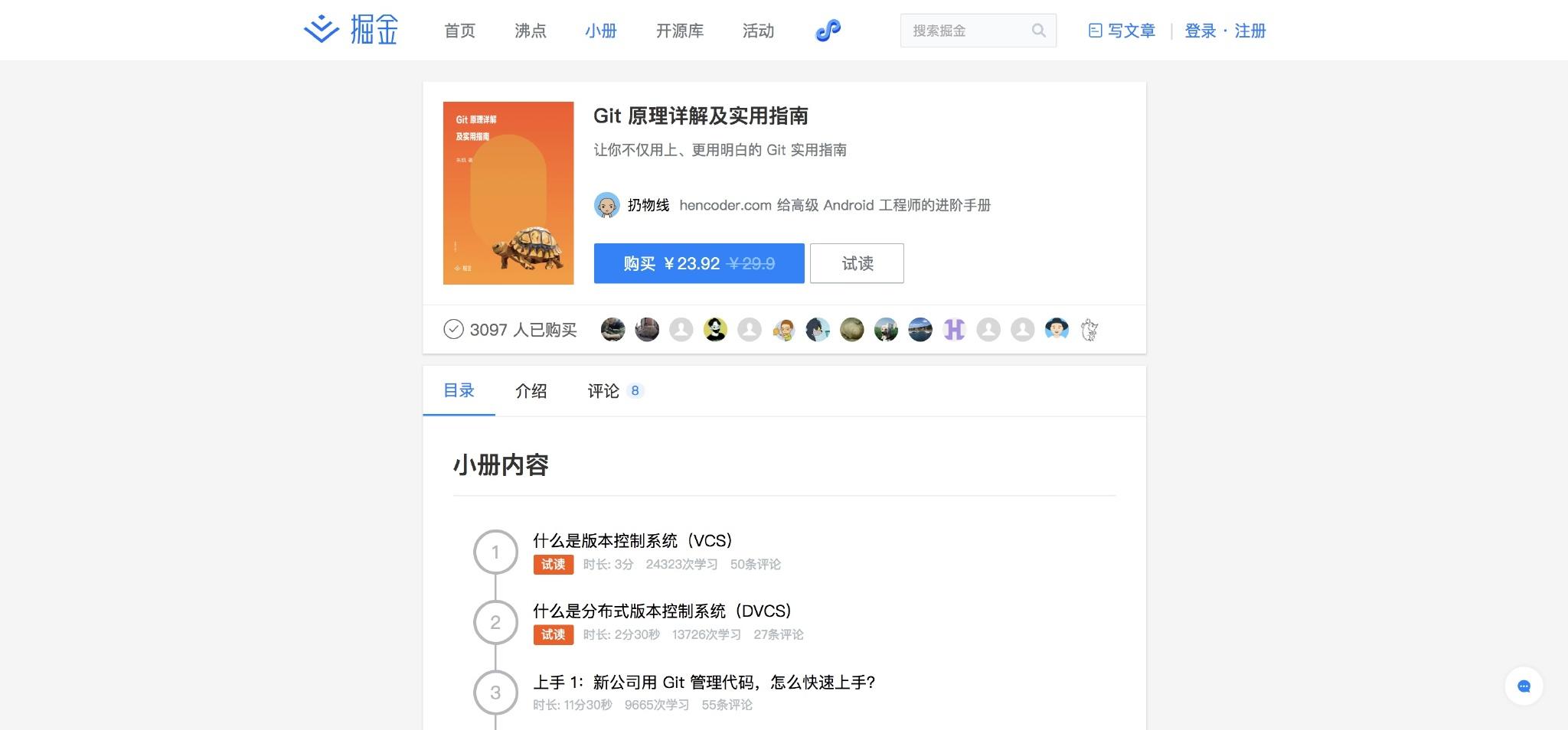
5. 优惠八折购买:Git 原理详解及实用指南 – 扔物线

简单地总结:Git 难学,是因为它的概念难以整体理解。而这本小册,就是从概念的角度出发,帮你先从本质上了解 Git 的工作模型,在此基础上去了解它的具体用法,以此来达到四两拨千斤的学习效果。而且这样的学习具有更高的持久性,在看完这本小册之后,你以后也很难再忘掉 Git 的用法了。
6. 优惠八折购买:用 npm script 打造超溜的前端工作流 – 王仕军

这本小册的切入点,我在这本小册中会用 step-by-step 的方式讲解如何使用 npm script 打造轻量级但完整的前端工作流。即使你是命令行小白,也能轻松跟上,小册会以实际前端项目为底板逐步介绍更高阶的话题。学完这本小册,你将熟知使用 npm script 打造前端工作流要用的各种小工具和技巧。
7. 优惠八折购买:React 实战:设计模式和最佳实践

React 是当前最热门的网页开发框架之一,其简洁易用的特点吸引了全世界的网页开发者。React 只是一个工具,并没有强制要求开发者按照什么套路去开发应用,但这也给开发者带来一些迷茫,当遇到一个具体问题的时候,不知道该选取什么样的方法去解决。这个小册的目的,就是要解除 React 使用者的迷惑,帮助大家快速找到解决问题的办法。
8. 优惠八折购买:Taro 多端开发实现原理与项目实战

在「大前端」的背景下,由于成本和效率的问题,业务产品不太可能为每个终端都单独的进行开发工作。但是如果你使用 Taro,就可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序、H5、App端等)运行的代码。同时 Taro 还提供开箱即用的语法检测和自动补全等功能,有效地提升了开发体验和开发效率。
9. 优惠八折购买:Web 前端面试指南与高频考题解析 – Alex007

本小册参考一般面试流程,从「准备」开始,经过「一面(技术面试)」,「二面(侧重非技术能力)」和 「HR 面试」四大部分,打通整个的面试流程。其中「准备」、「非技术面试」和「HR 面试」三部分具有普适性,「一面(技术面试)」部分会先梳理前端知识体系框架,然后找出必考的知识点,再通过经典问题进行讲解分析。
