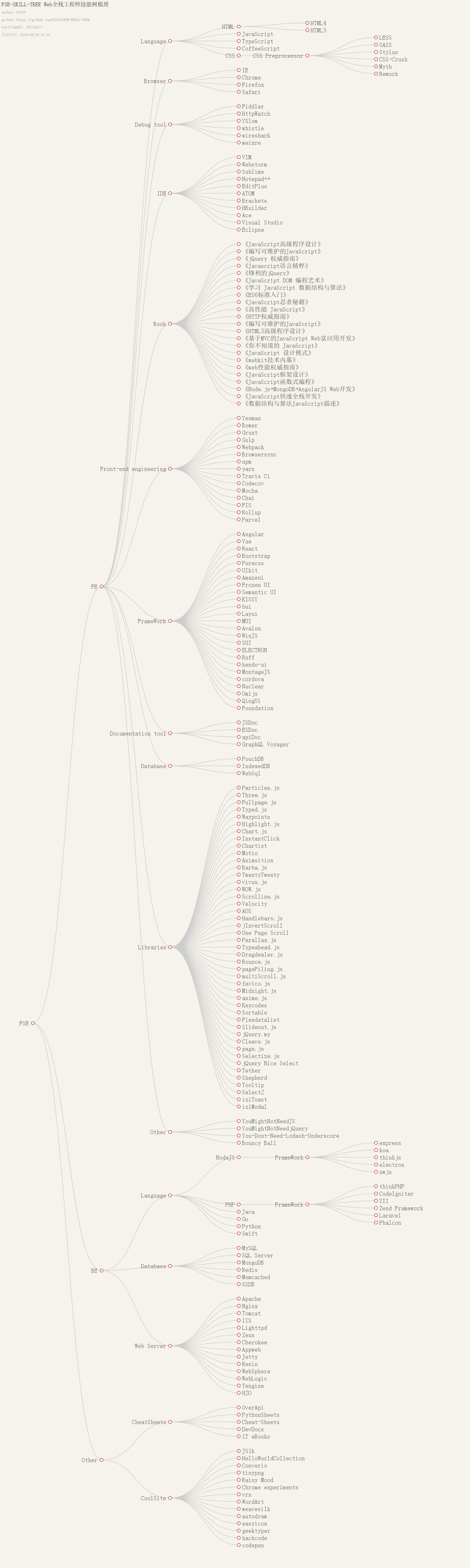
FSE-SKILL-TREE
Web全栈工程师技能树梳理
各个分支正在细化中,欢迎Star、PR。
点击链接加入群【Web全栈QQ群】:https://jq.qq.com/?_wv=1027&k=53iWbrr
github:https://github.com/OXOYO/FSE-SKILL-TREE
更新时间:2018-03-19 14:31

全栈
Web全栈工程师技能树梳理
前端
前端知识点
语言
前端语言
HTML
HTML4
HTML5
JavaScript
TypeScript
CoffeeScript
CSS
LESS
SASS
Stylus
浏览器
IE浏览器
Chrome浏览器
Firefox浏览器
Safari浏览器
调试工具
Fiddler
HttpWatch
YSlow
whistle
wireshark
weinre
编辑器
VIM site
Webstorm site
Sublime site
Notepad++ site
EditPlus site
ATOM site
Brackets site
HBuilder site
Visual Studio site
Eclipse site
前端书籍
《JavaScript高级程序设计》
《编写可维护的JavaScript》
《jQuery 权威指南》
《Javascript语言精粹》
《锋利的jQuery》
《JavaScript DOM 编程艺术》
《学习 JavaScript 数据结构与算法》
《ES6标准入门》
《JavaScript忍者秘籍》
《高性能 JavaScript》
《HTTP权威指南》
《编写可维护的JavaScript》
《HTML5高级程序设计》
《基于MVC的JavaScript Web富应用开发》
《你不知道的 JavaScript》
《JavaScript 设计模式》
《webkit技术内幕》
《web性能权威指南》
《JavaScript框架设计》
《JavaScript函数式编程》
《Node.js+MongoDB+AngularJS Web开发》
《JavaScript快速全栈开发》
《数据结构与算法JavaScript描述》
前端工程化
前端工程化
Yeoman site
Bower site
Grunt site
Gulp site
Webpack site
Browsersync site [resources]([object Object])
npm site
yarn site
Travis Ci site
Codecov site
Mocha site
Chai site
Rollup site
框架
前端框架
Angular
Vue
React
Bootstrap
Purecss
UIkit
Amazeui
Frozen UI
Semantic UI
KISSY
bui
Layui
MUI
Avalon
WinJS
SUI
ELECTRON
Ruff
kendo-ui
MontageJS
cordova
Nuclear
Omijs
QingUi
文档工具
文档工具
JSDoc
An API documentation generator for JavaScript.
ESDoc
ESDoc is a documentation generator for JavaScript.
apiDoc
Generates a RESTful web API Documentation.
GraphQL Voyager
Represent any GraphQL API as an interactive graph.
其他知识点
其他知识点
YouMightNotNeedJS
You might not need scripts at all.
YouMightNotNeedjQuery
You might not need scripts at all.
You-Dont-Need-Lodash-Underscore
List of JavaScript methods which you can use natively + ESLint Plugin
Bouncy Ball
Compare web animation techniques by bouncing a ball with each one.
后端
后端知识点
语言
后端语言
NodeJS
PHP
Java
Go
Python
Swift
Database
MySQL
SQL Server
MongoDB
Redis
Memcached
Web Server
Apache
Nginx
书籍不错,,, 来自react native cnode
@Dirmond 谢谢,欢迎PR
不错,有时间看看,已点星
楼主写的编辑器是指全栈工程师都要精通使用吗?
来自酷炫的 CNodeMD
@Freen247 不是啊,只是把相关的知识点分门别类,从而知道自己哪还有短板进而补短。
@OXOYO 嗯呢,给你点个赞
赞 已star 😄
