vue +vue-socket 实现的一个聊天室项目
loopback-chat
这是一个运用前端框架VueJS,UI框架Iview的博客项目,后端使用Node框架LoopBack。(一开始打算写个blog,后来觉得还是写案例比较好,所以项目名称会有些奇怪)
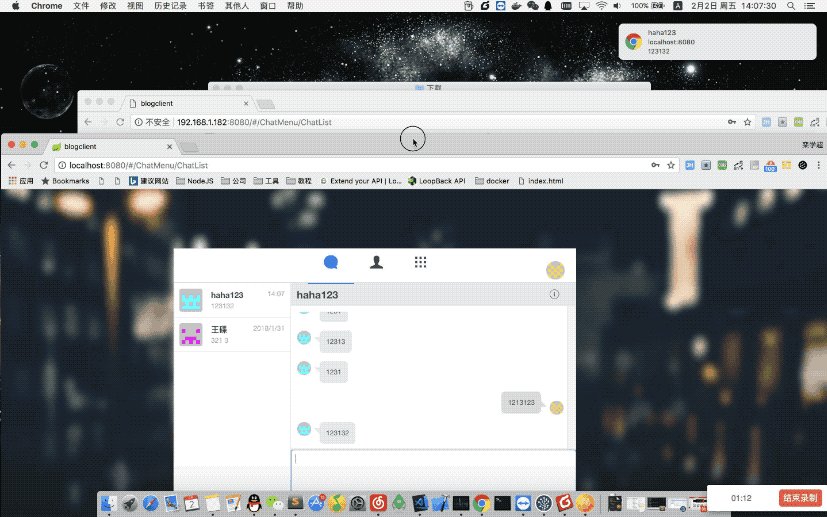
演示

线上地址
技术栈
- vueJS
- iview
- socket.io
- docker
- loopback
功能列表
- 登录
- 注册
- 根据姓名生成随机头像
- 聊天
- 添加好友
- 实时消息通知
- 根据好友昵称 分组 好友列表
- 登出
项目简介
项目使用了socket.io,vue,docker,loopback,iview,不要问我为什么使用这些,因为这是我公司现在的技术栈,所以自己就做一些项目来练手,把公司的技术栈走通。因为自己以前是写AngularJS的,因为某些原因又开始用NodeJS 开发后端,现在在公司是专职后端开发,但是就是爱折腾,不舍得放弃前端。下面写一些这个感受(不喜勿喷)
vueJS vs Angular(1.xx)
我这里主要写的是angular1.xx的,因为是在实习期写的angular+gulp,如果有不对的地方可以指出(也许有些过时)。
- 相似之处(方便理解)
- angular的service 和 vue 中的vuex store 很像,都可以用来保存状态
- store 的dispatch 和 angular 的 $broadcast emit 作用类似,但是有不同。比如说父子组件通信
- vue 中每个components 中的this 指针 和angular 中的$scope 差不多,都是当前页面下一些变量
- filter 的用法相类似
- 不同之处
- 我们习惯在angularJS中把所有方法都放在controller 中,无论是watch,页面生命周期的一些监听,都在controller里,但是在vueJS,把页面的变量定义都分开,分开成不同方法中,不知道我是不是因为后端开发,所以更喜欢angularJS 把controller service,router 都分开定义,把页面的业务(方法)都写在controller中,然后依赖注入(写过一段java,喜欢这种方式吧)。
- angular 定义我更多的觉得它是从module开始的,每个module下面从router,controller,service,template,但是vueJS 让我更多觉得它是从components开始的,每个组件来组装成一个template。(理解不到位,可能写的不对)
- angular 的双向绑定的脏值检测和双向绑定和vuejs 的单向数据流就省略了,网上说了很多了。
踩坑的几点
- socket + redis
- 以前一直很傻的以为socket +redis ,其实是吧socketId 放在redis 里,然后可以实现多线程通信,后来查了很久,才发现,socket.io 只是利用的redis pub-sub 的服务,socket.id 是不存在redis 里的!!!
- vue 中this.$router 和this.$route 的区别,那天写代码,找个很久,关键还是自己不细心,路由传参一直拿不到,感觉很奇怪,后来才发现两个不是一个东西
- vue 有个插件集成socket.io,叫vue-socket,但是我用的时候发现一个问题就是后端如果emit,如果想要dispatch,不能写成像文档一样,例如
后端 socket.to(messageModel.chatRoomId).emit('message', messageModel); 前端的store actions 监听 文档写法 actions: { socket_Message: (context, message) => {}, } 正确写法 actions: { socket_socketMessage: (context, message) => {}, }
项目缺点
- css 写的很乱,本人css很烂,后期会重新整理一遍
- 变量定义随意(后期重构的时候会考虑改一下)
结尾
还是那句话,如果有错的地方,欢迎大家指正,毕竟本人比较菜,毕竟写这么多是欢迎大家指出我的错误,能够成长,如果有同学不懂的地方,也欢迎提问,issue也行,当然想关注下去,也可以star 一下或者watch