理解javascript原型链
##javascript 原型链
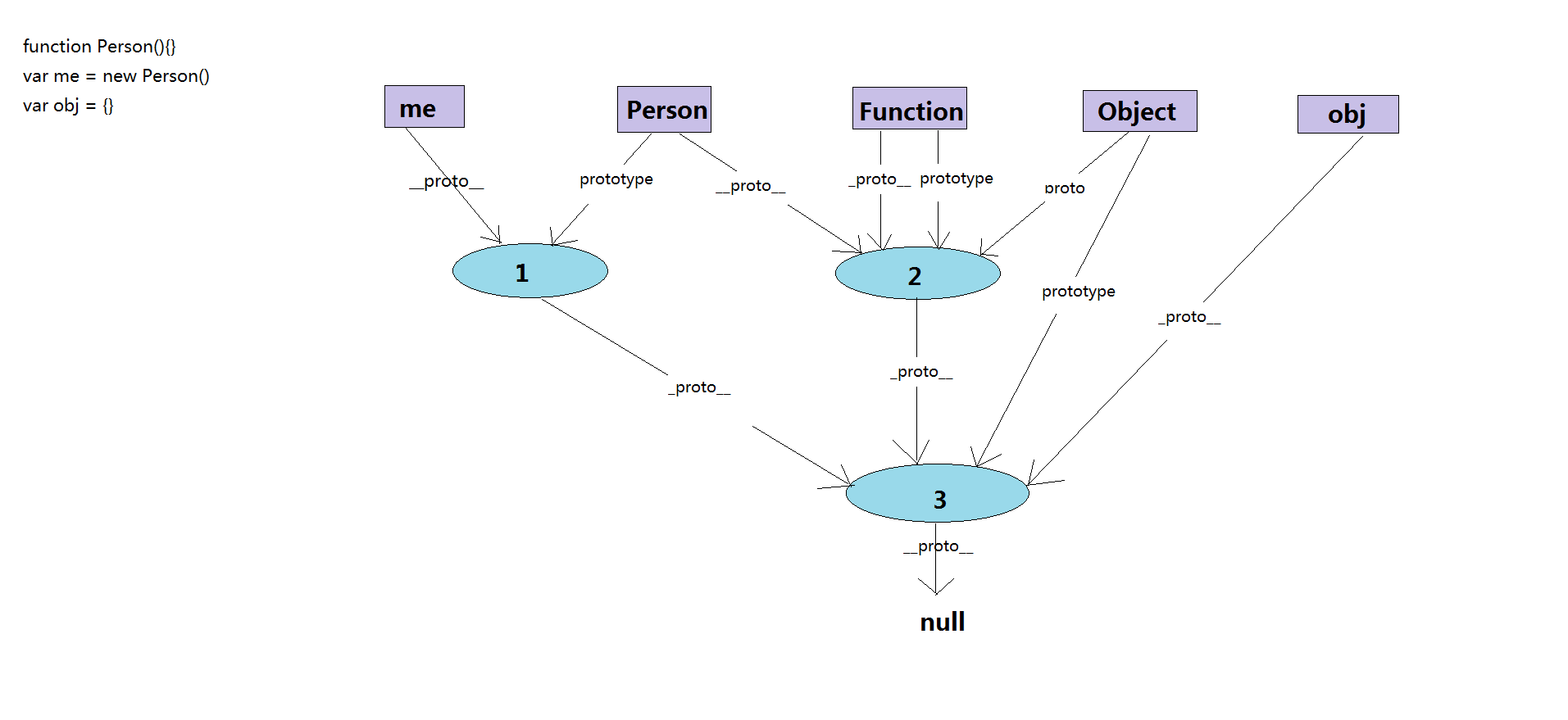
示意图:

function Person(name){
this.name = name
}
var me = new Person('FantasyGao')
var obj = {}
总结
- Object,Function,自定义函数类(Person)有prototype属性,其余没有
- Function的peototype属性与__proto__属性指向同一内容(Function.proto===Function.prototype)
- 由构造函数生成的对象与直接定义的对象原型链有差异(me.proto.proto===obj.proto)
- 对象的constructor属性即它__proto__属性被prototype指向的值(me.constructor===Person,me.proto.constructor===Person)
- 任何对象由原型链查找到顶端为null(Object.prototype.proto===null)
有错的地方大佬们指正啊 代码地址
3 回复
window.window === window //true
@pengliheng 浏览器属性么
只是发现window这个大的global对象展开内容非常丰富并且也有原型链 最近发现,react+mobx可以把储存的状态store = window.store = new TodoList 从而达到在console里面也可以通过window.store.todos[0] = “hello kitty” 修改状态信息并在前台页面显示
