pc端聊天室react+socket.io+webpack+redux+koa+antd技术站
项目地址:https://chat1.pipk.top。
我的博客:https://blog1.pipk.top。
新增Emoji表情,发送图片。添加人物头像功能。划到顶部加载更多功能,推荐PM2用于管理nodejs进程,好吧,由于我用node开启nodejs代码,居然不会自动退出服务器,这让我很蛋疼,每次都要再进程管理器里面kill掉。
添加代码写入功能,可以在里面发代码。。为了方便我没做按钮 Ctrl+Enter一键发送代码。。
使用socket管理post和fetch,不再用koa的后台接口,
采用https,免费证书//其实就是加了一把🔒
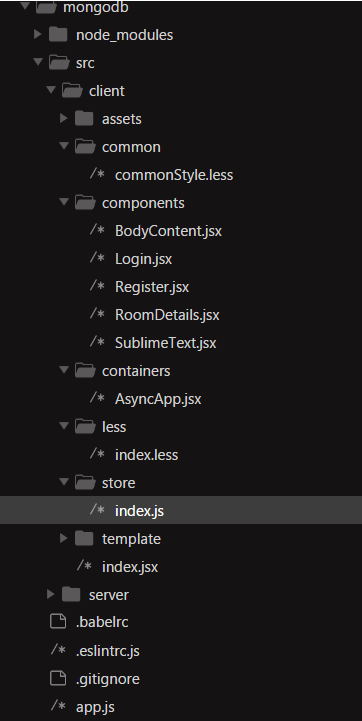
项目目录结构

主界面
主要功能介绍:
1.自动登陆,前台登陆/注册,后台自动生成cookie,前台储存,以后每次登陆自动post token到后端自动拿去对比,存在即返回自动登陆状态码,,,
2.在线用户数量显示,在线用户全部储存在后台users里面:即储存在后台内存里面,每次有新用户登陆,后台socket.emit绑定自动将users数组全部利用socket.io发送给前台
3.增加房间分割功能,各个房间聊天内容相互独立,互不干扰。。
4.mongodb 数据储存,用户登陆利用
5.react-router-dom管理前台路由跳转。<Redirect to="/chat"/>管理自动跳转不像link那样需要点击触发跳转
6.mobx对前台state进行状态管理,mobx比redux简单使用,
7.好吧,将preact 替换 react,减小了100kb+ 的体积
以及
entry: {
'app': [
'./src/client/index.jsx'
],
vender:[
'react','redux','react-redux','react-router',
]
}
将代码分开打包加快前端资源加载速度
8.全程由socket.io管理前后台对接+koa-static管理静态资源
9.j’wt-simple将token加密然后发送到前台进行cookies储存。
有待改进的点:
1. 使用七牛cdn加速,及其图床功能进行资源优化加速,7牛的
2. 完善人物头像上传功能,修复https遗留bug
3. 完善代码编辑框自动编写功能,
4. 完善视频聊天功能,
github地址:https://gitlab.com/pengliheng/chatroom
15 回复
。。。
如何加速资源加载速度啊
~~
支持用preact替代react 来自 牛读 - 定制的技术类资讯聚合阅读器
@yinxin630 厉害了老大。我完全照抄你的那个
cdn用7牛云??阿里云送了我个免费cdn。。但是这几天手机摔破了屏幕。完全无法依靠支付宝账号登陆阿里云了。。。
markdown看得好尴尬。感觉页面看起来不太美观啊
我也想弄七牛,但是镜像存储https貌似不行。。。
崩溃中。。react如何做一个当新消息引入,滚动到最低部的应用
在socket的emit 里加入redux的action~ 应该就能把socket的信息加入redux的管理 不知道你是不是这个意思 我自己就这么写的
@rover5056 😰。确实不懂。。这个项目我已经放弃用redux管理socket的数据内容了。。。回去补补redux基本知识,下个练习项目在从头研究redux状态管理
