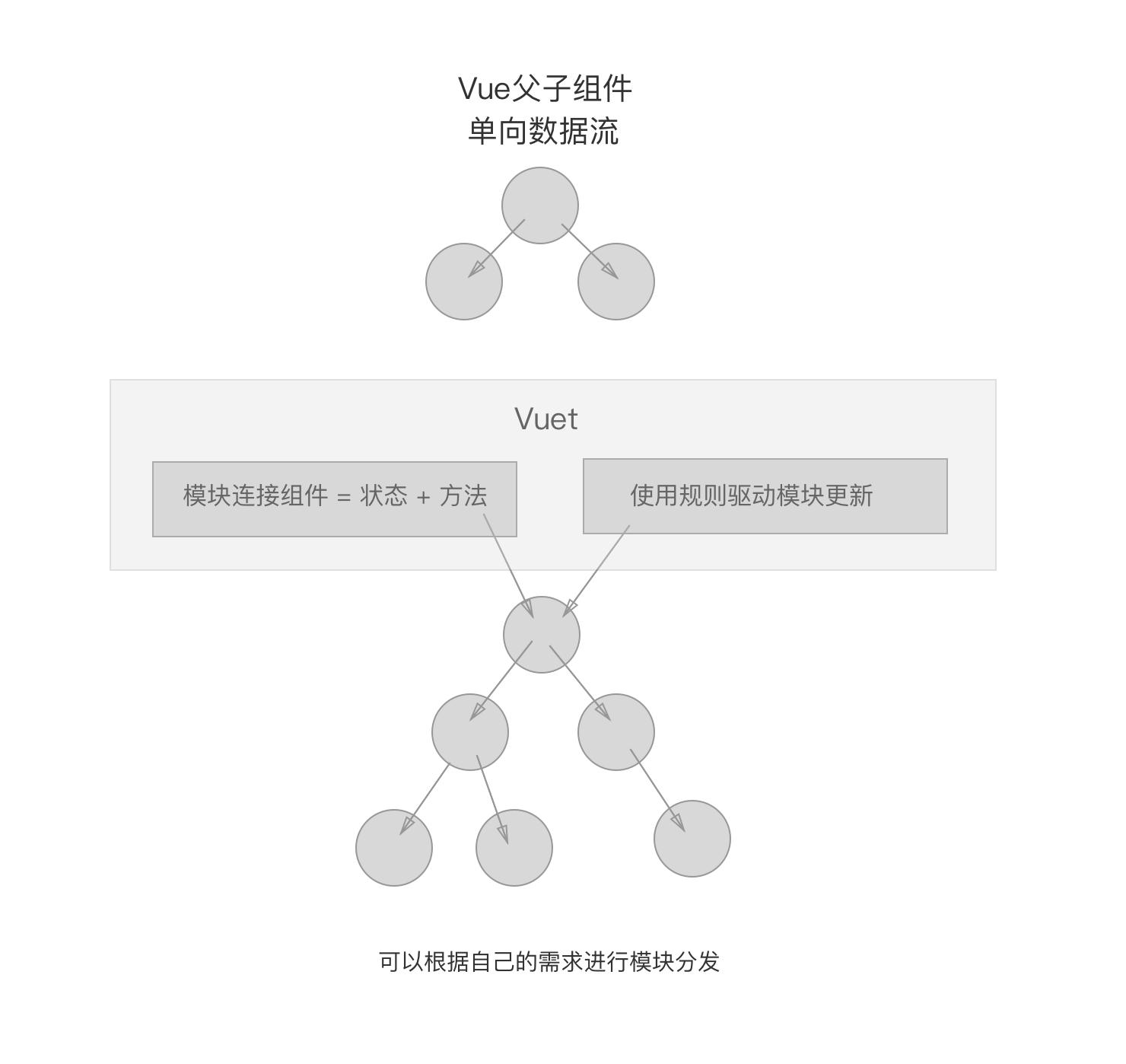
父子组件通信

Vuet 提供了模块化的状态管理,通过对一个组件的注入,再向其子组件进行分发,使得我们可以在任何一个子组件,通过模块的方法对当前模块的状态进行更新,再由和 vuet 连接的父组件对子组件进行单向数据流动。这样我们就可以轻易的解决了父子组件的通信问题,也使得状态测试变得异常简单。
状态测试
import test from 'ava'
// 假设这是我们应用程序的代码 start
import Vue from 'vue'
import Vuet from 'vuet'
Vue.use(Vuet)
const vuet = new Vuet({
modules: {
test: {
data() {
return {
count: 0
}
},
plus() {
this.count++
},
delay() {
return new Promise((resolve, reject) => {
setTimeout(() => {
this.count = 1000
resolve()
}, 100)
})
}
}
}
})
new Vue({
vuet
})
// 假设这是我们应用程序的代码 end
// 接下来我们可以写 vuet 的状态测试
test('test', async t => {
const vtm = vuet.getModule('test')
t.is(vtm.count, 0)
vtm.plus()
t.is(vtm.count, 1)
await vtm.delay()
t.is(vtm.count, 1000)
})
上面是一个简单的状态测试的例子,在实际项目中,还应该包含很多 http 请求,我们可以使用axios模块来和服务器进行交互,好处就是它也支持在 node 环境中运行,这样我们编写 http 请求相关的状态测试变成了可能。在如今版本快递迭代的大环境中,写测试几乎变成了一种很稀罕的事情,前端的测试更是少之又少。往往一个页面中,又拆分成很多子组件,这使得测试的工作量成指数级增长,面临着需求的频繁改动而无能为力。而 Vuet 的状态测试更类似于单元测试,和组件的依赖较低,组件只会存在调用 Vuet 模块的方法或者读取状态,在组件频繁的改动中,而 Vuet 的改动相对会较小,所以状态测试便会存在一定的价值。
规则
在生活中,我们每天都会进行着一些重复的工作,比如每天起床之后都会刷牙、洗脸、吃早餐,这些重复而单调的工作,在 Vuet 中则可以教给规则来处理。
比如:
页面 url 发生改变,重新请求一下数据,
模块的状态发生变化时,使用localStorage做持久化处理,
组件初始化时,请求一下数据,
组件销毁时,重置一下状态,
每隔一段时间,帮我请求一下数据,
等等…
我们可以将这些简单重复的工作,封装成一个规则,然后可以使用这个规则去更新模块的状态
export default {
rule ({ path }) {
return {
destroyed () {
this.$vuet.getModule(path).reset()
}
}
}
}
上面是一个非常简单的例子,它的工作就是在组件销毁时,重置模块的状态,以节省内存的占用。如果需要,我们还可以优化这个规则,在组件初始化时从localStorage中还原状态,在组件销毁时使用localStorage存储状态,然后在重置状态。
总结
Vuet 可以很好的解决了 Vue.js 中组件通信的问题,而且合理的运用规则,可以让我们事半功倍。 Vuet 官网:传送门
