Vue-Layout
基于UI组件的Vue可视化布局、生成.vue代码的工具。https://jaweii.github.io/Vue-Layout/dist/
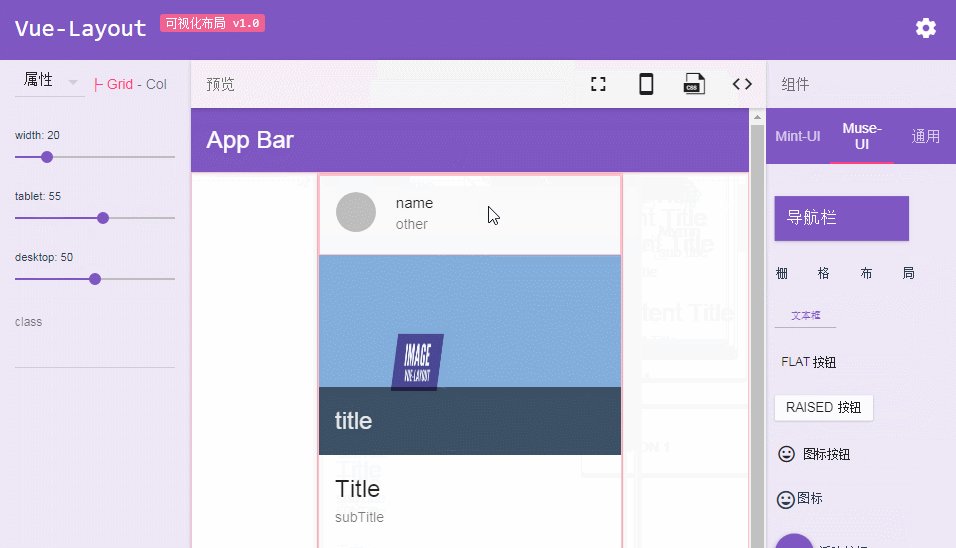
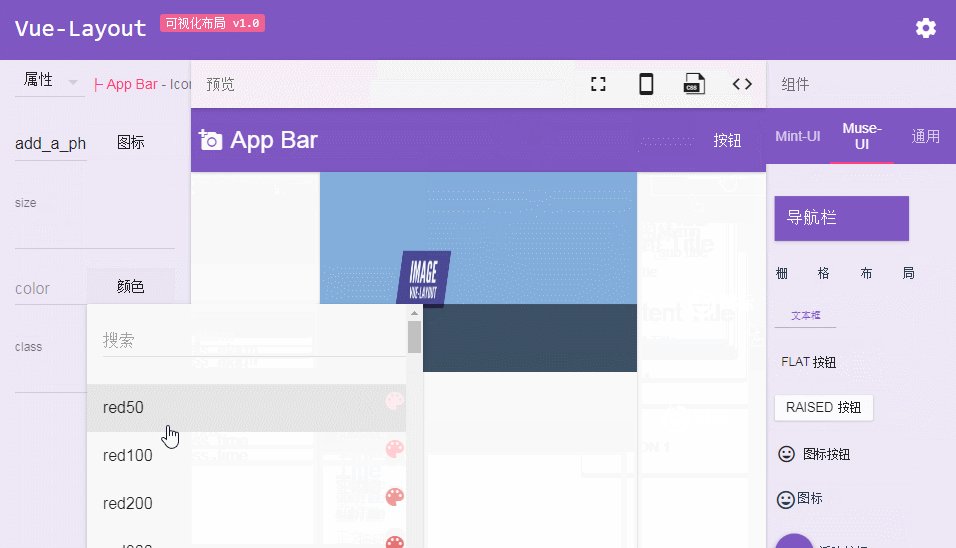
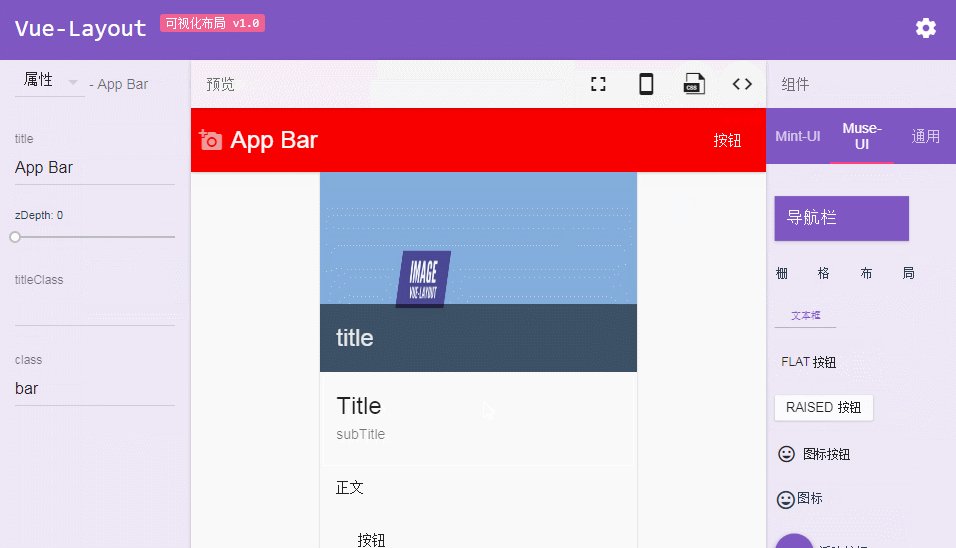
演示
使用

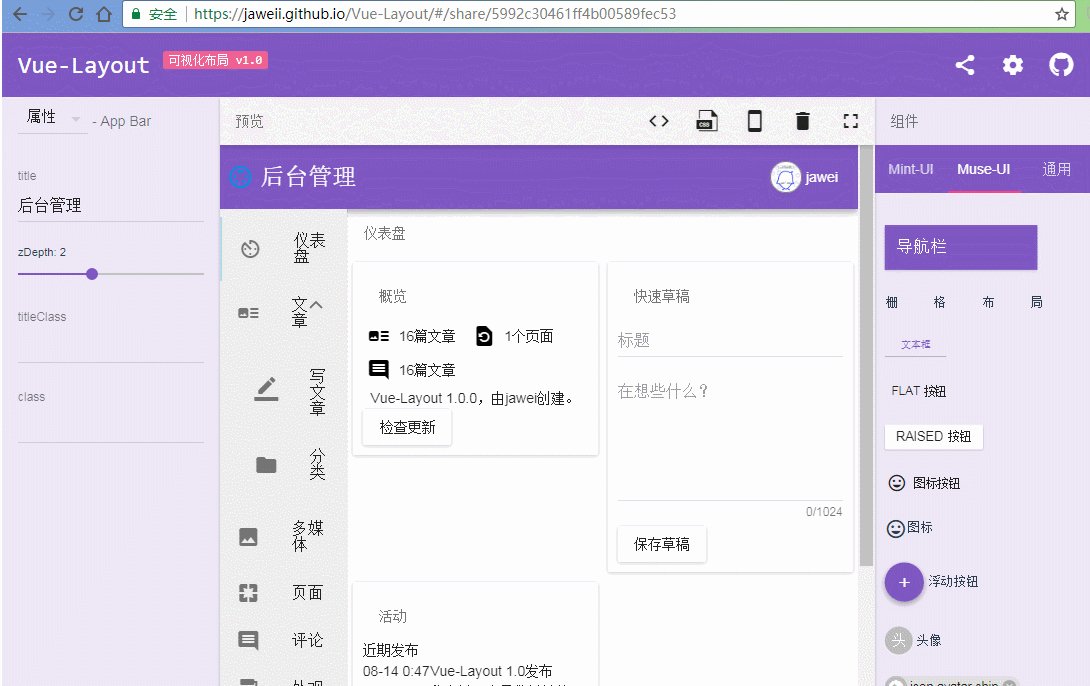
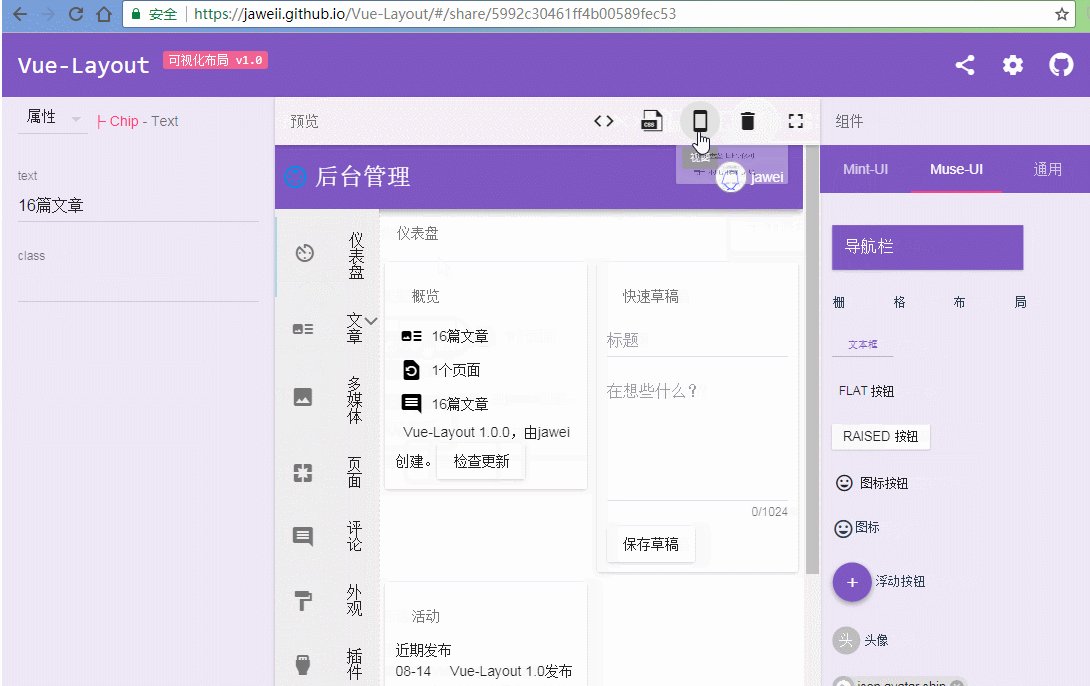
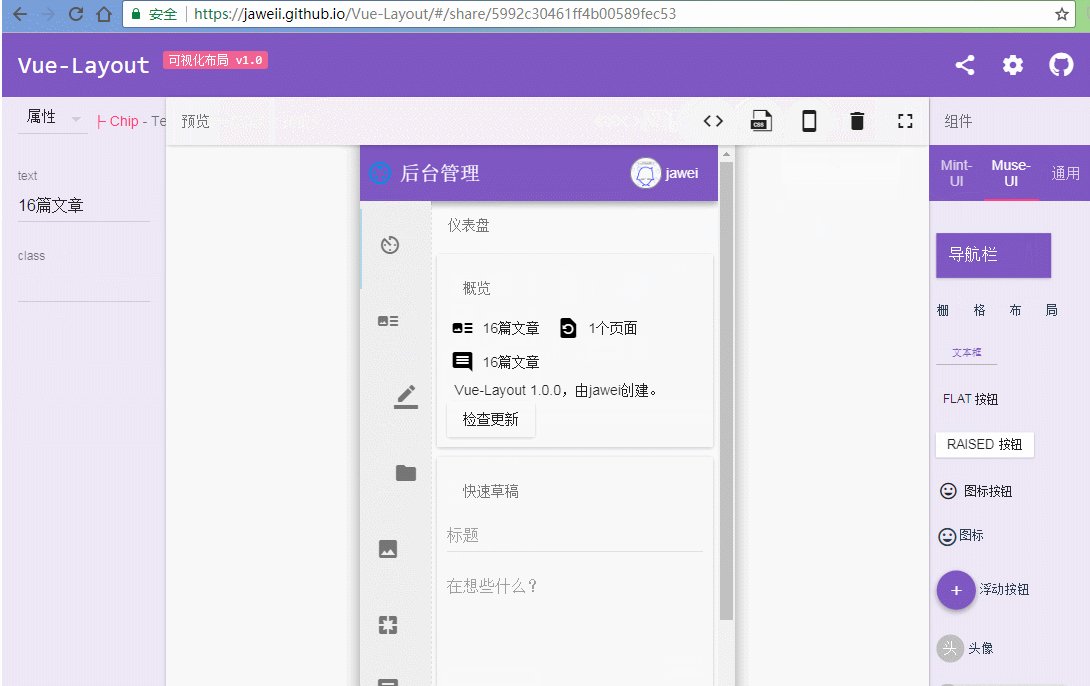
效果

上图的后台布局例子,你可以进入这个页面访问其布局:https://jaweii.github.io/Vue-Layout/dist/#/share/5993d3b05c497d0057c6f2da
也可以进入这个页面体验其布局效果:https://jaweii.github.io/Vue-Layout/dist/#/preview/pc/5993d3b05c497d0057c6f2da
如何拓展UI可视化组件?
- 如果是新增的UI,先在main.js中引入,然后在
./src/components/template路径下,创建对应的UI的文件夹(如果没有); - copy已有的类似组件。假设你要拓展mint-ui的导航栏组件,你可以直接复制muse-ui的导航栏(
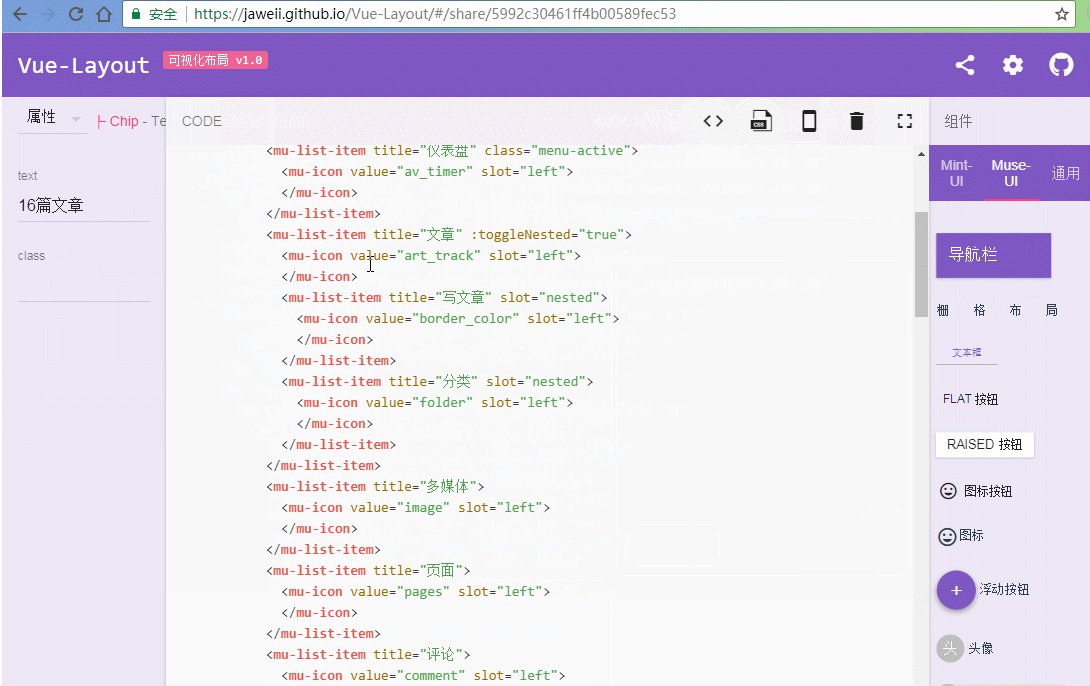
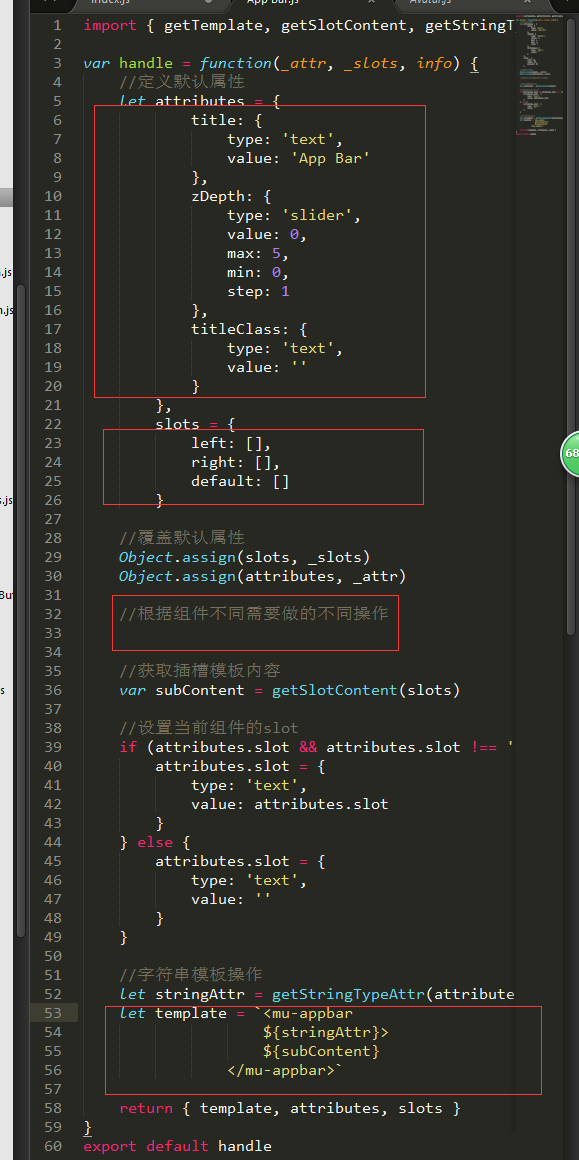
./src/components/template/Muse-UI/App Bar.js)到Mint-UI目录中,修改文件名为Header.js、以及修改其中的部分代码即可:

主要就是修改红框部分的内容,attributes和slots参照UI文档的API,template改成对应组件的标签名,当然每个UI、每个组件都不同,有的只需要稍作修改,有的则需要改很多。 每次属性视图上触发的属性更新,都会让handle函数执行一遍,并传入新的属性、嵌套以及组件的信息,然后返回拼凑的新模板,重新挂载到预览视图。属性可视化编辑的功能就是这么实现的。
-
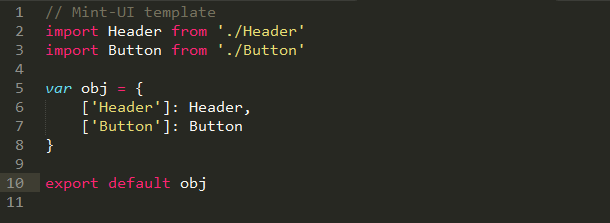
Header.js完成后,在
./src/components/template/Mint-UI/index.js中引入,
图中的键名的写法,是因为有的键名包含空格,比如"App Bar"。为了直观和便于维护,命名都是与UI官方文档相同。 -
再将添加的Header组件添加到组件列表视图即可。
<li draggable="true" @dragstart="dragStart" data-name="Header">
<mt-header fixed title="Header"></mt-header>
</li>
li标签包裹的元素,就是显示在组件列表视图的元素,其中li的data-name的值必须与上一步骤中保存的键名相同。
- 对于新增的UI,最后在
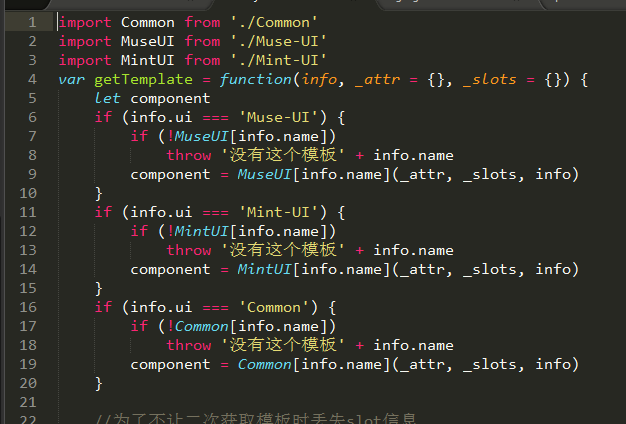
./src/components/template/index.js中,添加类似下图这样的方法就可以了:

到此,一个mint-ui导航栏组件的可视化就拓展完成了。
完结,撒花。
最后
项目没有使用eslint,使用的格式化插件:https://packagecontrol.io/packages/HTML-CSS-JS Prettify
(默认配置,仅在配置项的格式化文件类型中增加了.vue格式)。
欢迎道友们一起来让Vue-Layout支持跟多UI~
厉害了,我的哥
我擦,厉害了,这一波可以让画原型和写代码同步完成了,等于是只要招个美工就能搞app了啊
@qxl1231 厉害了
Good
mark 学习
顶
一直觉得写 HTML 代码不是很高效,思路通了要写不少时间搭建页面,早晚被淘汰。 lz 厉害了,我原来也看到一些拖拽生成的页面,只可惜定制程度不高,都没有发展下去,但是我还是感觉以后会有一席之地。
@hi363138911 我觉得你应该试一试 win 下面使用 NetBeans 编写 GUI 程序,基本全是托控件。
@MiYogurt 谢谢,我原来写 iOS 的时候, Xcode 里 Xib 和 Storyboard 也是拖拽控件,用熟练的比用代码写界面快速很多。 弊端也很明显,就是 Git 多人开发的时候,拖拽生成的代码冲突很难调试。
只是布局倒没什么,如果融合了事件、后台业务逻辑的话就厉害了,我之前也在搞这个,搞了一半感觉太复杂了。布局加简单的业务也测试成功了,可以搞定,但是又要满足可定制化,又要满足组件间的业务逻辑关系时就有点复杂了,最终放弃。这东西往后做可以做成产品的,现在应该也有不少的公司在搞这方面。
6666
@lavyun 很有见解,确实有公司在搞这方面。 融合业务逻辑的想法也有朋友跟我说过,大致思路就是给每个组件绑定一个接口,或者所有组件绑定一个接口,然后后端返回的数据结构要根据组件的数据结构来写,这样可以实现首次打开后的数据加载、绑定,但是用户过程中的功能代码呢?这个很难融合的,光做个报错系统就够呛,如果能融合,就很类似VB那样的IDE了,想想还有点小激动呢。不过我觉得,以后出现这样产品的可能性很大,另外我觉得这个市场不大,估计吸引不了ADOBE之类的大型开发公司,所以想必搞这方面的都是中小公司,嗯……微软的vs系列下倒是说不定会出类似的可视化工具
@MiYogurt 我本来也是准备给拖动的组件称为控件,不叫组件的,哈哈
作者加把油,做个小而美的工具产品,还是非常赞的。 举个栗子,磨刀,也是够小众,但是还是能养活个小团队的。
有几个小地方不知道实现起来成本怎么样 1、tab切换的时候,下面的联动面板的实现 2、事件响应 3、接口和视图的绑定
1、2这两点,感觉是可以直接参照磨刀现在的交互方式。 3、这个涉及到两点,取页面元素内容作为参数去请求接口,接口返回的数据绑定到前端变量然后渲染页面。
期待看到作者的后续开发和这个项目的演进
👍 From Noder
很棒的一个项目,自动化在现在来说,是非常有饭吃的
学习了
@jmone 很有参考意义
这玩意确实省事
@jaweii 能科普下实现思路吗?写几篇实现过程的文章让我拜读一下。我对这东西也很感兴趣,想自己实现一个,但没什么思路。
顶,
我写了一个Vue拖拽布局平台:https://cnodejs.org/topic/59f406d1085668ad5e6984a7
好棒
