用在graphql schema编写上的eslint规则
项目: eslint-plugin-graphql-schema
graphql是用在api查询上的dsl,立意独特。其中query的编写简洁明了,也有相关的eslint校验工具。但schema的编写对于初次使用的人来说却是非常令人迷惑的。
比如说我自己在编写的时候:
new GraphQLSchema({
query: new GraphQLObjectType({
// 在嵌套较多的情况下,name属性很容易被漏掉
name: 'AccountType',
// descriptiton可以很好的帮助开发者和api使用者理解字段意义,但不是必填项,平时开发中很容易偷懒不写
description: 'Account description.',
// 一定要有fields
fields: {
name: {
// fields的子属性一定要有type属性
type: GraphQLString
args: {
// 如果有args,args也一定要有type属性
type: GraphQLString
}
}
}
})
})
很容易忘记在下一个{}中需要写那些属性,或是漏掉几个,直到运行代码时才能发现问题。
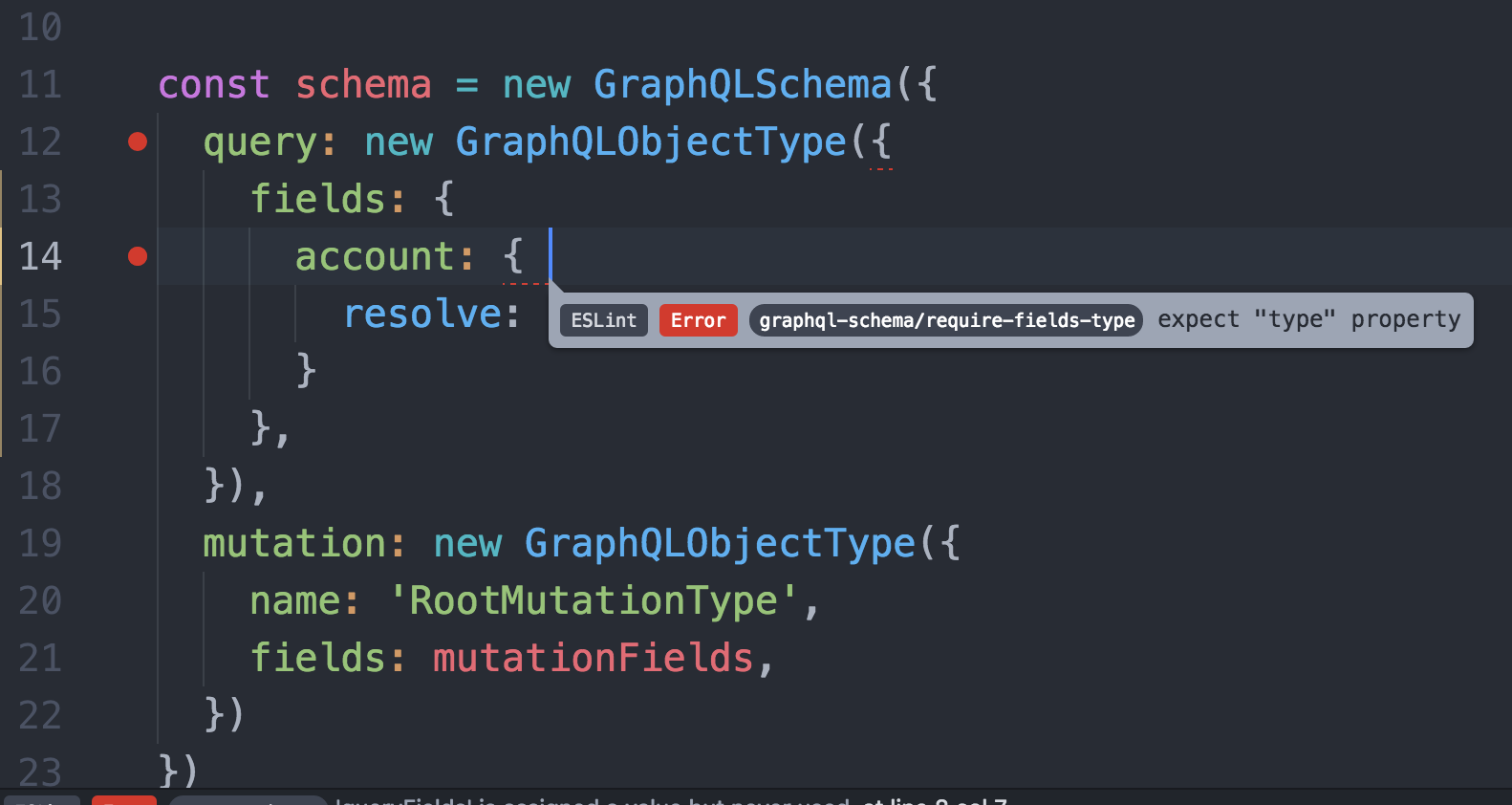
借助eslint和编写规则可以一定程度上地解决这个问题,比如对必填字段的校验就可以在编写的时候提示忘掉的必填的属性。

当然解决这里的类型校验的最好办法应该是用flow,但前提是你要使用flow。而eslint不仅更常被使用在项目中,也可以解决类型校验以外的问题。
目前我只是根据自己碰到的最明显的几个问题设置了四条规则,但没有找到些最佳实践来添加更多规则。如果有同学也在用graphql-js,特别是在实际项目中实践的同学,能从你们那里收集到一些新的规则是最好不过的了(请直接发issues)。
