怎么在react中获取兄弟组件的真实dom?
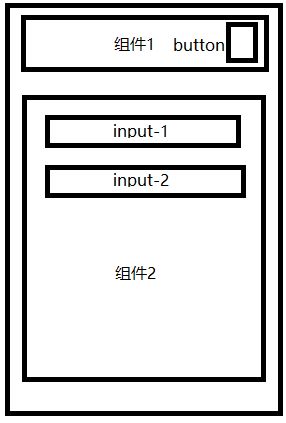
用react做的一个页面,效果如下:
页面上有两个组件:组件1和组件2,它们是兄弟组件。组件1上有一个button,组件2上有两个input:input-1和input-2。
现在想点击组件1中的button时获取组件2中的两个input的内容,要怎么写啊???
7 回复
- 方法一: 在 input-1/2 上加上id,在点击 button 取其真实 dom ;(不建议)
- 方法二:
- 在组件2的 input-1/2 上,增加 onChange 事件;
- 该事件 handle 函数是定义在组件1/2父组件上的;
- handle 做的事情就是将 input-1/2 的值,保存(setState)到父组件的状态(state)上;
- 将保存在父组件上 input-1/2 的值对应的状态传给组件1
- 方法三: 设计的时候,将 button 和 input 放在一起,然后在 input1/2 上定义 ref , 然后通过 this.refs 方式去获取 input 值;
- 方法四: 如果项目本身交互复杂,涉及到很多组件间状态依赖。如果楼主本身不太善于 react 状态规划的话,可以尝试使用 redux , 将组件1,组件2分别放置不同的 redux container 里,button 点击的时候,action creater 里通过 getState 来获取全局的状态信息,这样来解除纯组件之间状态依赖的耦合性;
1,所有状态交给redux管理,由redux注入,从redux获取 ……当然如果你这里不用状态管理框架的话,就用refs去取呗,典型的兄弟节点里子组件状态的获取,用好props和refs就搞定了,但是我还是强烈强烈建议,如果组件多了,各种父子组件需要感知相互的数据,就算你不用状态管理框架,也自己在顶层组件设置一个大对象store,由顶层组件把数据派发下去
refs
document.getElement…
这种建议你抽象一个父级form组件. 把button和input抽象到form组件里,使用form的state进行结果数据的临时管理. 同时,使用一个onsubmit事件,统一获取/处理结果数据.
@Tonyce react中操作dom,这…… ——来自吴小粥的cnode-react手机版