关于react怎么实现下一页后url地址也随之变化的;
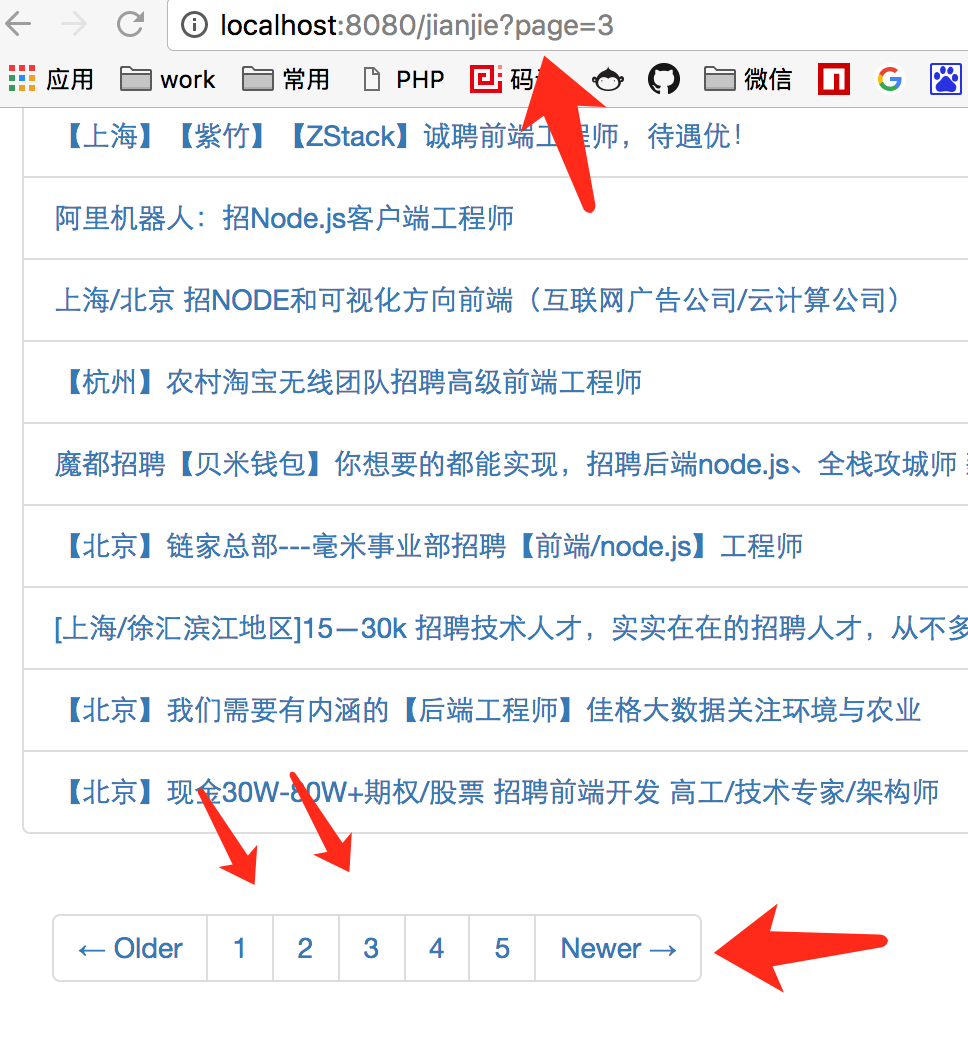
###关于react怎么实现下一页后url地址也随之变化的; 先上效果图:
大家可以看到几个红色箭头;
我点击相应的页码数,内容区会加载相应的页数的内容,比如我点击3加载第三页的内容,此时url显示正确;
我给下一页加的事件是,点击下一页获取url的参数,然后参数加一,通过参数再加载相应页数的内容,但是加载完成后,页面URL怎么改变呢
比如我当前在第三页 url为:
然后点击 下一页 此时页面加载的是第四页的内容,但是url没有变化,我应该怎么改变url呢 或者说有什么别的方法来实现下一页,同时url同时变化;
4 回复
如果你用 React Router 的话,有 push API: https://github.com/ReactTraining/react-router/blob/master/docs/API.md#pushpathorloc
push和replace一流
啊飒飒大大