Vue+webpack+node.js实现价格监测应用Ponitor——换个姿势爬虫!!
Ponitor是学习vue+webpack构建应用练手项目。
[ P ] rice + M [ onitor ] = Ponitor 价格监测
可添加天猫、淘宝、京东、Apple App的商品,监控商品价格发生变动时(每天定时器),推送消息(目前是发送邮件)!
技术栈:vue.js + ES6 + node.js + mongodb(持久化)
Screenshot
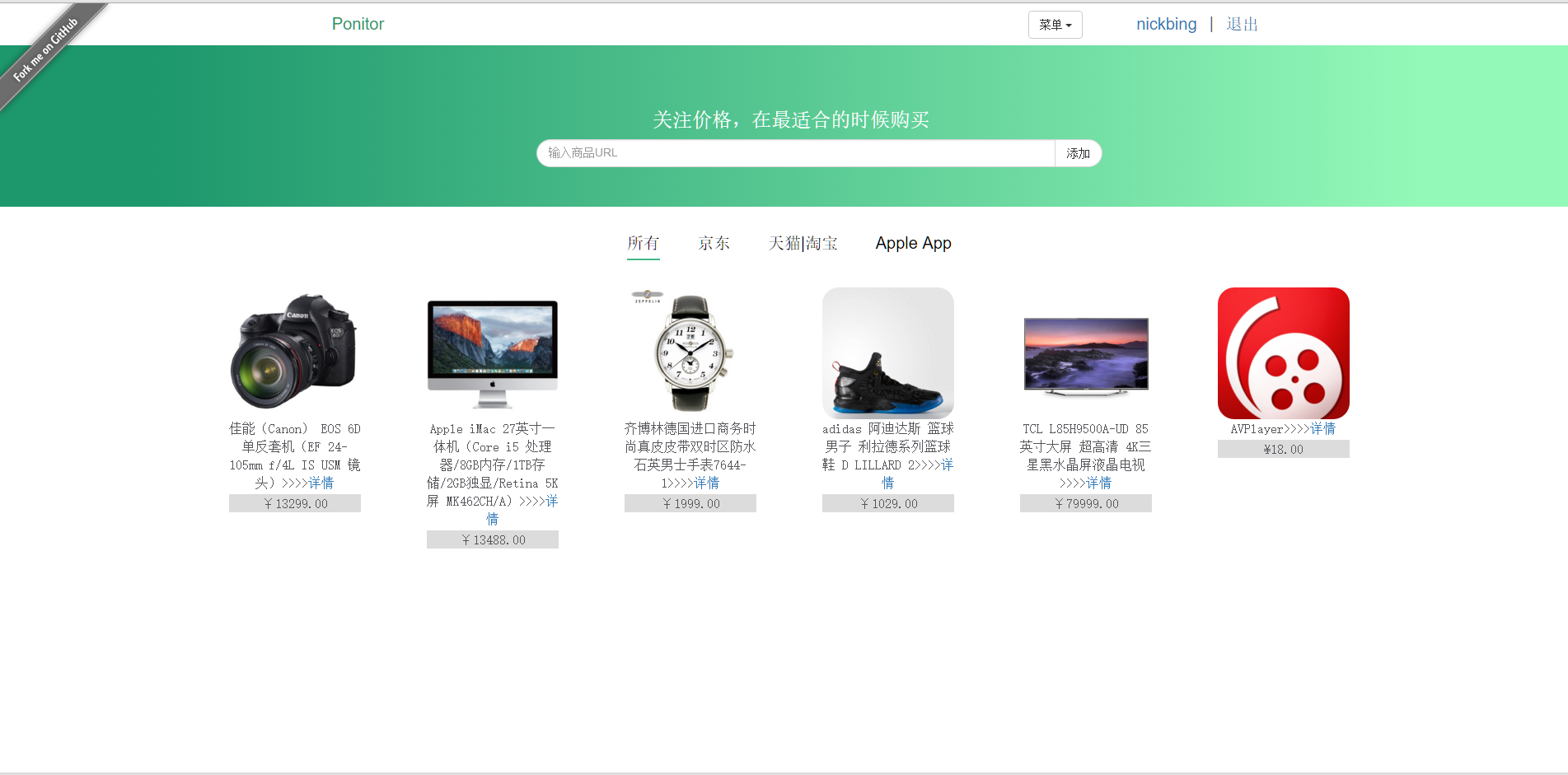
用户登录后,添加商品页面,可分类

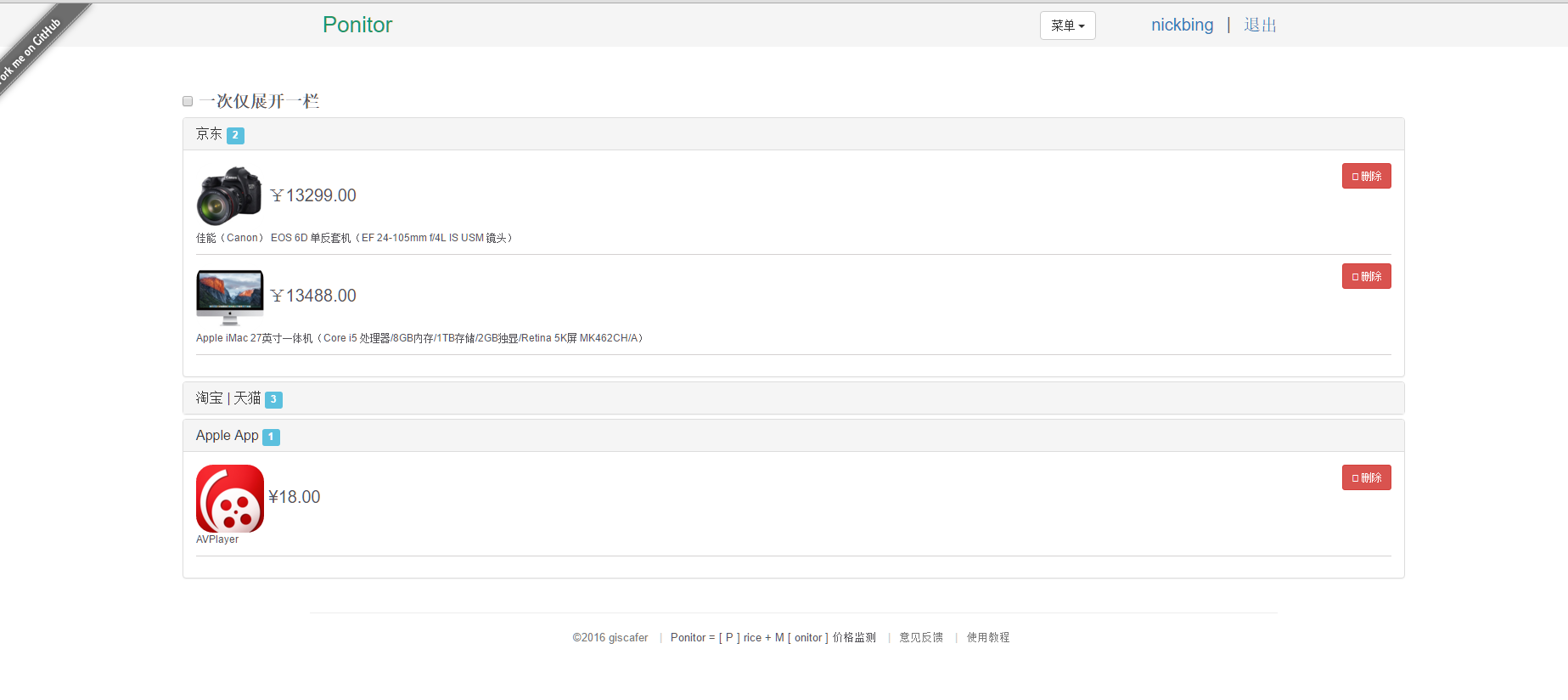
用户登录后,进入商品管理页面,可删除

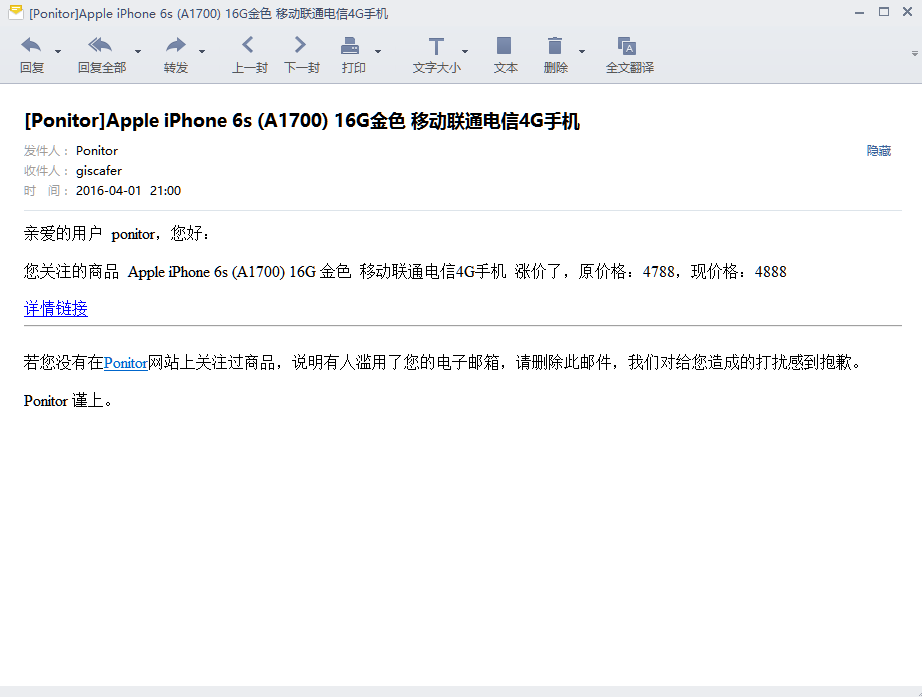
关注的商品价格发生变化(涨价or降价)的时候发送邮件通知,如测试截图:

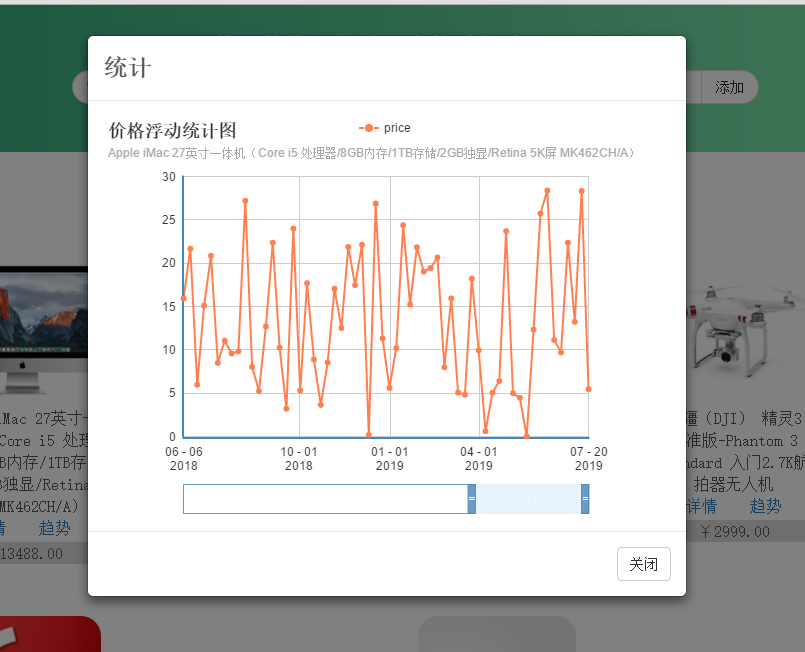
商品价格趋势统计图

存在问题
由于天猫和淘宝是重度反爬虫,频繁请求后,会强制跳转登录来反爬虫;这里还是个问题,有时间再看看吧。 当换个角度看,这个应用如果个人使用的话完全是没问题的,频繁请求次数不会超限制……
github地址:https://github.com/giscafer/Ponitor
BAE体验:http://ponitor.duapp.com/ 欢迎提意见
10 回复


