介绍
MooTools是一个简洁,模块化,面向对象的开源JavaScript web应用框架。
它为web开发者提供了一个跨浏览器js解决方案。在处理js、css、html时候。
它提供了一个比普通js更面向对象的documentAPI。

与jQuery差别
Mootools与jQuery相比较
- API设计
- 性能
API的差别:
- jQuery的API设计方式
$('#element')
- Mootools的API设计方式
$('element')
$$('#element')
jQuery的所有插件都是从$开始
- 检测浏览器:$.browser
- 发起AJAX请求:$.ajax
Mootools所有插件
- 检测浏览器:Browser
- 发起AJAX请求:new Request
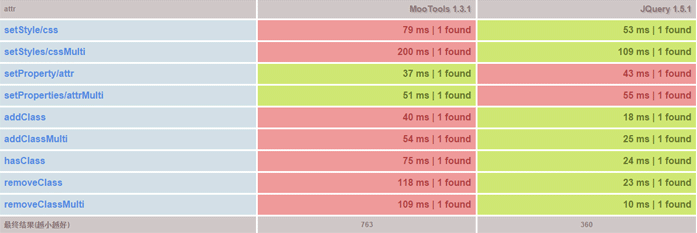
操作DOM性能对比

为什么使用MooTools
- 灵活,模块化的框架,用户可以选择自己需要的组件。
- MooTools符合OO的思想,使代码更强壮,有力,有效。
- 高效的组件机制,可以和flash进行完美的交互。
- 对于DOM的扩展增强,使开发者更好的利用document
如果是有着成百上千页面的大项目,有些大数据量交互与处理的项目,多人合作,多模块化的项目,jQuery往往就显得底气不足,往往需要各类插件补充。
MooTools虽然也能用在中小项目上,但是,其潜力的发挥要在大型、需要编写大量JavaScript的应用的网站项目上。
下载安装
下载并引用最新MooTools 1.6核心库。
- 下载MooTools 1.6核心库,Mootools
- 把MooTools 1.6核心库上传到你的服务器或者工作区
- 在你的HTML文档头部head标记之内链接MooTools 1.6核心库
<script src="MooTools-Core-1.6.0.js" type="text/javascript"></script>
如何使用
MooTools 选择器
DOM元素选择器
//由类获取元素
$$('.foo'); // or even: document.getElements('.foo');
//不同元素的选择器
$$('div.foo, div.bar, div.bar a');
//获得一个元素
document.getElement('div.foo');
事件处理程序 附加事件以更新发生的事情
// 附上单击事件的元素
myElement.addEvent('click', function(){
alert('clicked!');
});
// 一次附上几件事情
myElement.addEvents({
mouseover: function(){
alert('mouseover');
},
click: function(){
alert('click');
}
});
Ajax!
MooTools使用一类叫做Request
// create a new Class instance
var myRequest = new Request({
url: 'getMyText.php',
method: 'get',
onRequest: function(){
myElement.set('text', 'loading...');
},
onSuccess: function(responseText){
myElement.set('text', responseText);
},
onFailure: function(){
myElement.set('text', 'Sorry, your request failed :(');
}
});
// and to send it:
myRequest.send(data);
返回对象的类型
语法:
typeof(obj);
参数:
obj - 要检查的对象(object)。
返回:
- ‘element’ - (string) 如果对象是DOM元素的节点。
- ‘elements’ - (string)
- 如果对象是元素的一个实例。
- ‘textnode’ - (string) 如果对象是一个DOM文本节点。
- ‘whitespace’ - (string) 如果对象是一个DOM空白节点。
- ‘arguments’ - (string) 如果对象是一个arguments对象。
- ‘array’ - (string) 如果对象是一个数组。
- ‘object’ - (string) 如果对象是一个对象。
- ‘string’ - (string) 如果对象是一个字符串。
- ‘number’ - (string) 如果对象是一个数字。
- ‘date’ - (string) 如果对象是一个日期。
- ‘boolean’ - (string) 如果对象是一个布尔值。
- ‘function’ - (string) 如果对象是一个函数。
- ‘regexp’ - (string) 如果对象是一个正则表达式。
- ‘class’ - (string) 如果对象是一个类(创建新类或另一个类的扩展)。
- ‘collection’ - (string) 如果对象是一个本地的HTML元素的集合,如用childNodes或用getElementsByTagName到得的元素集。
- ‘window’ - (string) 如果对象是window对象。
- ‘document’ - (string) 如果对象是document对象。
- ‘domevent’ - (string) 如果对象是一个事件。
- ‘null’ - (string) 如果对象为 undefined, null, NaN 或其它。
例如:
var myString = 'hello';
typeOf(myString); // 返回 "string"
检查一个对象是否为一个特定类型的实例
语法:
instanceOf(item, object)
参数:
1.item - (mixed) 对象实例。
2.object - (mixed) 目标类型。
返回:
(boolean) item是否为object的一个实例
例子:
var foo = [];
instanceOf(foo, Array) // 返回 true
instanceOf(foo, String) // 返回 false
var bar = new myClass();
instanceOf(bar, myClass) // 返回 true
类型
MooTools的延伸原生类型,如字符串,数组或数字,使他们更加有效。 MooTools的使用的类型有:
- String
- Array
- Number
- Function
- RegExp
- Date
- Boolean
MooTools自定义的类型有:
- Element
- Elements
- Event
更多内容已经写成免费的在线课程交互式非视频的方式,可以访问: http://www.hubwiz.com/course/56cabf45ecba4b4d31cd273b/


