一、前言
本篇文章需要读者有一点 Node.js 基础的了解,并且已经安装了 Node.js (node、npm),但并不需要有 Nokit 的知识,本文将简单介绍 Nokitjs 的安装使用,并编写一个最简单的 “Hello Word” 。 文中示例是在 Mac OSX 上完成的,整个步骤和 Linux 或 windows 平台大体一致。
有什么错误,随意板砖,也请大家见谅。
二、Nokitjs ?
Nokit 是一个简单易用的基于 Nodejs 的 Web 开发框架,默认提供了 MVC / NSP / REST 等支持,并提供对应项目模板。 Nokit 核心非常简洁,大多数功能以扩展形式存在,开发人员也可以方便的为 Nokit 添加新的扩展,另外对于 asp.net 程序员来讲 Nokit 应该是比较容易上手的框架之一。
GitHub: https://github.com/nokitjs/nokit 主页:http://nokit.org
三、全局安装 Nokit
创建一个 Nokit 应用最简单的方法就是使用 CLI 工具,所以,我们需要先全局安装 Nokitjs ,这样就能够使用 Nokit 的 CLI 工具快捷创建新应用了,如下,通过 npm 进行安装:
npm install nokitjs -g
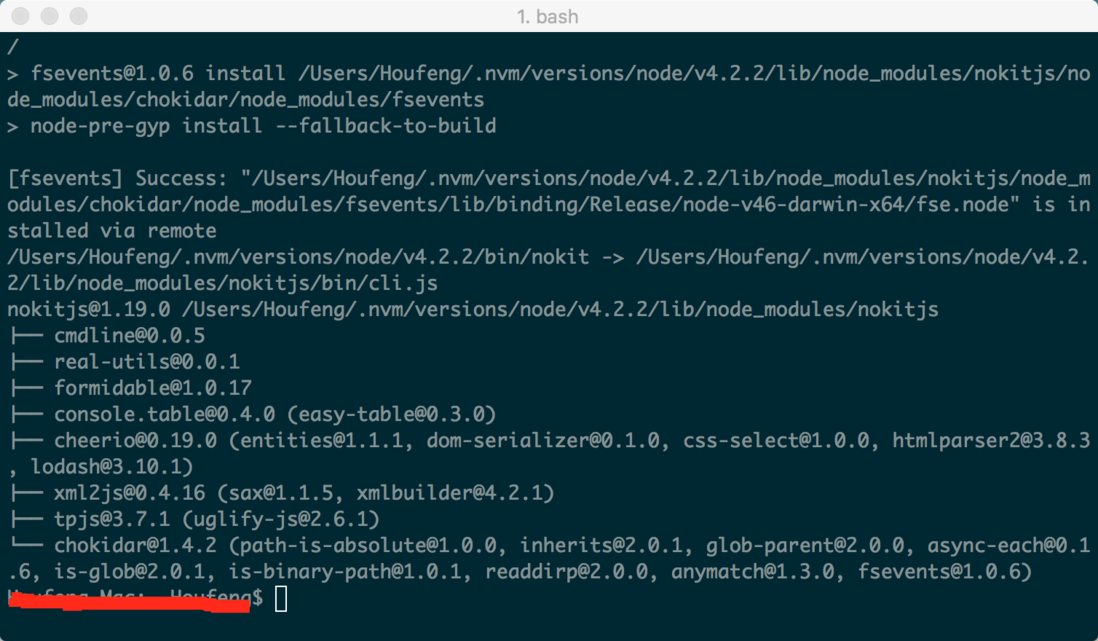
如下图所示,已完成了 Nokitjs 的全局安装
全局安装 Nokit 完成后,可以试一下 nokit 命令是否可用,如下:
nokit
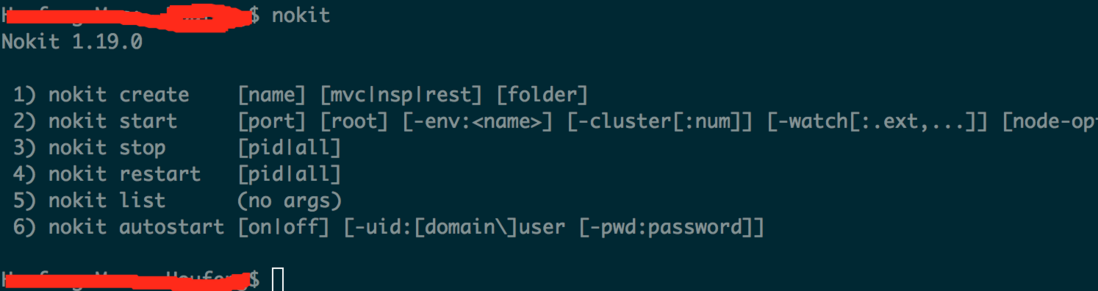
得到如下信息,可以看到最新版本是 1.19.0,说明已安装成功,CLI 已经可以使用了
三、使用 Nokit CLI 创建一个应用
Nokit 创建应用的命令为 nokit create 应用名称,所以我们转到我的工作目录,然后通过如下命令建议名为 helloword 的应用,如下:
cd demo
nokit create HelloWord
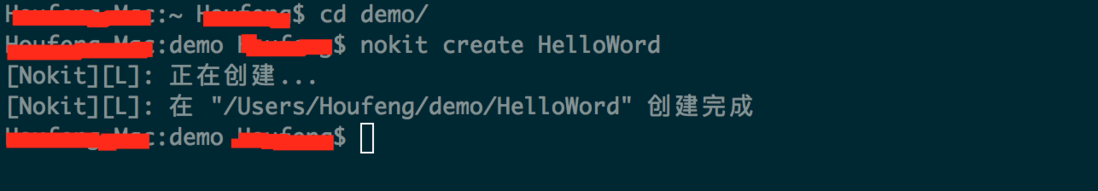
看到如下图信息,说明已经创建成功
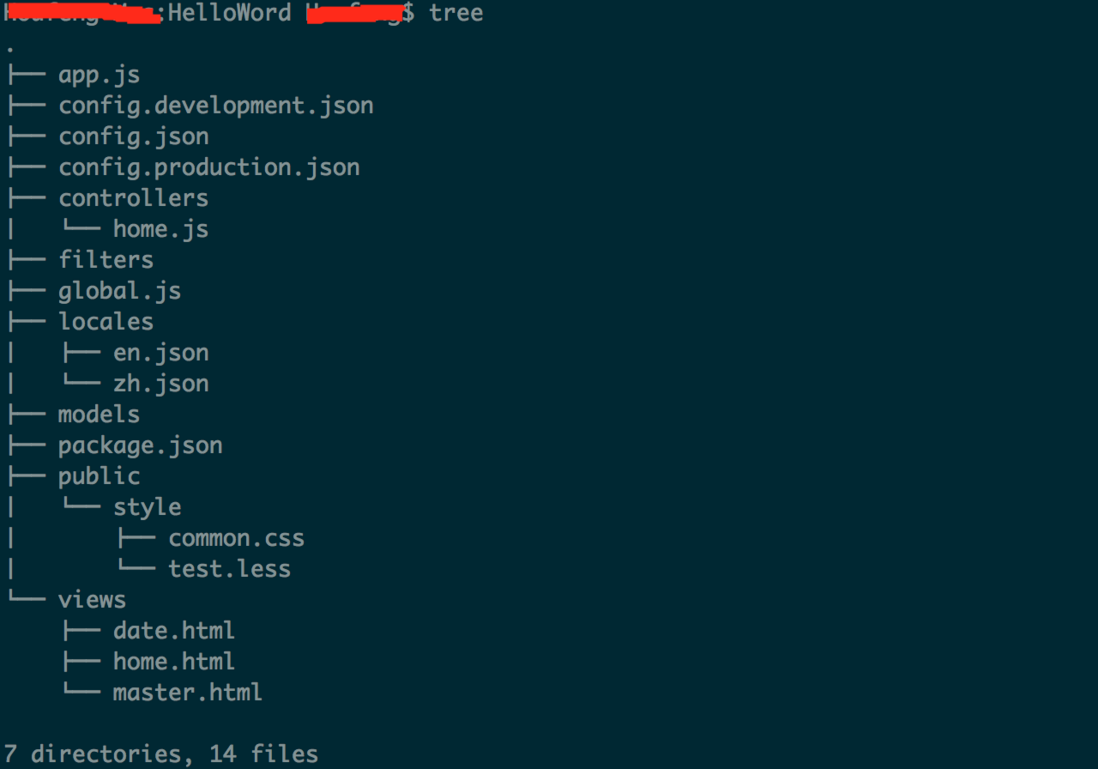
查看一下,刚创建的应用的目录结构
刚创建完成的应用,并不包含所依赖的的模块也没有 node_modules 目录,所以,我们要先使用 npm 安装在 package.json 中已经声明的模块,如下
cd HelloWord
npm install
看到如下的类似信息,这时再去查看目录发现已经有 node_modules 目录了,对应的依赖已经安装成功
四、启动 Nokit 应用
同所有 Nodejs 应用类似,刚刚创建好的应用,在根目录有一个入口文件 ./app.js,我们可以通过 node 直接启动,如下
node ./app.js
通过如下图所示,可以看到应用已经在 localhost:8000 启动成功
在浏览器中测试访问,至此一个 Nokit HellWord 应用已经功能创建,并运行起来了。
另外,Nokit 还内置了一个简洁的进程管理工具,接下来将抽时间专门介绍一下, 当然,我们可以使用 pm2 等工具管理和运行 nokit 应用。
附上一个用 Nokit 开发的站点:https://jser.cc