现在这个项目是作为我开发项目时的种子模板,目前还不完善。分享一下,希望有人能和我一起完善。
原本这个项目是有从angularjs-gulp-browserify-boilerplate发源而来。感谢。
地址:ngFast
介绍
如何开始
git clone https://github.com/soliury/ngFast
cd ngFast && sudo npm install
主要命令:
gulp dev:运行本地开发模式,自动watch文件然后编译sass,编译coffee,然后bundler。npm run build:编译文件,这个命令其实是调用:NODE_ENV=dev-online gulp build && NODE_ENV=production gulp build,改命令会再build下生成两个文件夹,production和dev-online。前者是为了用于线上的测试服务器,后者用于线上的投入运营的服务器。至于为什么要采取这么复杂的方式要添加一个NODE_ENV,我稍后再解释。gulp tdd: 运行unit测试。npm run server:dev:运行本地server,代理build文件夹下得dev-online,这是为了测试是否build生成的文件能否正确运行,而且可以查看gzip过后的大小。npm run server:production:同上。代理production文件夹下的文件。
有什么特点
- 首先这是一个gulp+coffee+browerify来开发angular的模板。
- 采用gulp作为项目构建辅助开发工具,反正我是已经放弃grunt了。因为gulp好用又快。
- 用browserify来做前端包依赖管理。用node的require方式来写前端,就一个字,爽。第一次编译时速度不快,但是第一次编译后就会缓存到内存,第二次编译时就十分迅速,一秒以内。
gulp serve来做本地静态代理,然后用browser-sync同步浏览器和代码。每次运行自动打开本地ip地址,手机上登录该地址也便可以访问,开发时,利于手机端调试。- 自动获取ip供browserify使用。在本地开发的时,有时前台调用的api是本地的,自然api就得填写本地的api地址,填写
http://localhost:3000等当然不行,手机上就没法用,所以运行gulp时会自动探测本地电脑的内网ip,这个ip会传给browserify,在编写程序时,调用process.env.ip就行。这样就算是换了一个ip也行,反正每次都会自动获取ip。详情请看config。 - 一个命令build出两个版本,使得线上测试app和要发布到生产环境的app代码一样,这样就不用线上测试时build一次,然后发布到生产环境时再build一次。而且也难以保证线上测试的代码和要发布到生产环境的代码一致。
- 用
gulp-plumber打补丁,再也不用怕sass和coffee代码写错时编译出错导致整个gulp程序不能进行了。
25 回复
好东西
- browserify不是必须的,如果不是把node模块在浏览器里用就没啥必要
- 把livereload加进来会更爽,里面有tiny-lr,不过还要改改,可以参考ionicframework的serve方法
- express去掉,没啥必要,太重,package.json有package.json很大优化空间,另外watchify和gulp-watch-changed会不会有点重复呢?
@i5ting 恩恩,browserify吧,只是觉得用起来还ok,就习惯用了。而且和angular一起用起来,也是不错的,也做过几个项目,还不错。
livereload是神马东西,没听说过,待会研究一下。
express当初只是图简单,另外,gulp-watch-changed这个貌似没用到,之前有用,后来忘删除。

 npm install 太耗cpu了,硬盘狂转…
npm install 太耗cpu了,硬盘狂转…
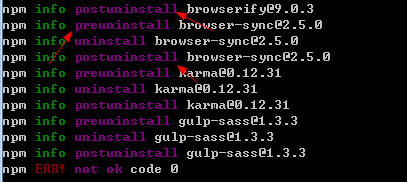
 先安装,后自动卸载?
半天,显示 not ok, 这是没有成功么?
先安装,后自动卸载?
半天,显示 not ok, 这是没有成功么?
