
前言:
Nodejs是一个单线程,异步,事件驱动的Javascript平台架构,异步编程正是Nodejs的基础。有时候我们需要做些同步的事情,程序写起来就会变得有点麻烦。通常的解决办法有2种,一种是设置setTimeout时间,这样做会让我们的程序挂住,无法执行并发请求,另一种是callback嵌套,这样做性能上没有问题,但是代码看上去会非常零散,增大维护的难度。
Wind.js是由国人开发的一款异步流程控制类库,提供了一种“顺序编写、异步执行”的操作。一旦你用上了,就一定不会放手的。
文章目录:
- Wind.js介绍
- Wind.js安装
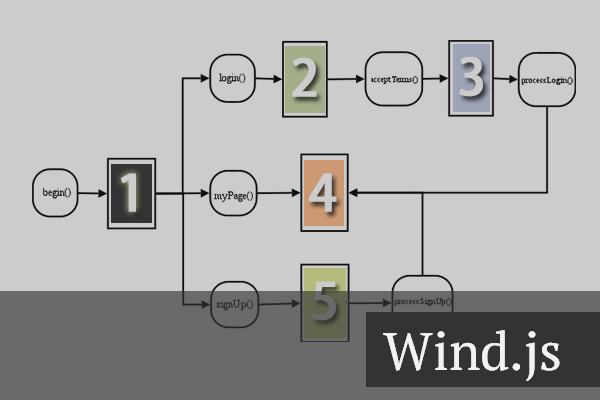
- 场景一:独立事件,并行
- 场景二:依赖事件,串行
- 场景三:组合事件,并行+串行
请查看博客文章
@bsspirit 使用Node.js,必须要使用callback的,then.js的一个有点是,可以直接用触发器defer代替callback。
使用then.js,任何层次、任何关系的异步调用均可写成then直链式,不过一般没这个必要,一到三层的then嵌套还是可以接受的。
看了Wind.js示例,也是复杂,需要先封装异步任务再运行封装后的函数。
then.js不是这样,直接将异步任务写入then,callback用defer代替,callback回来的数据会进入下一个then对象,按照逻辑顺序一路写下来就行了。
另外,then配合then.each,可以实现async的异步模式。
@zensh 不好意思,因为不了解一直没回复。
今天看了一下underscore.js里面有2个函数,chain(),defer(),是不是和then.js中的意思是一样的? http://blog.fens.me/nodejs-underscore/
@bsspirit 完全不同的,underscore的chain返回的是同一个对象,而defer只是把函数执行推后。then.js每一个节点返回的是一个新的promise对象,即链上的每一个节点都是不同的对象,而defer是进入下一个对象的触发器,如果不运行defer,链就终止了



