
前言
网页里的下位列表,英文名drop down list,几乎所有网站都会用到这个组件。bootstrap已经设计了一个下拉列表的基本样式,在表单中展示已经够用了,但如果我们希望有更多一些的功能,不妨学一下Bootstrap-select,github项目地址 ,官方demo。
目录
功能需求列表 代码实现 使用bootstrap-select实现需求
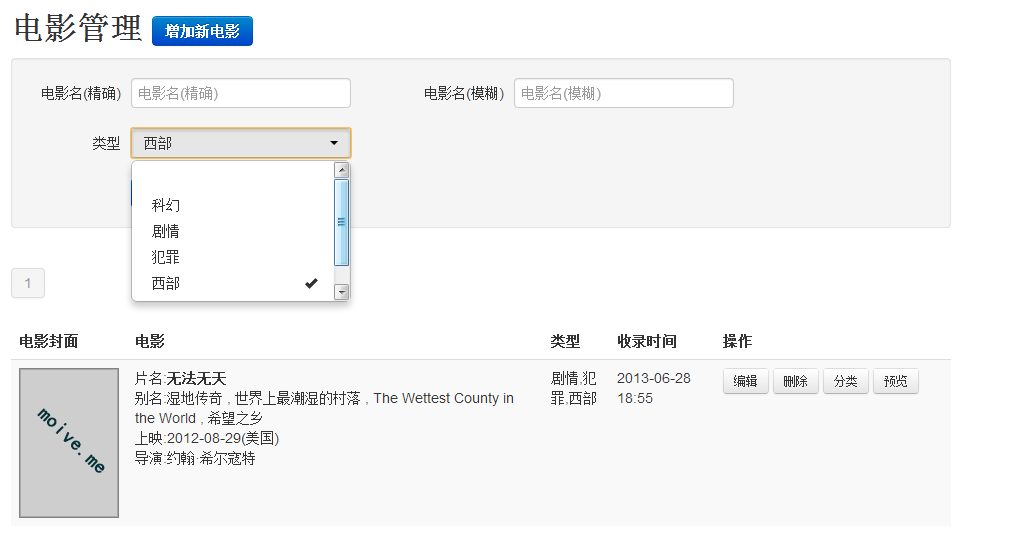
下拉列表如下的显示要求:
默认显示 “请选择” 默认值是空 单选下拉列表 下拉后选中的行,结尾以“√”标识 下拉列表长度为5行,多于5行的用滚动条显示 通过nodejs传参数设置默认值
4 回复



