原文来自:http://levi.cg.am/?p=2330
今天传说中的刷票脚本不能用了,于是我自己花了一个小时左右简单写了个,代码很简单,没有参考传说中的刷票脚本。这个脚本适合刷那种零散的退票,对于抢票是无能为力了。最好在Chrome或Firefox下使用。

使用方法如下:
-
修改你的出发地、目的地以及出发时间信息,并且配置对应的城市代码(这个自己抓包看,很简单,Chrome network面板或者Fiddler)
-
登录并打开订票窗口
-
在控制台输入这段脚本代码
-
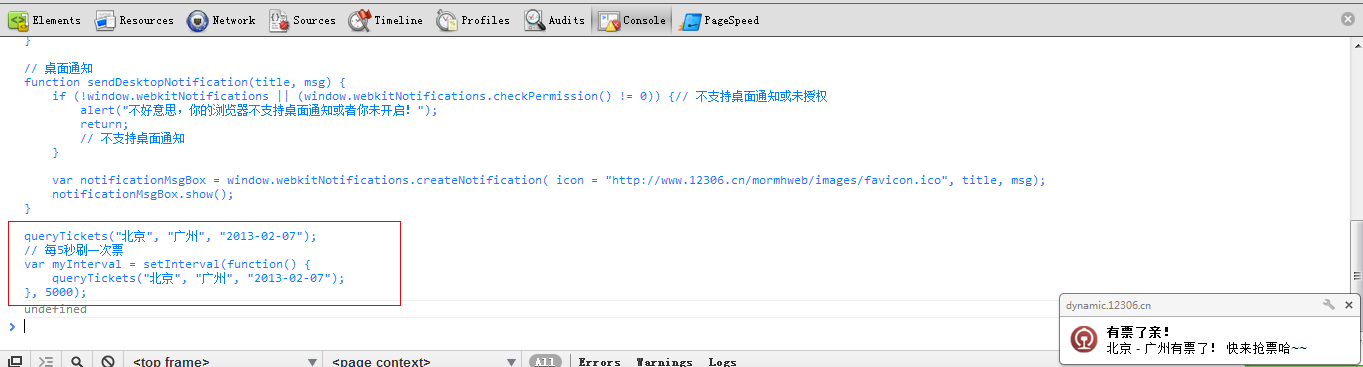
等待好了,每5秒刷一次,没票会在控制台输出信息,有票会弹出桌面通知,具体参考截图
/**
- author: jxq */
var stationDict = { “广州” : "GZQ", “吉安” : "VAG", “北京” : "BJP", “北京西” : "BXP", “太原” : "TYV", “深圳” : "SZQ", “上海” : “SHH” };
var queryUrlTemplate = "https://dynamic.12306.cn/otsweb/order/querySingleAction.do?method=queryLeftTicket&orderRequest.train_date={trainDate}&orderRequest.from_station_telecode={fromStationCode}&orderRequest.to_station_telecode={toStationCode}&orderRequest.train_no=&trainPassType=QB&trainClass=QB%23D%23Z%23T%23K%23QT%23&includeStudent=00&seatTypeAndNum=&orderRequest.start_time_str=00%3A00–24%3A00";
function queryTickets(fromStation, toStation, trainDate) {
var fromStationCode = stationDict[fromStation]; var toStationCode = stationDict[toStation]; var queryUrl = queryUrlTemplate.replace("{trainDate}", trainDate).replace("{fromStationCode}", fromStationCode).replace("{toStationCode}", toStationCode); // 查询余票 $.get(queryUrl, function(data) { // 简单地检查是否有票,如果有票,则data中一定包含文本 btn130_2 if (data.indexOf("btn130_2") != -1) { // 有票 sendDesktopNotification("有票了亲!", fromStation + " - " + toStation + "有票了!\n快来抢票哈~~"); clearInterval(myInterval); // 清除轮询,以免烦人 } else { console.log("不好意思," + fromStation + "-" + toStation + "暂时无票!"); } });}
// 桌面通知 function sendDesktopNotification(title, msg) { if (!window.webkitNotifications || (window.webkitNotifications.checkPermission() != 0)) {// 不支持桌面通知或未授权 alert(“不好意思,你的浏览器不支持桌面通知或者你未开启!”); return; // 不支持桌面通知 }
var notificationMsgBox = window.webkitNotifications.createNotification( icon = "http://www.12306.cn/mormhweb/images/favicon.ico", title, msg); notificationMsgBox.show();}
queryTickets("北京", "广州", “2013-02-07”); // 每5秒刷一次票 var myInterval = setInterval(function() { queryTickets("北京", "广州", “2013-02-07”); }, 5000);
缺陷
- 不支持筛选硬座、硬卧等信息,但是要支持很简单,看我的代码就知道了 不支持自动提交订单
- 只能帮你检查是否有票,有票了还需要你自己去点下查询按钮,然后订票(主要是因为这个按钮在iframe内部,不方便直接操纵)
- 你的Chrome浏览器可能会遇到
Origin xxx is not allowed by Access-Control-Allow-Origin 异常,这个是Chrome安全策略限制,你自己想办法设置就好了
相关文章:



