大多数的程序开发者都会熟悉两个架构:MVC与C/S。从功能角度看,两者是完全不能相提并论的东西。
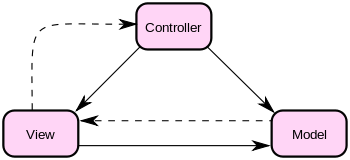
MVC是一种软件设计模式,把单个应用实现进行分割成为三块:

- Model通常理解为应用所需要使用到的数据层;
- View为表达层,即最终用户所能看到的东西;
- Controller为应用控制层,应用通过代码对数据层和表达层。
通过对应用功能的实现进行拆分,可以更好地对应用进行开发和维护。
C/S是一种应用在网络通讯中的实现架构,它改变了以往“愚蠢的客户端”的僵局,从而发展出RIA(如Adobe Air,Silverlight等)。
在C/S架构提出之前,我们所使用的客户端都不会“思考”,只会向“胖子”服务器发出请求,并等待响应。客户端当接收到服务器的响应以后,会直接把响应内容直接反映给用户。 所以基本上是用户与远在千里的服务器在交流,而不是用户与近在咫尺的客户端在交流。
什么是MVC-B?
MVC-B即 Model-view-controller on Bridge,更为简单的说,即为MVC与C/S的融合。

通过一些约定规则对Client与Server中的MVC各部分相连接,让应用在网络中处理更灵活。因为有的客户端的硬配置并不能很好地支持MVC,那么则需要服务器来完成。相对的,如果由服务器来完成所有的MVC处理工作,将会耗费大量的资源来做不必要的工作,因为有大部分的客户端都能自己完成这些工作。 而MVC-B的核心价值就在于让MVC架构在客户端和服务器之间灵活地迁移,让客户端充分发挥其作用,让服务器腾出更多的资源来完成其他工作。
我们来看一下如何使用webjs来实现MVC-B架构:
- 我们先来写一个用于识别客户端信息的中间件
我们只需要简单地对客户端发送的用户代理字符串(User-Agent String),进行分析,把我们所需要的信息获取就可以了。 我们需要获取以下信息: 浏览器名称,呈现引擎名称,浏览器版本,呈现引擎版本以及移动设备版本。
...
if (ua.indexOf('Chrome\/') !== -1) {
...
}
...
好的,我们已经好了一个用于简单识别客户端信息的中间件:
var clientinfo = require(__dirname + '/clientinfo.js');
web.use(clientinfo());
web.get('info', function (req, res) {
res.render('info', req.clientinfo);
});
我们看一下效果:

大家可以看见我们这个中间件会给浏览器做出一个从1至4的评分,我们可以通过这个标准来进行权重开发。
恩,今天我们就先到这里,下一篇继续,谢谢阅读~








