node.js是基于Google V8的,而Google V8有一个Eclipse的调试插件,这个插件同样也支持node.js。
1、安装Eclipse debugger for V8
这个,用过Eclipse的应该都知道,不过还是简单说下吧:

选择“Install New Software”

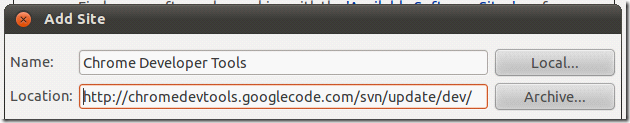
点“Add”

Location为: http://chromedevtools.googlecode.com/svn/update/dev/
Name你喜欢,整一个方便你记忆的就好。
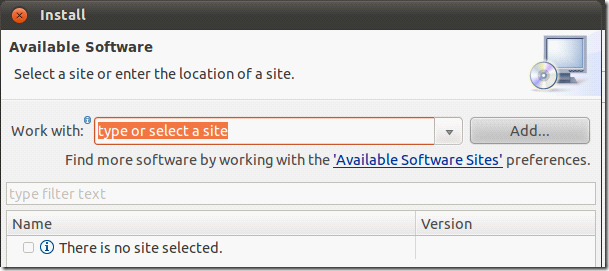
点击确定后,在“Work with“选择你刚才添加的站点:

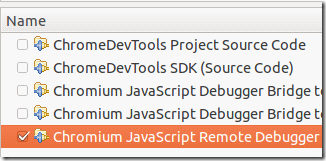
然后选择“Chromium JavaScript Remote Debugger”,然后一直下一步,安装完后会提示重启Eclipse,重启Eclipse后就可以开始调试了。
2、怎样调试Nodejs?
从插件名称中的“Remote”可以预想到这是一个远程调试的工具,大概的流程就是node开一个tcp的调试端口,然后这个调试工具通过这个tcp端口来和node通讯实现调试。
要启用node的调试端口,在执行node脚本的时候需要添加 –-debug 参数:
node --debug[=port] NodeApp.js
or
node --debug-brk[=port] NodeApp.js
其中port为开启的调试端口,默认为5858.
–debug和–debug-brk的区别在于,–debug执行脚本的时候会直接运行该脚本,而–debug-brk执行脚本的时候,并不会马上执行,而是等待调试器的连接,然后按调试器的指令来执行。
我们写个简单的代码来用于调试:

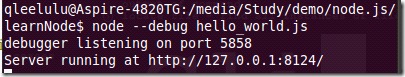
然后用 node –debug hello_world.js 来运行:

可以看到输出一行:debugger listening on port 5858
5858为默认端口,你也可以用 --debug=5859 来指定不同的端口
好,现在node的调试模式已经运行起来了,我们去配置Eclipse来连接到node并进行调试。
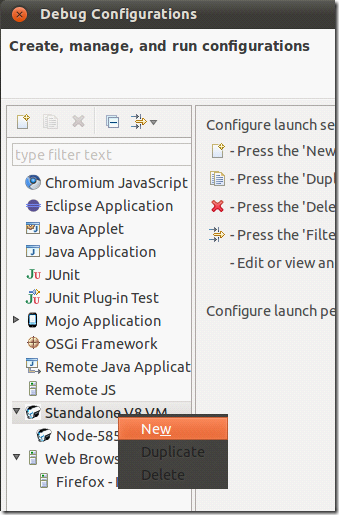
首先我们要到debug config里面去添加一个新的V8 VM的调试配置:

右键,选择“new”来新建一个配置项:

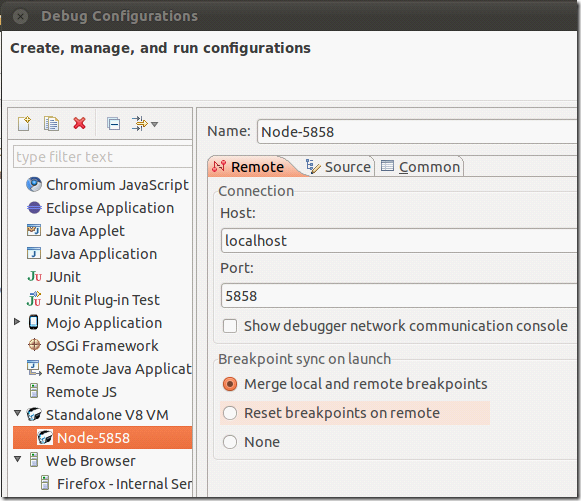
因为我们刚才node起的调试端口为默认的5858,所以这里我们的端口就是5858,名称我们定为“Node-5858”。
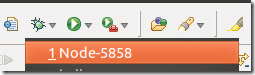
然后点debug开始调试,或者你使用下面的方式开始调试:

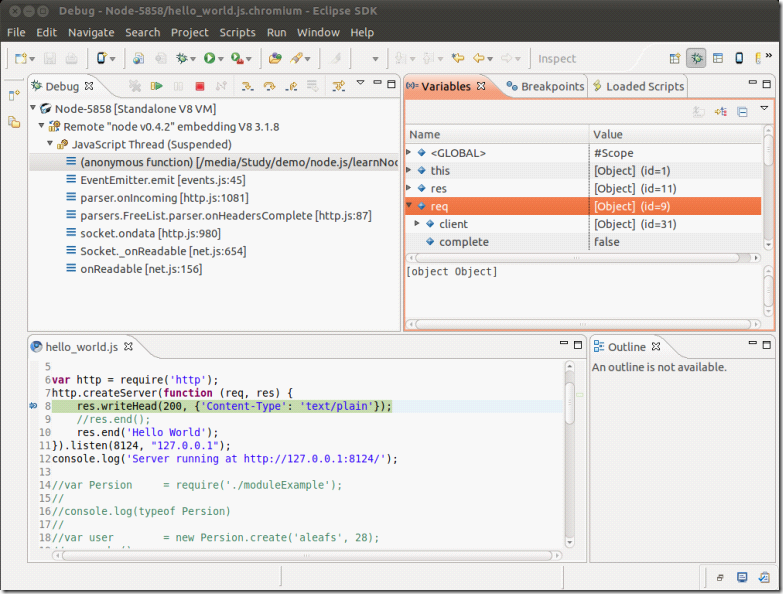
调试模式大概会是这样:

(注:这是调试视图,点击右上角的臭虫按钮。如果你的Eclipse上没有这个按钮,请点击上图右上角臭虫左边的添加按钮,找到debug然后添加就可以)
在调试模式连接成功后,你会在你的“Project Explorer”里面看到多了一个“Node-5858”(刚才debug config里面设置的名称)的项目,里面的文件都是调试的文件或者调试的文件require进来的文件。
打开这些文件,你就可以在里面加断点开始调试了。例如上图的第8行加了一个断点,则每次在浏览器访问的时候都会进入这个断点。

其他的调试和你平时用Eclipse调试其他代码是一样的。
Eclipse的调试快捷键是,F5单步进入,F6单步跳过。
最后说一下 --debug-brk 方式启动的调试模式:

可以看到仅仅是输出了一行“debugger listening on port 5858”而已,后面并没有继续输出“Server running at ……”。
这是因为用 启动的调试模式并不会马上执行代码,而是会等待调试器的连接(可以理解为在hello_world.js的第一行加了断点),具体还是各位童鞋自己实践吧。
参考: https://github.com/joyent/node/wiki/Using-Eclipse-as-Node-Applications-Debugger
[…] 前端同学一定惊呼,我x,好熟悉啊,这不是我们经常在firebug里面用的console么?是的,node使用console来输出调试,当然如果你喜欢步进调试,喜欢逆向工程中不断的下断点来调试,你可以尝试Qleelulu这样帅气的debug,虽然我认为这样非常低效。 […]
这样只完成了一半,断点只能设在node-5858工程里,还没有目录结构。修改V8 VM的Source设置里面删除默认设置,添加Javascript Source Name Mapper,在里面的Prefix of source name设置上/node_express/(假设你调试的项目是node_express,且代码从根目录开始放),就可以了。可惜的是V8 Debugging里面的Push Source Changes to VM暂时还是不能用。
Failed to connect to V8 VM
Failed to get version [解决]
可能对方在调试的文件不是刚刚生成的文件里的hello_work.js
我的意思是说应该在“Project Explorer”里面看到多了一个“Node-5858”(刚才debug config里面设置的名称)的项目里的hello_work.js,并在这个文件里设断点。
[…] 首页示例页面 有道 鲜果 抓虾 Google My Yahoo! newsgator Bloglines 哪吒用Eclipse调试Node.js代码 2012年1月6日 | 分类: JavaScript | 标签: Eclipse, JavaScript, Node.js, 调试在上一篇文章中,我们介绍了用node-inspector调试Node.js代码。这里我们给出另外一种解决方案,利用Eclipse + Google Chrome Developer Tools 插件来调试Node代码。安装插件我们前面提到过,Node.js是基于V8 JavaScript Engine开发的,Google为V8开发的JavaScript调试工具 Google Chrome Developer Tools(http://code.google.com/p/chromedevtools/)同样支持Node.js代码调试。Google Chrome Developer Tools 是一个Eclipse插件,我们先在Eclipse中安装它。在Eclipse的菜单栏中打开:帮助(H)–>安装新软件(S)…,在Work with中填入地址:http://chromedevtools.googlecode.com/svn/update/dev/ ,并勾选第一个Google Chrome Developer Tools ,如图一所示:图一点击下一步,按照提示一路顺风的安装好插件,然后重启Eclipse。开始调试我们在《用node-inspector调试Node.js代码》中提到了Node的调试机制:调试时,Node会在本地监听一个TCP端口用于和调试器通信,而调试器则通过这个TCP端口来控制Node的调试运行。事实上,Node是以一种远程调试的方式来运行的,所以在调试时,我们并不需要在Eclipse中提前打开要调试的文件,而是在调试开始时,即Eclipse连接上了Node的调试端口时,Eclipse会自动获取调试的文件以及相关模块文件代码(话说我第一次时在这里卡了好久,总是想要将打开的脚本文件通过调试启动,结果失败无数次),下面我们来看看具体操作,还是以《用node-inspector调试Node.js代码》中的example.js作为例子。注意:调试时,最好将要调试的脚本放在硬盘根目录中(例如我这里example.js文件的存放路径是 D:example.js),否则调试时Eclipse会出现奇怪的错误,具体出错原因不明,也不知道是插件的Bug还是只是我的电脑的问题。在命令行下运行:node –debug example.js 如图二所示:图二然后我们打开Eclipse,切换到Eclipse的“调试视图”,具体操作如下:在菜单栏中打开:窗口(W)–>打开透视图(O)–>其他(O)… ,选择“调试”,点“确定”,如图三所示。图三为了避免不必要的干扰,我们可以将已经打开的代码窗口全部关闭。接着在菜单栏中打开:运行®–>调试配置(B)… ,在左侧找到并双击 Standalone V8 VM ,会新建一个Standalone V8 VM的调试配置,为了方便,我们可以将调试配置以“Node-端口”方式命名,比如我这里的“Node-5858”,然后修改Port为Node打开的TCP端口号。我们这里用的是i默认端口5858。如图四所示:图四设置完后点击“应用(Y)”按钮保存设置,然后再点击“调试(D) ”按钮就可以开始调试了,调试界面如图五所示。图五(点击查看大图)我们在项目资源管理器中打开Node-5858项目,找到并双击example.js,就可以查看example.js的代码,然后我们可以在双击第六行的行号给该行下断点, 程序就会很快停在这一行。剩下的包括查看变量,查看表达式等功能大同小异,就不再复述了。与node-inspector相比使用Eclipse + Google Chrome Developer Tools 调试与使用node-inspector调试,两种方案就功能上来说没有太大区别,但个人感觉在Eclipse中比在浏览器中操作要方便不少,至少各种快捷键是少不了的;需求方面,前者需要Eclipse,而后者只需要有Webkit内核的浏览器就行。所以都有各自的优缺点。另外,Eclipse安装了VJET之后,再在Eclipse中调试Node代码就会出错(我准备在后面的文章中介绍一下VJET,一个支持Node.js开发的Eclipse扩展插件,支持代码完成和提示等功能,非常不错),原因不明,尴尬。两者的取舍就看大家的了,嗯,这可不是360和QQ的选择题哦,笑。参考文章:《Using Eclipse as Node Applications Debugger》https://github.com/joyent/node/wiki/Using-Eclipse-as-Node-Applications-Debugger《用Eclipse调试Node.js代码》http://cnodejs.org/blog/?p=911 发表评论 | Trackback相关文章2011 年 12 月 14 日 – 用node-inspector调试Node.js代码2011 年 12 月 08 日 – Node.js与第三方模块和npm2011 年 12 月 04 日 – 上手Node.js2011 年 11 月 16 日 – 在Windows中使用Git2011 年 11 月 05 日 – 在Windows中使用Subversion(SVN)2011 年 07 月 01 日 – 【转】配置 Eclipse CDT + MSVC + CMake 目前还没有任何评论. […]






 的V8 VM配置后,点debug开始调试,报错
的V8 VM配置后,点debug开始调试,报错
