今天突然想到在js中随机填充100个div要多久,所以就试了试,结果引发一个我很想不明白的问题,坛子里应该有人明白,所以就贴出来大家给看看!
<!doctype html>
<html>
<head>
<title>test</title>
<style type="text/css">
.main{
width:600px;
height:500px;
margin:10px auto;
border:1px solid #ccc;
}
.item{
width:50px;
height:20px;
line-height:20px;
border:1px solid #ccc;
float:left;
margin:2px 2px;
}
</style>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
function GetColor(){
var str = "0123456789abcdef";
var t = "#";
for(j=0;j<6;j++)
{
t = t+ str.charAt(Math.random()*str.length);
}
return t;
}
var arr = new Array();
var i=0;
function setColor(){
var num = parseInt(Math.random()*(100-1+1)+1);
var t=0;
if(arr.length == 100){
$("div").css("background-color", "#ffffff");
i = 0;
arr = [];
}
if(i==0){
arr[i] = num;
i++;
}else{
for(var j=0;j<arr.length;j++){
if(num == arr[j]){
t++;
}
}
if(t>0){
setColor();
}else{
arr[i] = num;
console.log('i:' +i + ' num:'+num);
i++;
}
}
var id ="#d"+num;
var color = GetColor();
//$("div").css("background-color", "#ffffff");
$(id).css("background-color", "#333333");
setTimeout("setColor()", 500);
}
</script>
</head>
<body onload="setColor()">
<div class="main">
<div id="d1" class="item"> </div>
<div id="d2" class="item"> </div>
<div id="d3" class="item"> </div>
<div id="d4" class="item"> </div>
<div id="d5" class="item"> </div>
<div id="d6" class="item"> </div>
<div id="d7" class="item"> </div>
<div id="d8" class="item"> </div>
<div id="d9" class="item"> </div>
<div id="d10" class="item"> </div>
<div id="d11" class="item"> </div>
<div id="d12" class="item"> </div>
<div id="d13" class="item"> </div>
<div id="d14" class="item"> </div>
<div id="d15" class="item"> </div>
<div id="d16" class="item"> </div>
<div id="d17" class="item"> </div>
<div id="d18" class="item"> </div>
<div id="d19" class="item"> </div>
<div id="d20" class="item"> </div>
<div id="d21" class="item"> </div>
<div id="d22" class="item"> </div>
<div id="d23" class="item"> </div>
<div id="d24" class="item"> </div>
<div id="d25" class="item"> </div>
<div id="d26" class="item"> </div>
<div id="d27" class="item"> </div>
<div id="d28" class="item"> </div>
<div id="d29" class="item"> </div>
<div id="d30" class="item"> </div>
<div id="d31" class="item"> </div>
<div id="d32" class="item"> </div>
<div id="d33" class="item"> </div>
<div id="d34" class="item"> </div>
<div id="d35" class="item"> </div>
<div id="d36" class="item"> </div>
<div id="d37" class="item"> </div>
<div id="d38" class="item"> </div>
<div id="d39" class="item"> </div>
<div id="d40" class="item"> </div>
<div id="d41" class="item"> </div>
<div id="d42" class="item"> </div>
<div id="d43" class="item"> </div>
<div id="d44" class="item"> </div>
<div id="d45" class="item"> </div>
<div id="d46" class="item"> </div>
<div id="d47" class="item"> </div>
<div id="d48" class="item"> </div>
<div id="d49" class="item"> </div>
<div id="d50" class="item"> </div>
<div id="d51" class="item"> </div>
<div id="d52" class="item"> </div>
<div id="d53" class="item"> </div>
<div id="d54" class="item"> </div>
<div id="d55" class="item"> </div>
<div id="d56" class="item"> </div>
<div id="d57" class="item"> </div>
<div id="d58" class="item"> </div>
<div id="d59" class="item"> </div>
<div id="d60" class="item"> </div>
<div id="d61" class="item"> </div>
<div id="d62" class="item"> </div>
<div id="d63" class="item"> </div>
<div id="d64" class="item"> </div>
<div id="d65" class="item"> </div>
<div id="d66" class="item"> </div>
<div id="d67" class="item"> </div>
<div id="d68" class="item"> </div>
<div id="d69" class="item"> </div>
<div id="d70" class="item"> </div>
<div id="d71" class="item"> </div>
<div id="d72" class="item"> </div>
<div id="d73" class="item"> </div>
<div id="d74" class="item"> </div>
<div id="d75" class="item"> </div>
<div id="d76" class="item"> </div>
<div id="d77" class="item"> </div>
<div id="d78" class="item"> </div>
<div id="d79" class="item"> </div>
<div id="d80" class="item"> </div>
<div id="d81" class="item"> </div>
<div id="d82" class="item"> </div>
<div id="d83" class="item"> </div>
<div id="d84" class="item"> </div>
<div id="d85" class="item"> </div>
<div id="d86" class="item"> </div>
<div id="d87" class="item"> </div>
<div id="d88" class="item"> </div>
<div id="d89" class="item"> </div>
<div id="d90" class="item"> </div>
<div id="d92" class="item"> </div>
<div id="d93" class="item"> </div>
<div id="d94" class="item"> </div>
<div id="d95" class="item"> </div>
<div id="d96" class="item"> </div>
<div id="d97" class="item"> </div>
<div id="d98" class="item"> </div>
<div id="d99" class="item"> </div>
<div id="d91" class="item"> </div>
<div id="d100" class="item"> </div>
</div>
</body>
</html>
需要jquery文件
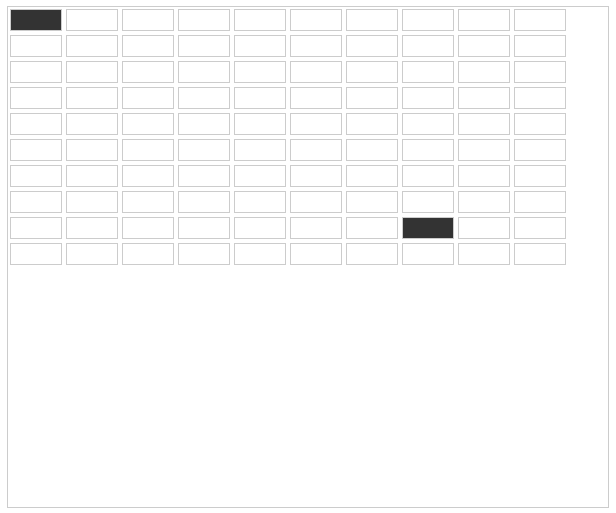
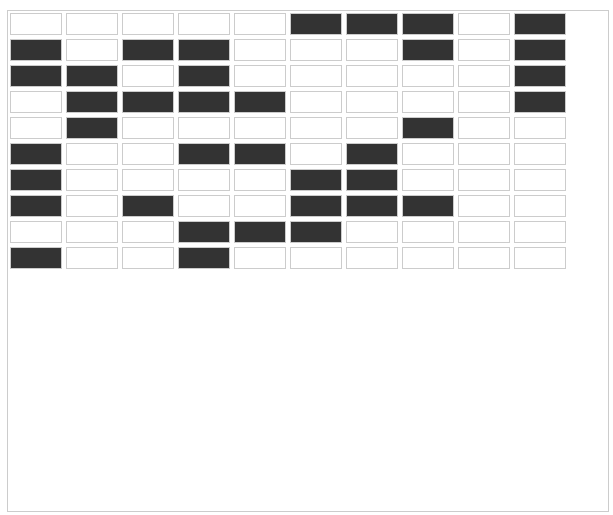
结果如图:
问题就在这里:刚开始的时候还是慢慢的增加,可是后面却一下变的很快,我设置的500毫秒不起作用了!请问各位大神怎么回事啊??不是应该一直都是500毫秒增加一个吗(不算迭代耗时)?????
不知道你要的效果是什么效果,但是显然这个循环调用时永远没办法停止的。当已经黑的div超过100的时候,还会继续跳帧,让白的变黑,黑的变白,反反复复,就算是jquery,也不是多个元素同步进行变化,微小的时间里还是按照堆栈顺序执行。就会出现后面的快速闪烁。如果你把时间设置为5000毫秒,然后观察,到后期依然会跳的很快,但是你会发现,即使你眼睛看到的5秒内跳速很快,但是5秒的间隔时间里还是会有停顿的。5秒时间里,随着循环数变大,使得你的变化div量增多,动画堆栈堆积迅速执行产生的残影~
for(var j=0;j<arr.length;j++){
if(num == arr[j]){
t++;
}
}
if(t>0){
setColor();
}else{
arr[i] = num;
console.log('i:' +i + ' num:'+num);
i++;
}
是这段代码的问题,你是通过setColor()来变换颜色的,带是这段就是在setColor()函数里面的,也就是说,有可能在调用setColor()函数时,又嵌套地调用了多次setColor()函数,然后又有可能继续嵌套调用setColor(),说不定浏览器都被搞死了。
@xiuxu123 逻辑线没控制好,@leizongmin 说的是对的,时间控制让函数在每隔500毫秒左右调用一次,但是自己内部又会出现递归调用。内部又有大量循环,处理不完就会堆积任务链。逻辑线变多加上任务链堆积,就会一直这么下去,时间长了你电脑还会出现卡,就算设置10分钟也能在几个小时候浏览器卡死。
这样改:
<script type="text/javascript"> Array.prototype.S = String.fromCharCode(2); Array.prototype.in_array = function(e) { var r = new RegExp(this.S+e+this.S); return (r.test(this.S+this.join(this.S)+this.S)); }; function GetColor(){
var str = "0123456789abcdef";
var t = "#";
for(j=0;j<6;j++) {
t = t+ str.charAt(Math.random()*str.length);
}
return t;
}
var arr = new Array();
function setColor(){
var num = parseInt(Math.random()*(100-1+1)+1);
if(arr.length == 100){
$("div").css("background-color", "#ffffff");
arr = [];
}
if(arr.in_array(num)){
setColor();
}else{
arr.push(num);
var id ="#d"+num;
var color = GetColor();
$(id).css("background-color", "#333333");
}
}
function init(){
setInterval("setColor()", 500);
}
</script>
调用init(); 你那个setcolor()里判断完已经设置过颜色后,马上又调用了setcolor();又没有return;到后面设置过颜色的div越多,那进入这个分支的几率越大,所以到后面越来越快,而且程序执行的顺序也乱了。